Bereiche – Inhalt bearbeiten
Sie können jederzeit Titel, Texte und Bilder in den einzelnen Bereichen Ihrer Website austauschen, bearbeiten oder aktualisieren. Je nachdem, in welchem Website-Bereich (Titel, Kopfzeile, Inhalt oder Fusszeile) Sie die Anpassungen vornehmen, verhält sich die Bearbeitung unterschiedlich.
Nachdem Sie sich in den Designer eingeloggt haben, befinden Sie sich auf der Startseite im Designer-Editor und somit im Bereich Baukasten. Gehen Sie wie folgt vor:
1. Navigieren
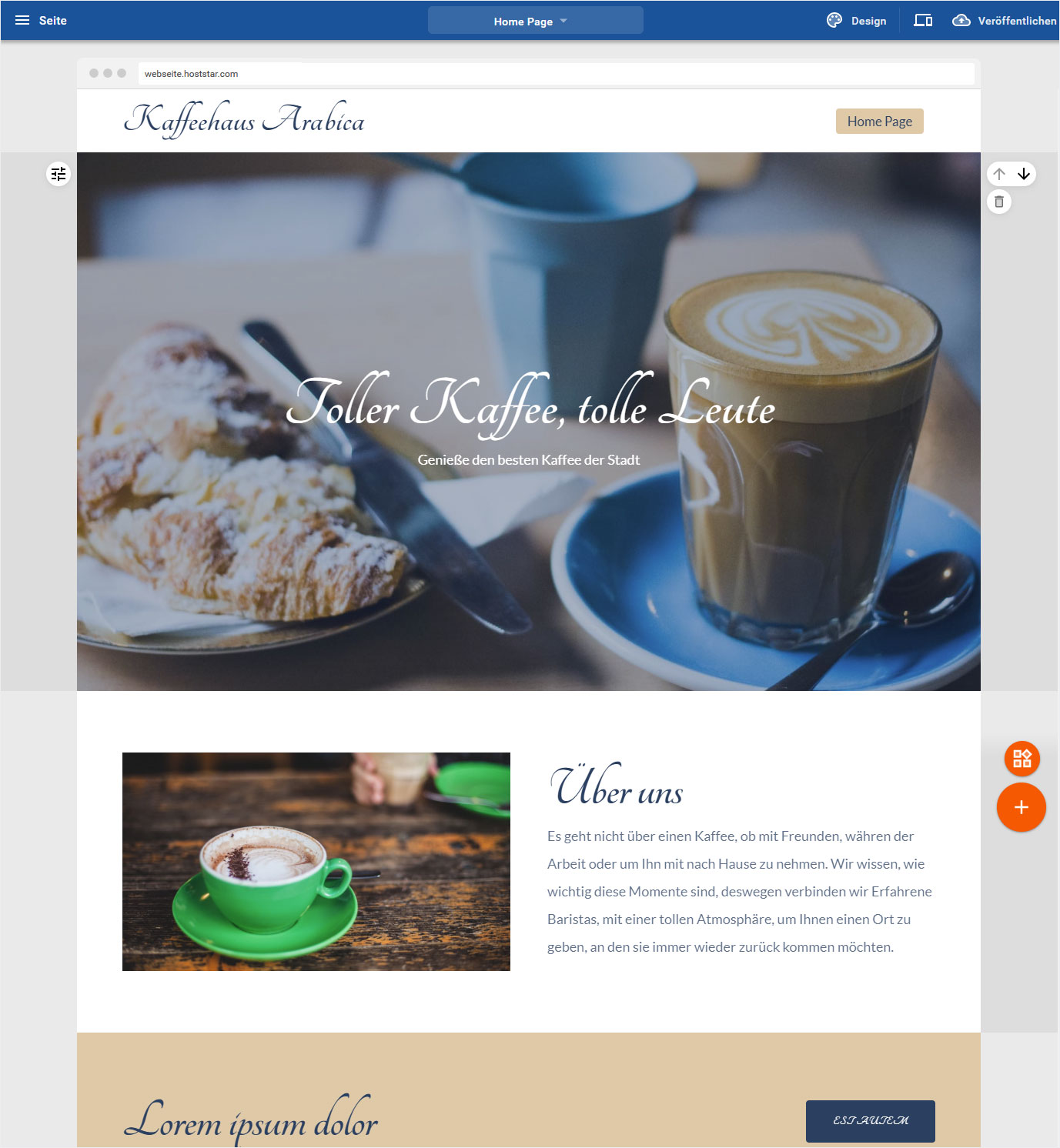
Auf jeder Seite, hier auf der Startseite des Baukastens, sind die Seiten aus verschiedenen Elementen (Bereichen) zusammengesetzt. Diese können jederzeit angepasst werden.

2. Bereichsvarianten
Es gibt verschiedenen Bereichs- bzw. Inhaltstypen. Entsprechend den Typen sind die Bearbeitungsmöglichkeiten von Titel, Text und Bild unterschiedlich. Wir gehen hier auf folgende ein:
• Kontakt- & Socialleiste
• Titel- & Menüleiste
• Header-Bereich
• Inhaltsbereich Bilder
• Inhaltsbereich mit Titel und Texte
• Inhaltsbereich mit Button
• Fusszeile

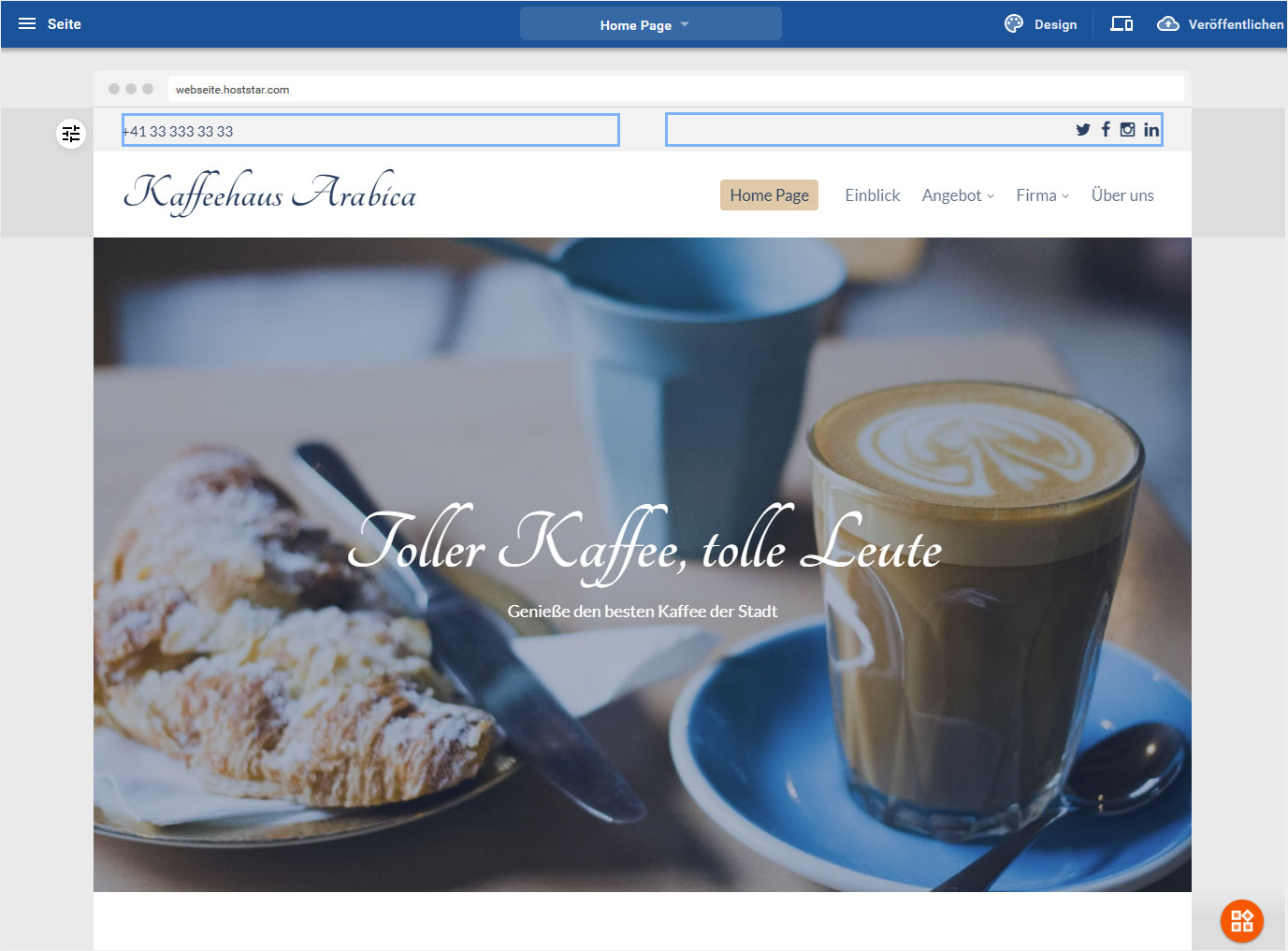
3. Kontakt- & Socialleiste
Je nach Kopfzeilen-Layout, das sie gewählt haben, wird der Bereich Telefonkontakt und Social-Media-Bereich angezeigt.
Dieser Bereich ist ein Bestandteil der Titel-Menüleiste.

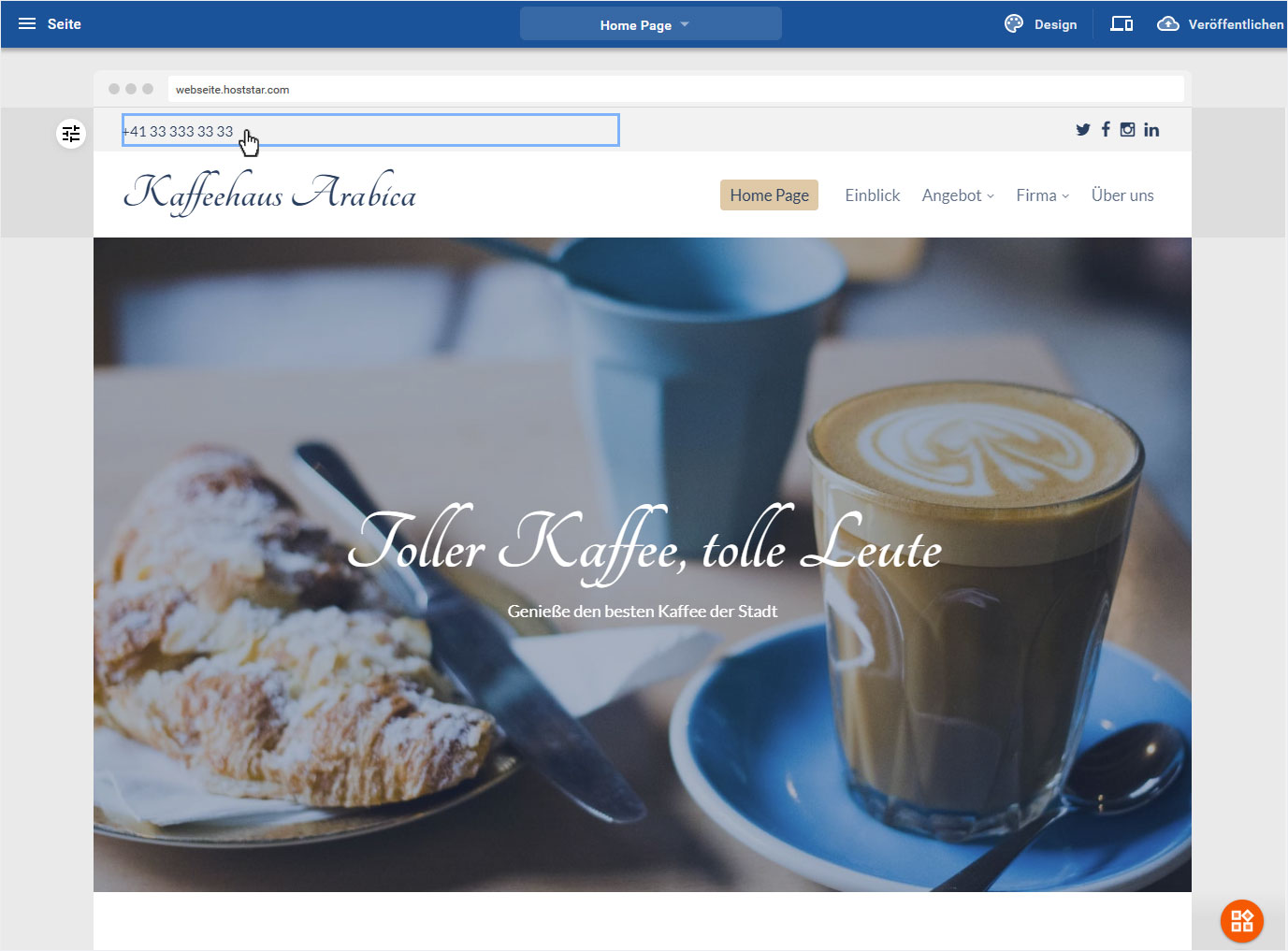
3.1 Telefonkontakt
Um diesen Bereich zu bearbeiten, klicken Sie darauf.

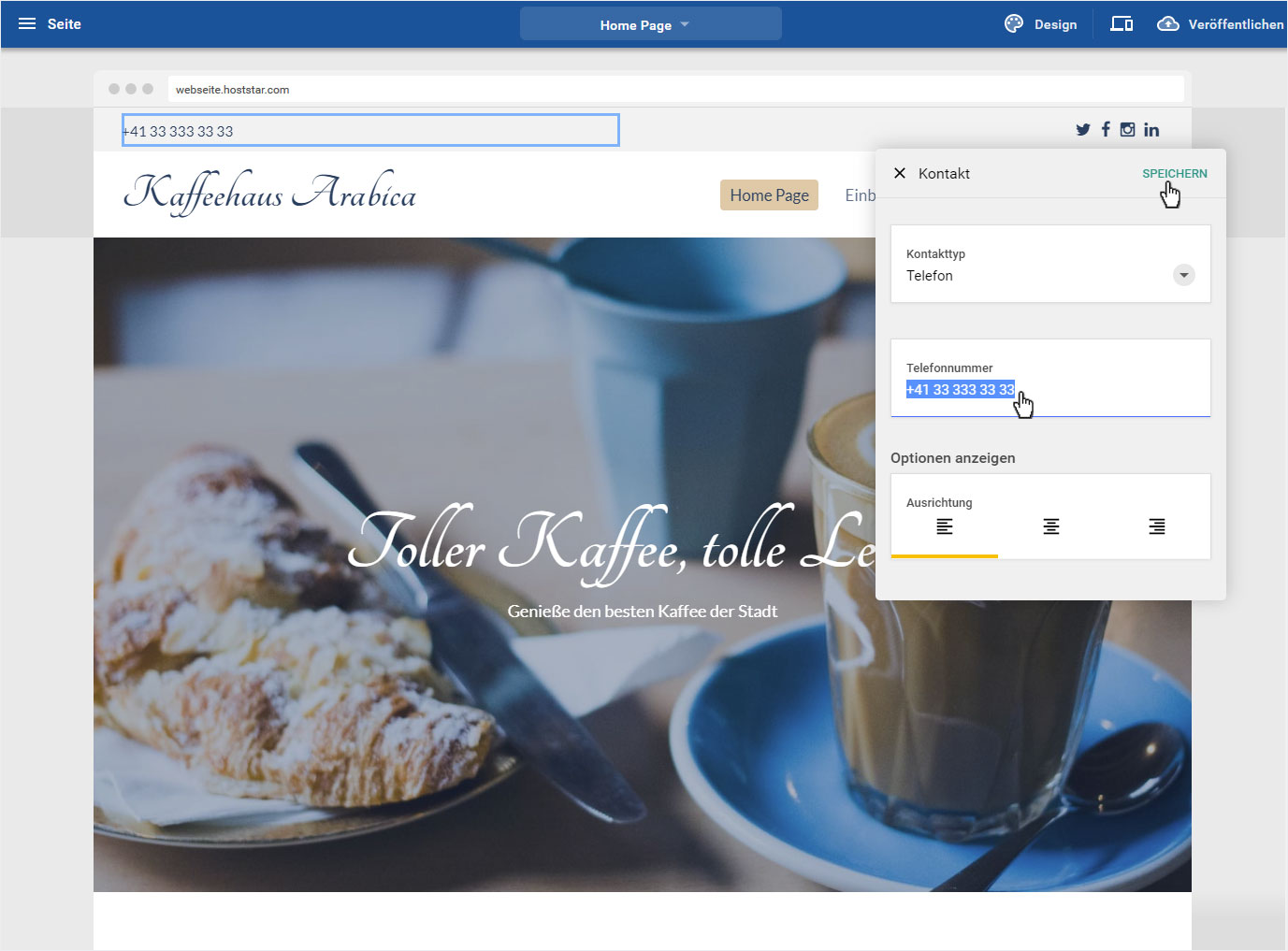
Es öffnet sich der Kontakt-Bereich in einem Popup-Fenster. Hier können Sie nun wählen, ob Sie die Telefonnummer oder E-Mail-Adresse anzeigen möchten, den entsprechenden Text sowie die Ausrichtung definieren.
Wenn Sie die Anpassungen abgeschlossen haben klicken Sie auf Speichern.

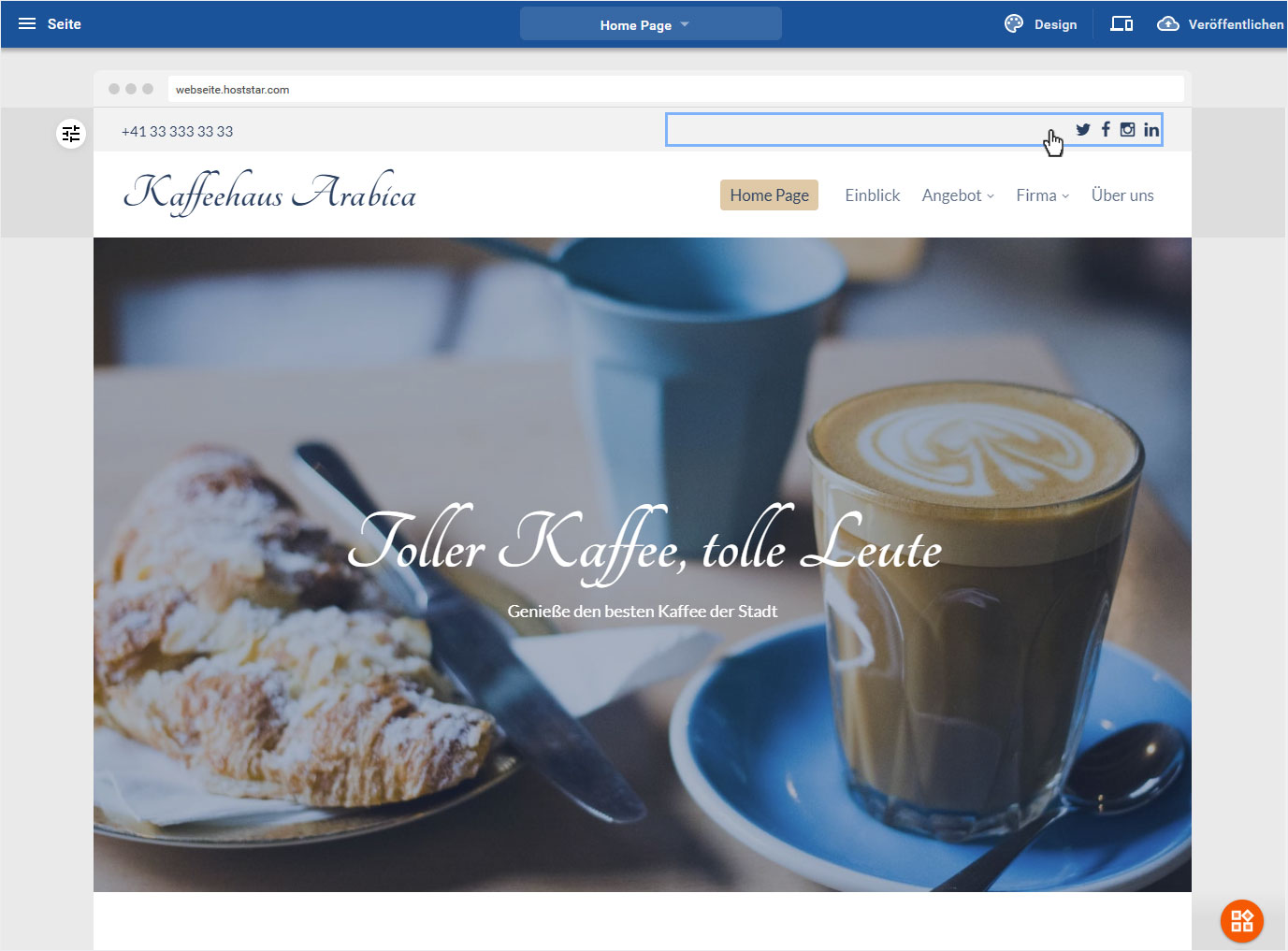
3.2 Social Media Bereich
Um diesen Bereich zu bearbeiten, klicken Sie darauf.

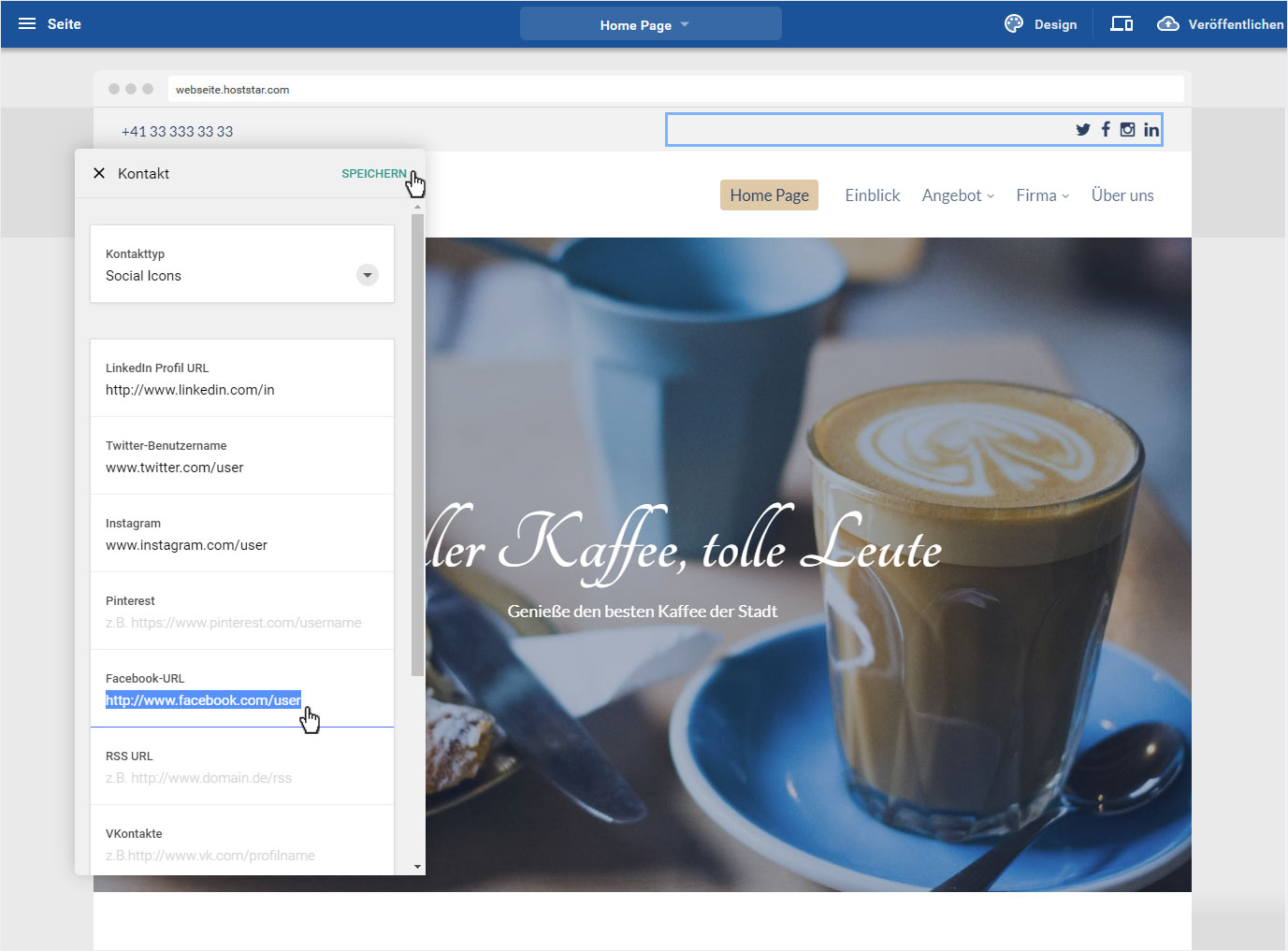
Es öffnet sich der Social Icons-Bereich in einem Popup-Fenster. Hier können Sie nun alle Links zu Ihren Social Media Kanälen einfügen.
Wenn Sie die Anpassungen abgeschlossen haben klicken Sie auf Speichern.

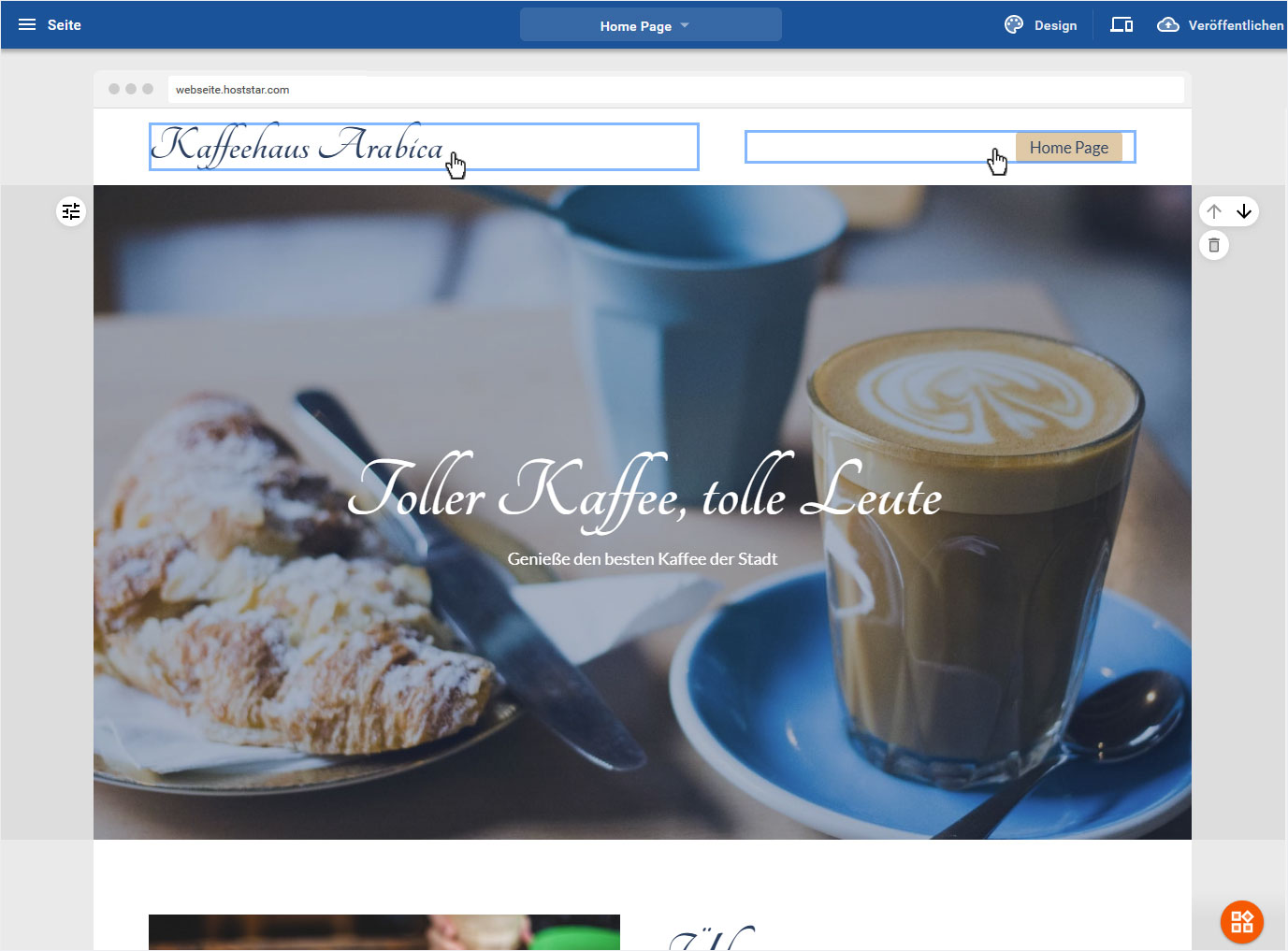
4. Titel- & Menüleiste
Hier können Sie einerseits den Markennamen bzw. Titel der Webseite oder den Menü-Bereich anpassen.

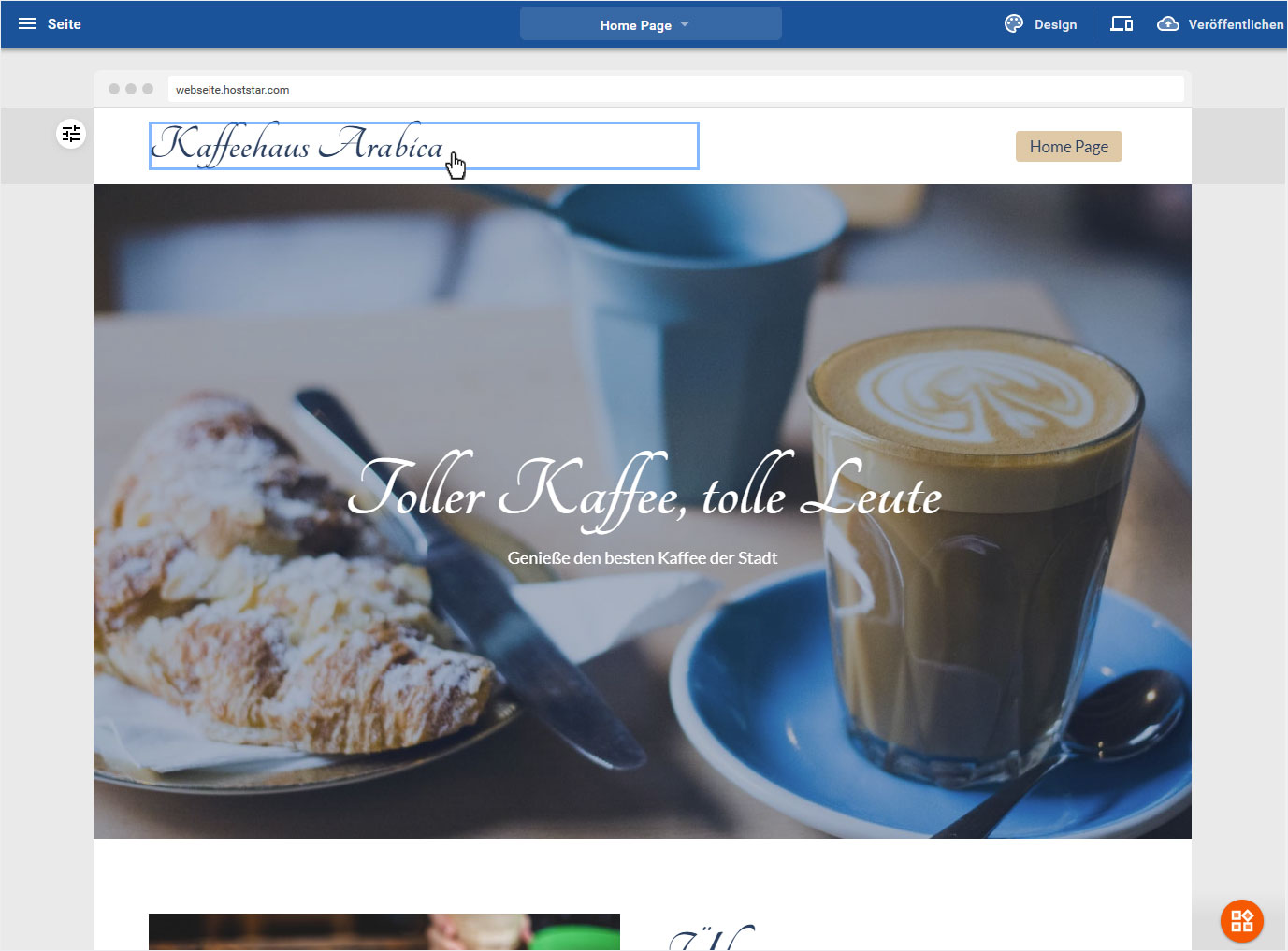
4.1 Markennamen / Titel
Klicken Sie auf den Namen, um diesen zu ändern oder um ein Logo einblenden zu können.

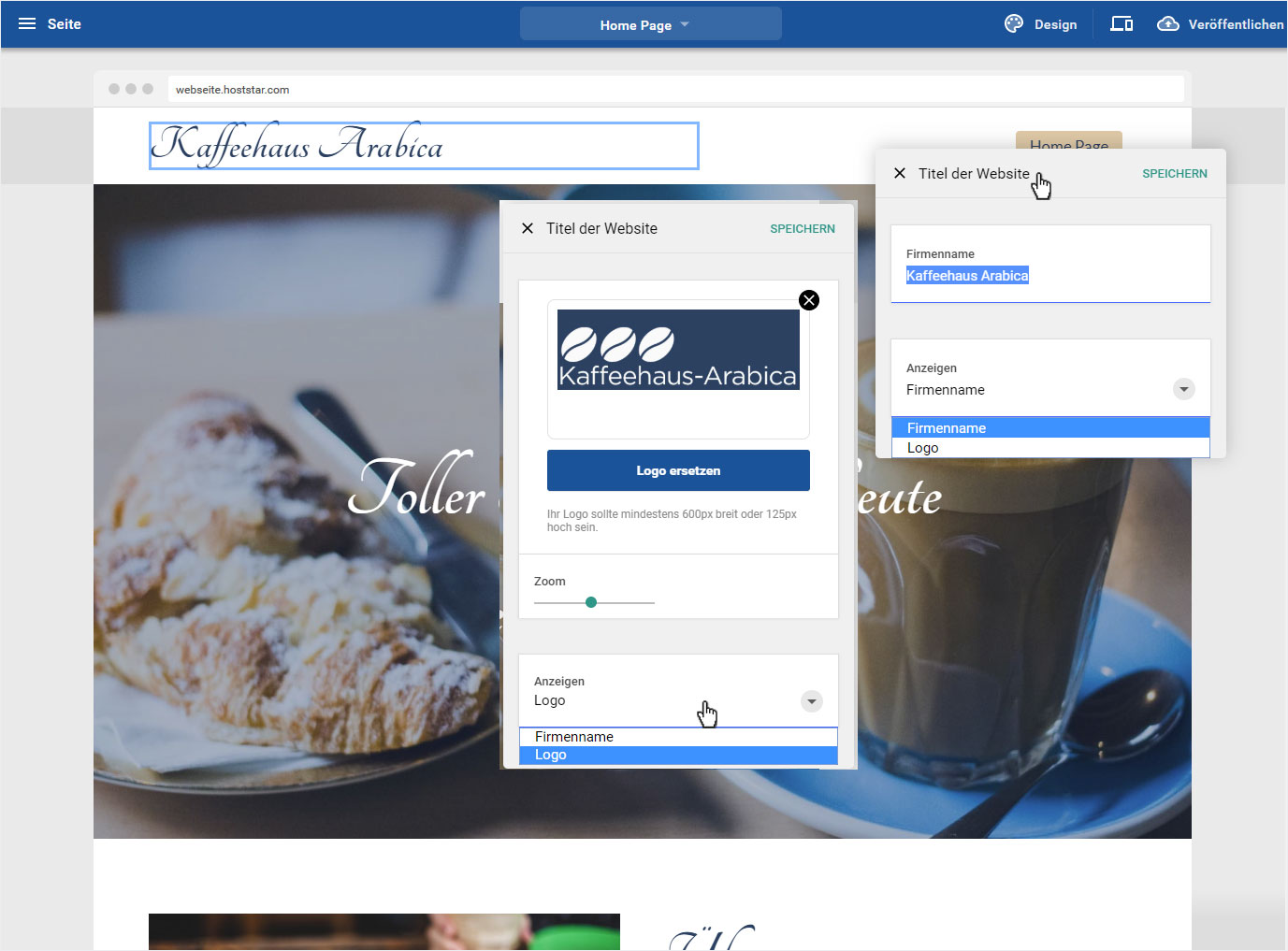
Es öffnet sich der Titel der Webseite-Bereich in einem Popup-Fenster. Sie können hier unter Firmennamen den angezeigten Namen anpassen.
Möchten Sie lieber Ihr Firmenlogo einblenden lassen, so wählen Sie im Bereich Anzeigen im Dropdown-Bereich Logo. Das Popup-Fenster aktualisiert sich umgehend und nun können Sie hier via Logo hochladen bzw. Logo ersetzen Ihr Firmenlogo uploaden. Unter Zoom können Sie nun die dargestellte Grösse Ihren Logos einstellen.
Wenn Sie mit den Anpassungen zufrieden sind, klicken Sie auf Speichern.

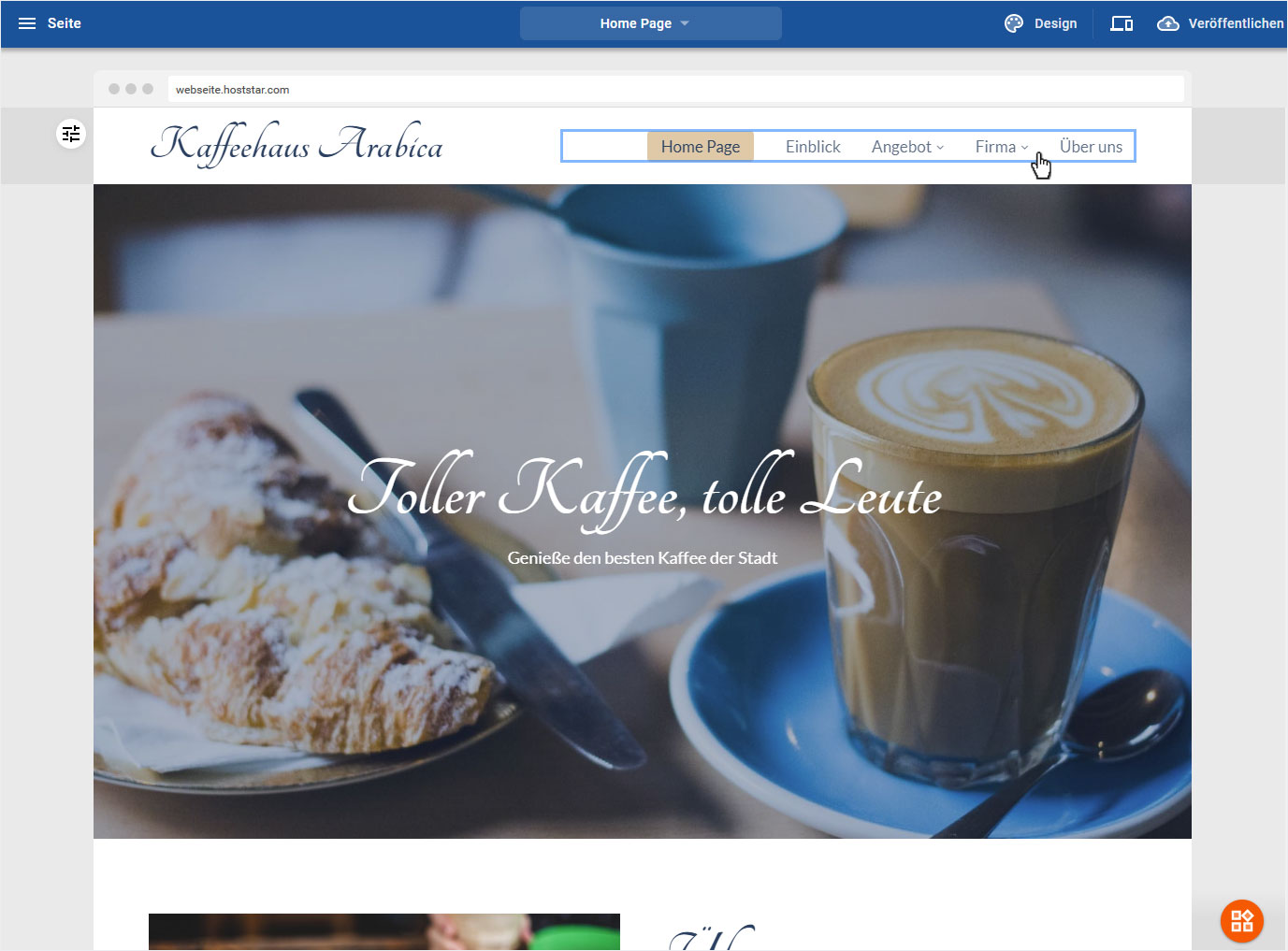
4.2 Menü-Bereich
Klicken Sie in den Menü-Bereich, um diesen anzupassen.

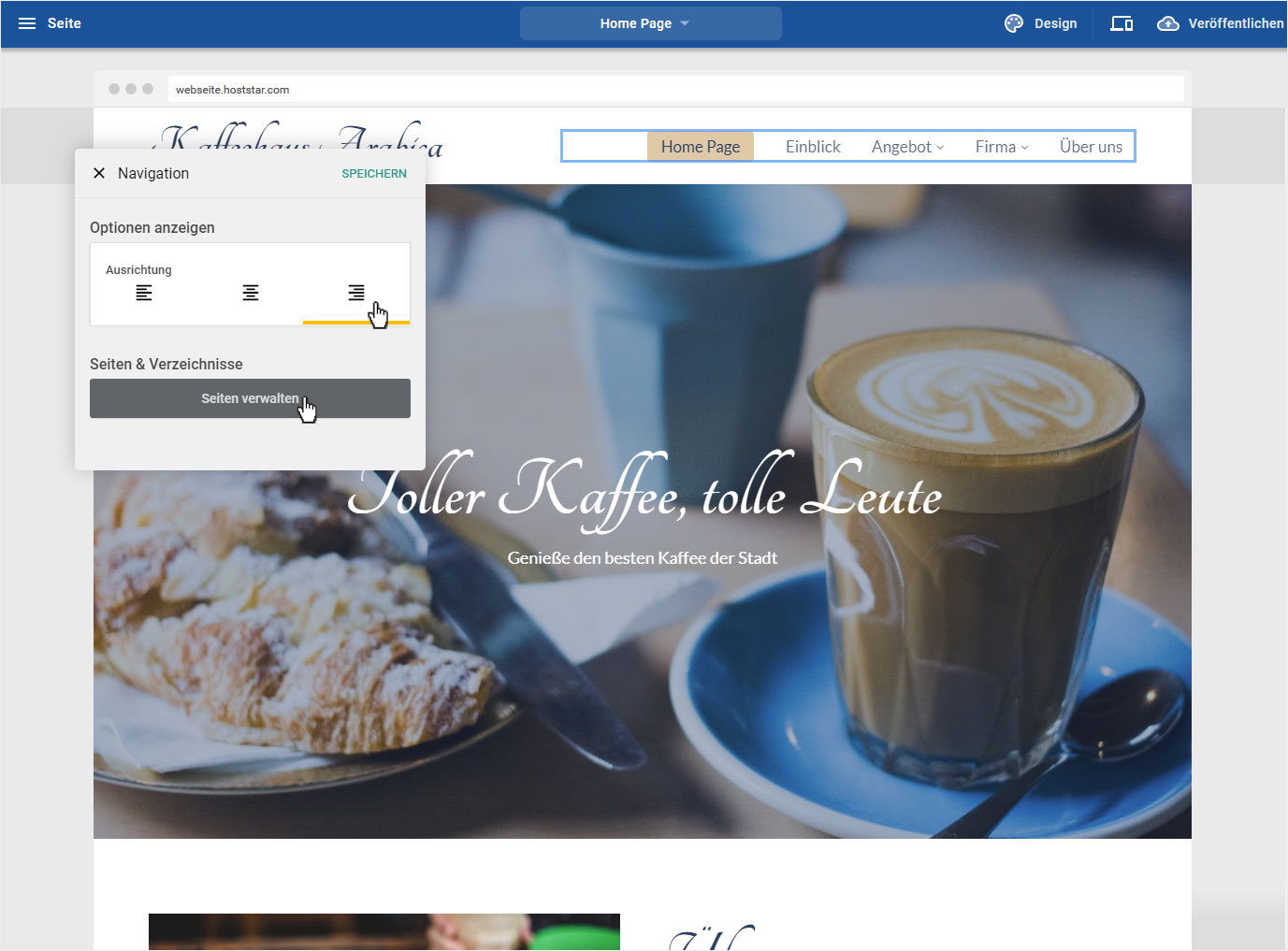
Im sich nun öffnenden Popup-Fenster Navigation, können Sie die Ausrichtung der Menüpunkte im Bereich Optionen anzeigen definieren.
Durch Klick auf den Button Seiten verwalten im Bereich Seiten & Verzeichnisse werden Sie automatisch in den Seiten & Menüpunkte- Bereich umgeleitet.

5. Header-Bereich
Im Header-Bereich haben Sie die Möglichkeit das Headerbild und den Headertext anzupassen.

5.1 Header-Bild
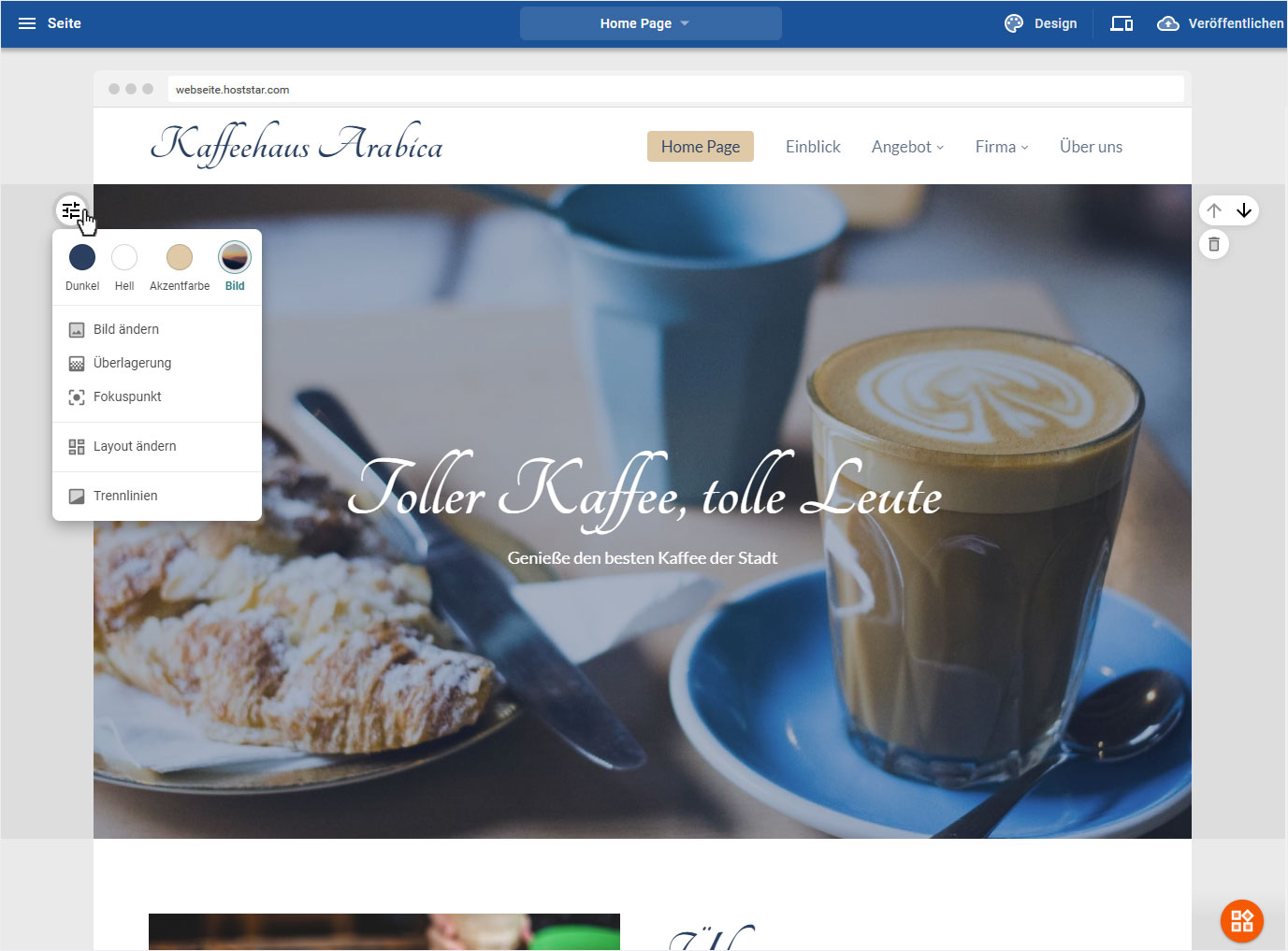
Um das Bild im Header-Bereich anzupassen, müssen Sie dies über Bereichslayout ändern – Headerbild anpassen.
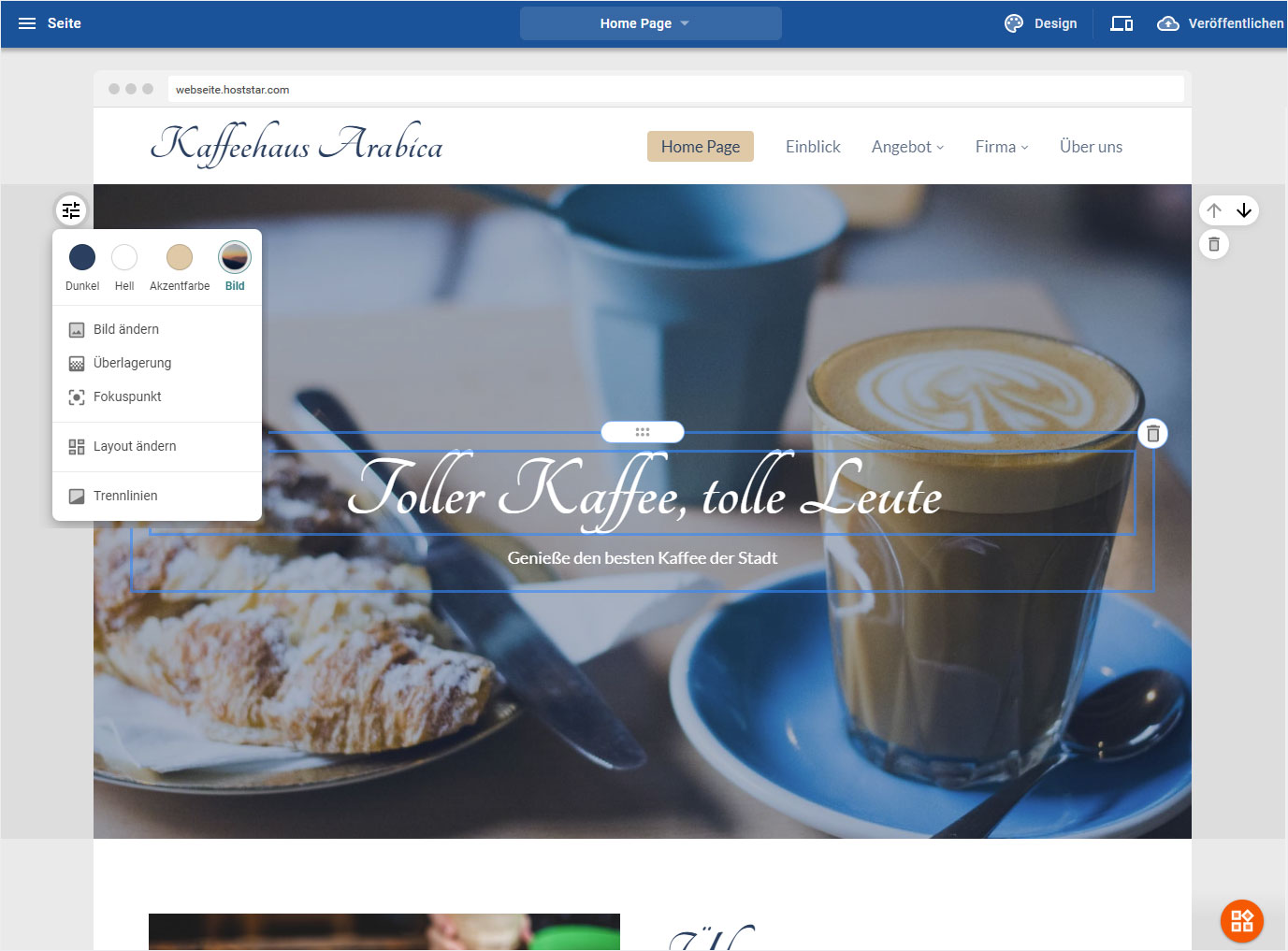
Diesen Bereich erreichen Sie, wenn Sie auf das Regler-Icon links neben dem Bild klicken. Fahren Sie dann nach der Anleitung Bereichslayout ändern – Headerbild fort.

5.2 Header-Text
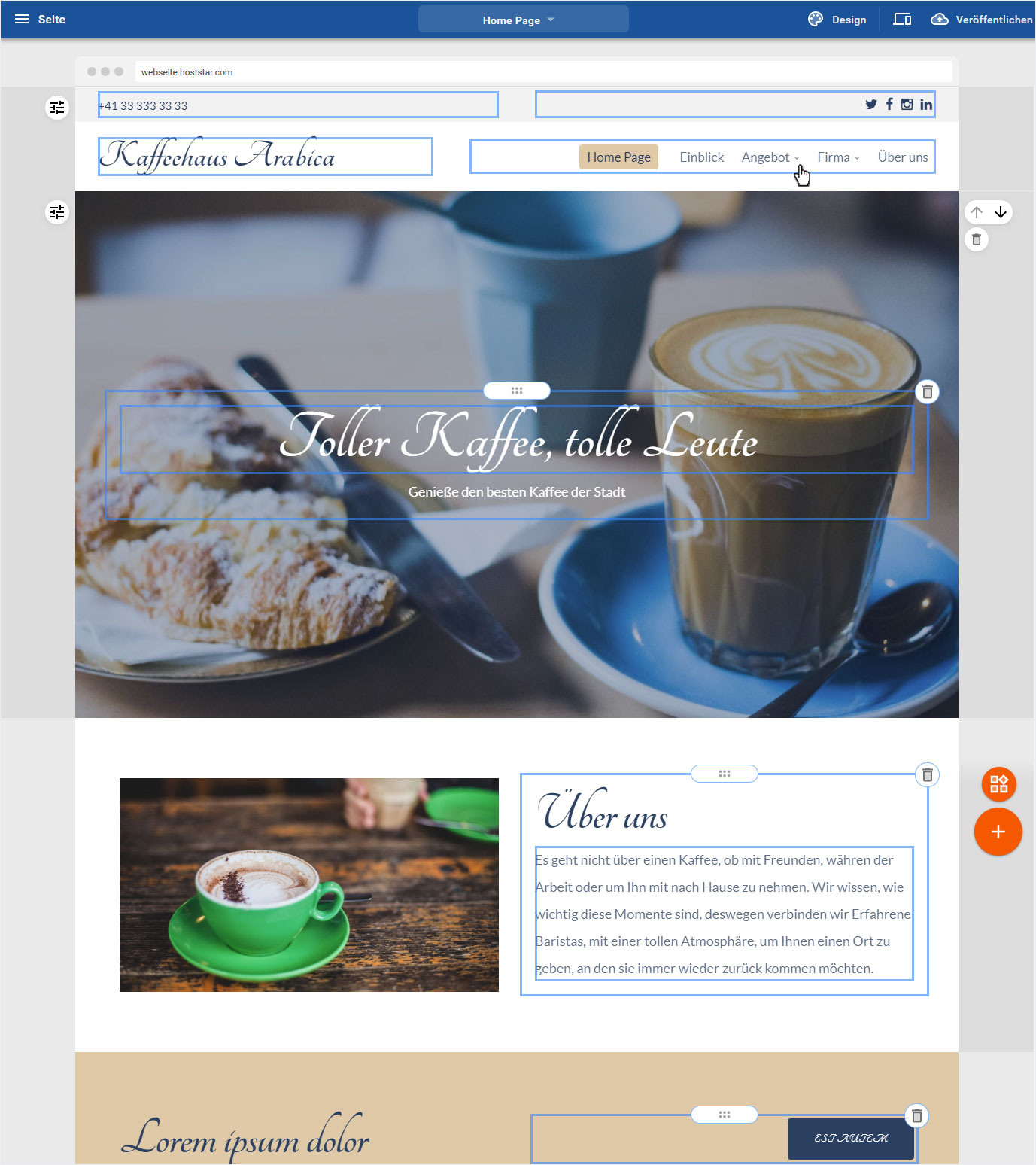
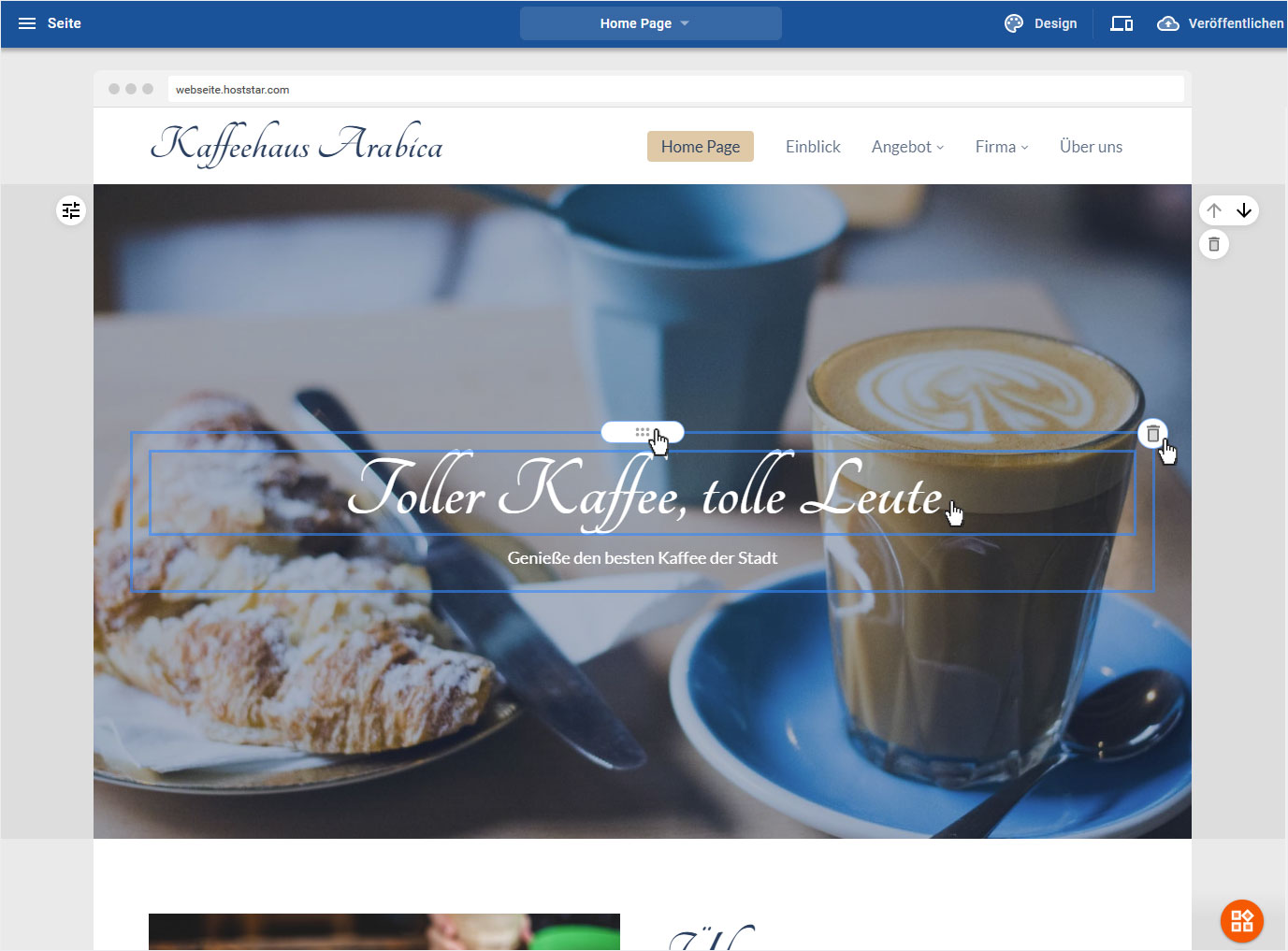
Diesen Text können Sie durch das 6 Punkte-Icon verschieben. Klicken Sie auf das Icon und ziehen Sie den Text an die gewünschte Stelle.
Möchten Sie den Text inhaltlich ändern, so klicken Sie in den Textbereich und passen diesen gemäss Ihren Wünschen an.
Und wenn Sie gar keinen Textbereich benötigen in Ihrem Headerbild, so klicken Sie auf das Abfalleimer-Icon um den Textbereich definitiv zu löschen.

6. Inhaltsbereich Bilder
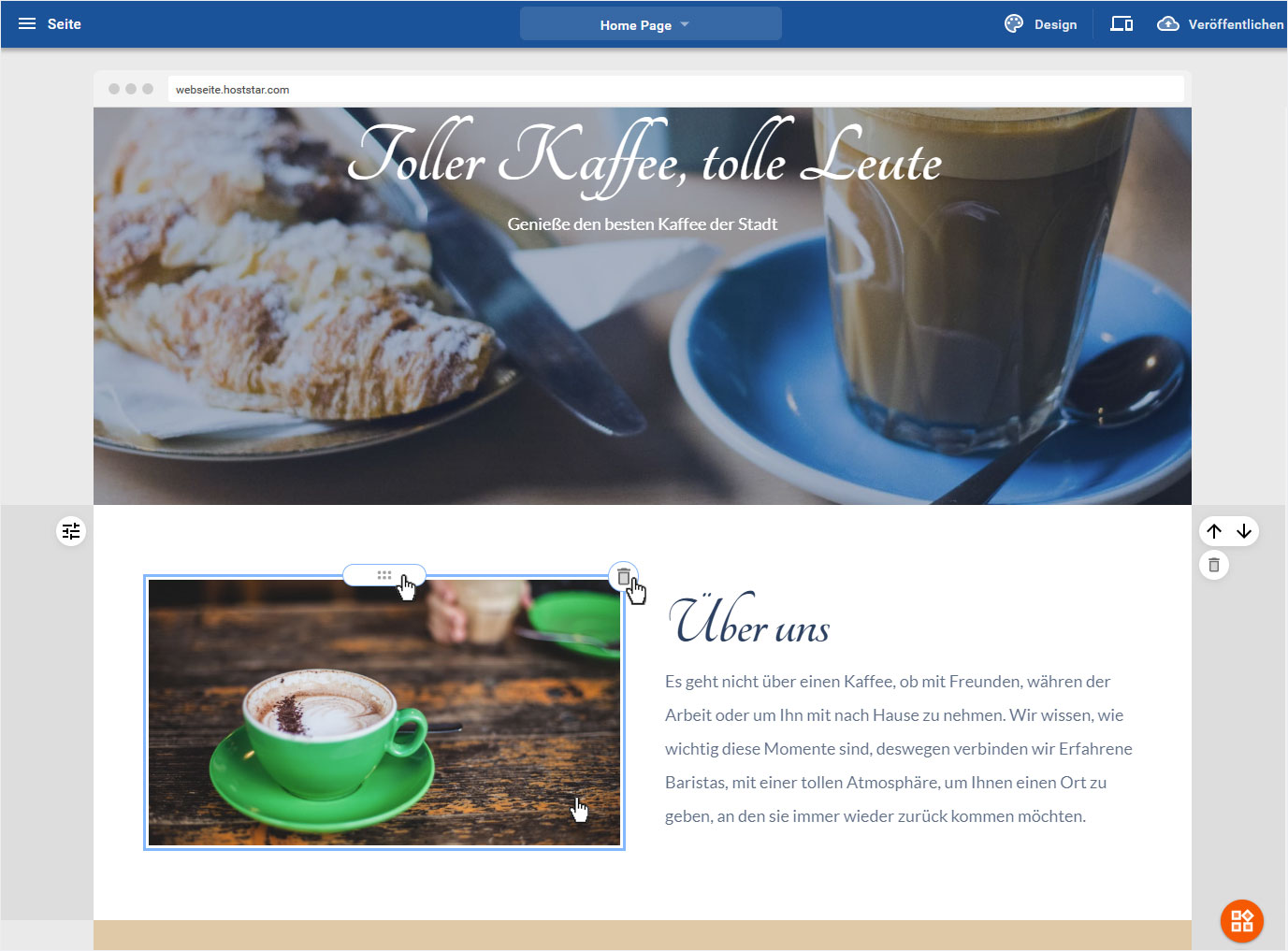
Verschieden Inhaltstypen enthalten Bildbereiche. Diese können Sie selbstverständlich anpassen, d.h. ein eigenes, anderes Bild verwenden. Klicken Sie dazu auf das entsprechende Bild.
Durch das 6 Punkte-Icon lässt sich das Bild auch verschieben. Klicken Sie auf das Icon und ziehen Sie das Bild an die gewünschte Stelle.
Und wenn Sie gar kein Bildbereich mehr benötigen in diesem Segment, so klicken Sie auf das Abfalleimer-Icon um den Bildbereich definitiv zu löschen.

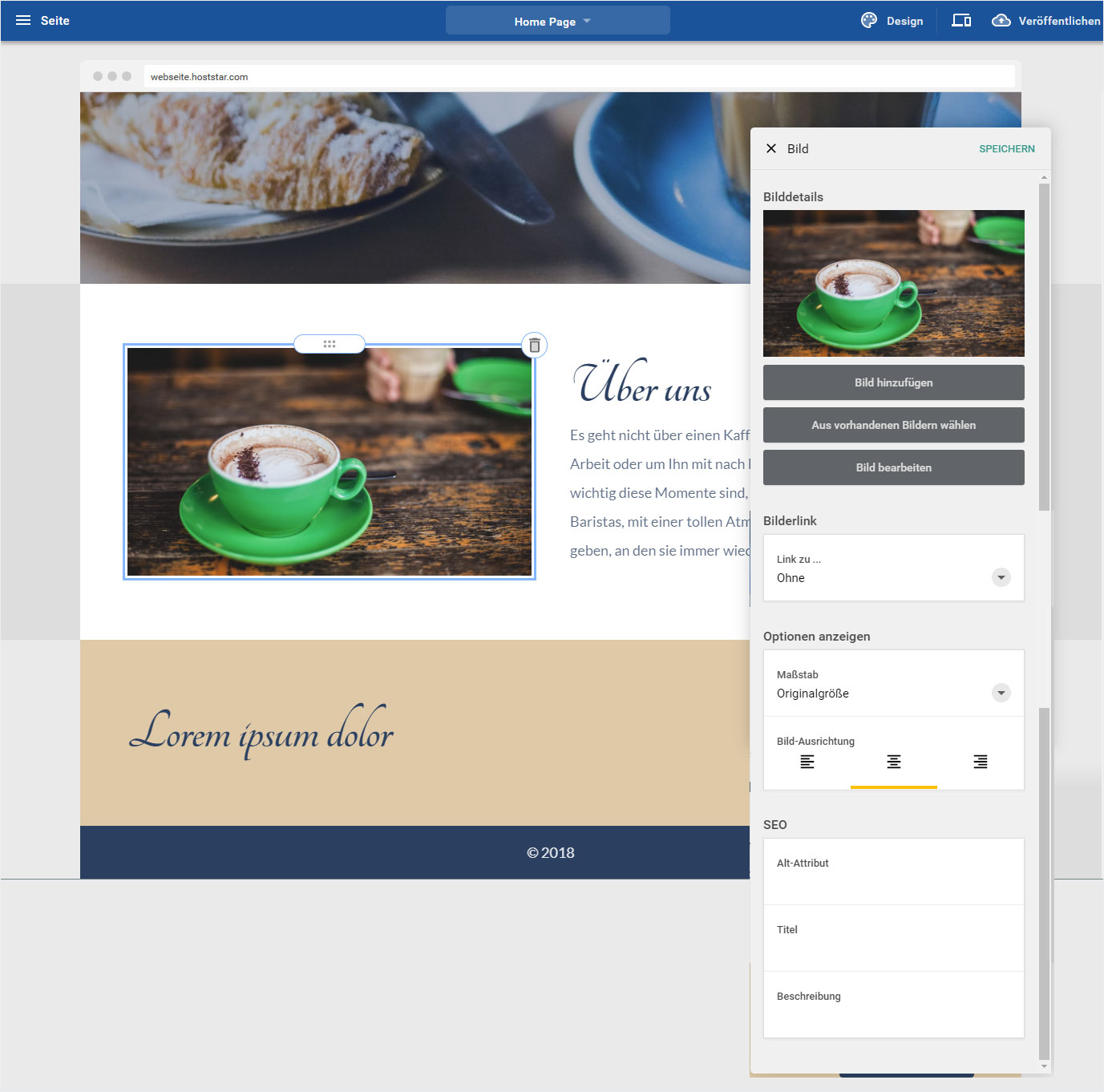
6.1 Bild anpassen
Im sich nun öffnenden Popup können Sie ein neues Bild hinzufügen bzw. Aus vorhandenen Bildern wählen oder das Bild bearbeiten mit dem Bild-Editor.
Ebenso haben Sie die Möglichkeit, das Bild zu verlinken. Sie können die Grösse, in der das Bild an diesem Platz angezeigt werden soll, auswählen. Definieren Sie die Bild-Ausrichtung und hinterlegen Sie die relevanten SEO-Attribute.
Wenn Sie mit den Eingaben zufrieden sind, klicken Sie auf Speichern.

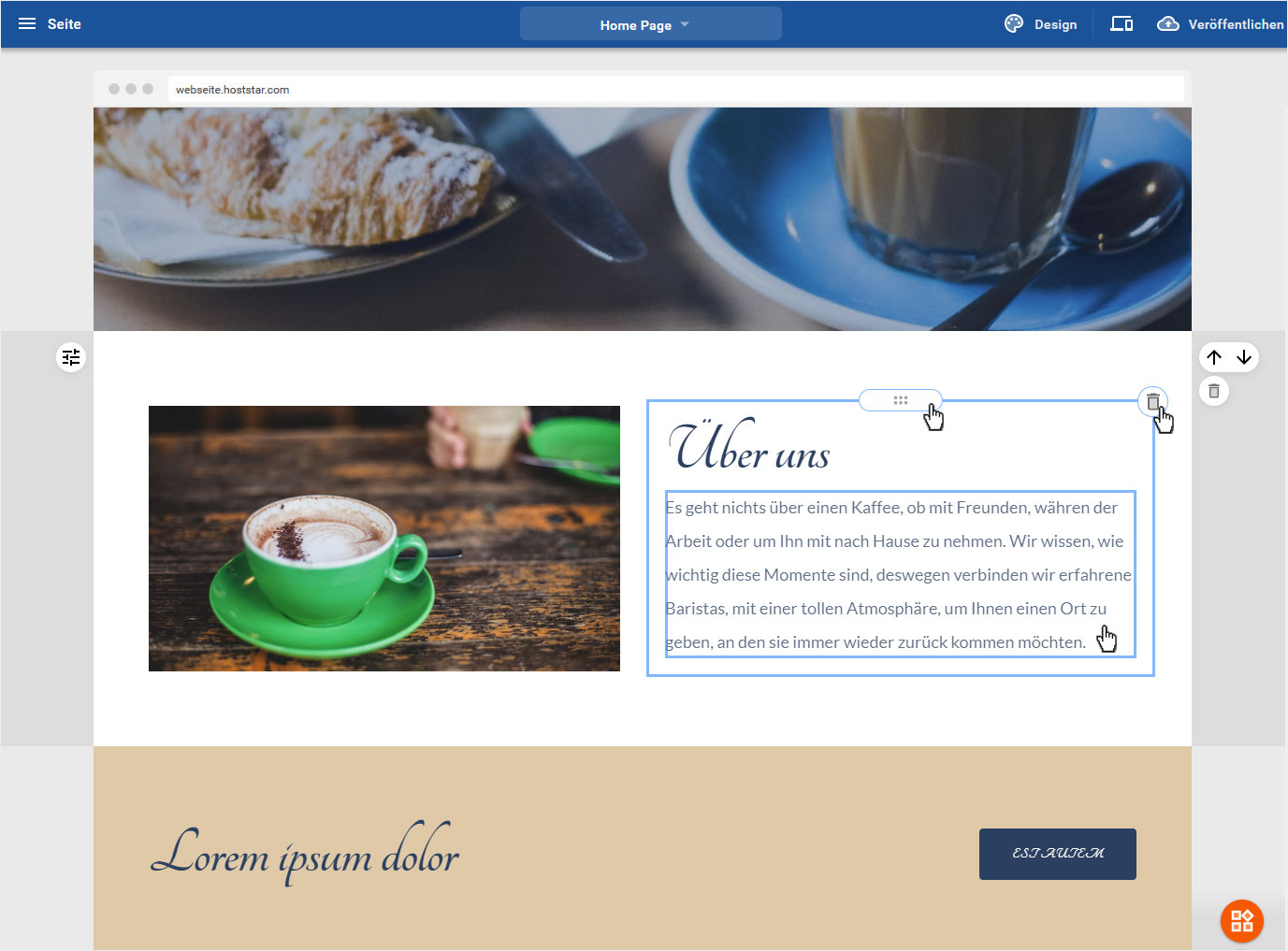
7. Inhaltsbereich mit Titel und Texte
Um einen Titel oder einen Textblock anzupassen bzw. zu ändern, klicken Sie auf den gewünschten Bereich.
Durch das 6 Punkte-Icon lässt sich der Text auch verschieben. Klicken Sie auf das Icon und ziehen Sie den Text an die gewünschte Stelle.
Und wenn Sie den Textbereich definitv löschen möchten, so klicken Sie auf das Abfalleimer-Icon.

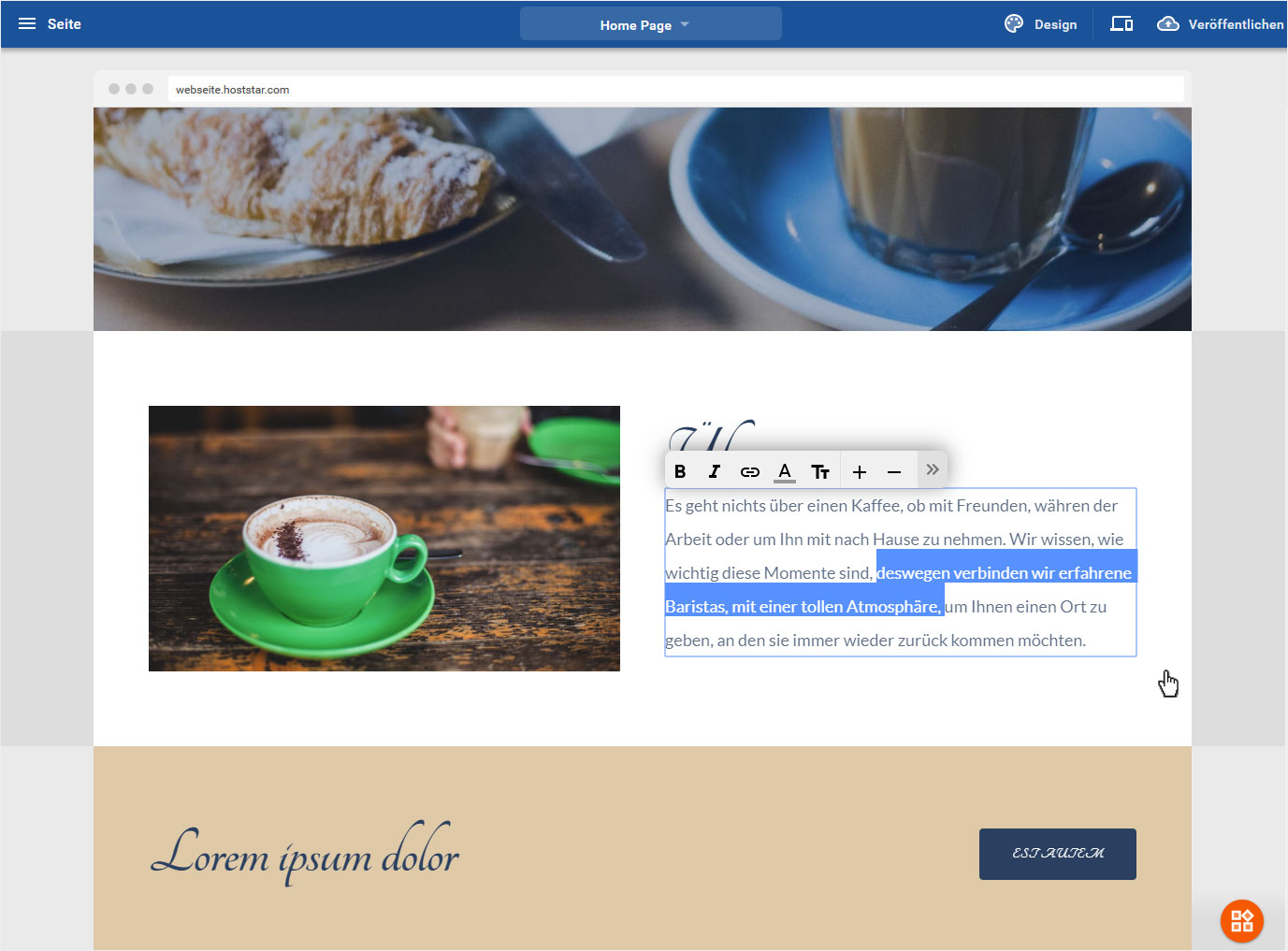
Sofort ändert sich die Ansicht und der Bearbeitungsmodus wird angezeigt. Sie können nun direkt den Titel oder Text anpassen. Durch Klick auf das Doppelpfeil-Symbol erhalten Sie eine noch grössere Auswahl an Formatierungsmöglichkeiten.
Wenn Sie alle Anpassungen gemacht haben, klicken Sie ausserhalb des Titel- bzw. Textbereiches und die Änderungen werden umgehend gespeichert.

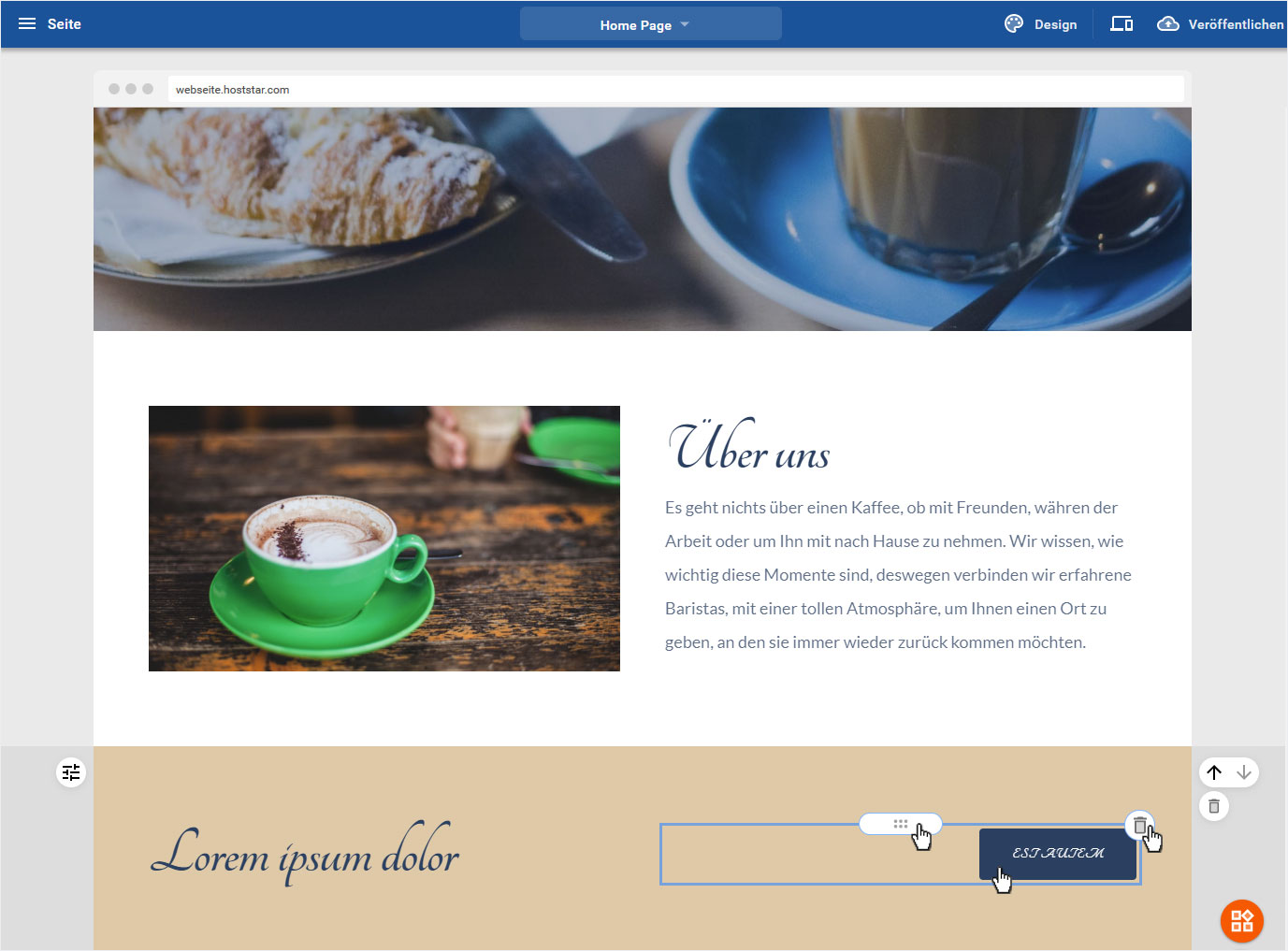
8. Inhaltsbereich mit Button
Um den Button anzupassen, klicken Sie auf den Button-Bereich.
Durch das 6 Punkte-Icon lässt sich der Button auch verschieben. Klicken Sie auf das Icon und ziehen Sie den Button an die gewünschte Stelle.
Und wenn Sie den Buttonbereich definitiv löschen möchten, so klicken Sie auf das Abfalleimer-Icon.

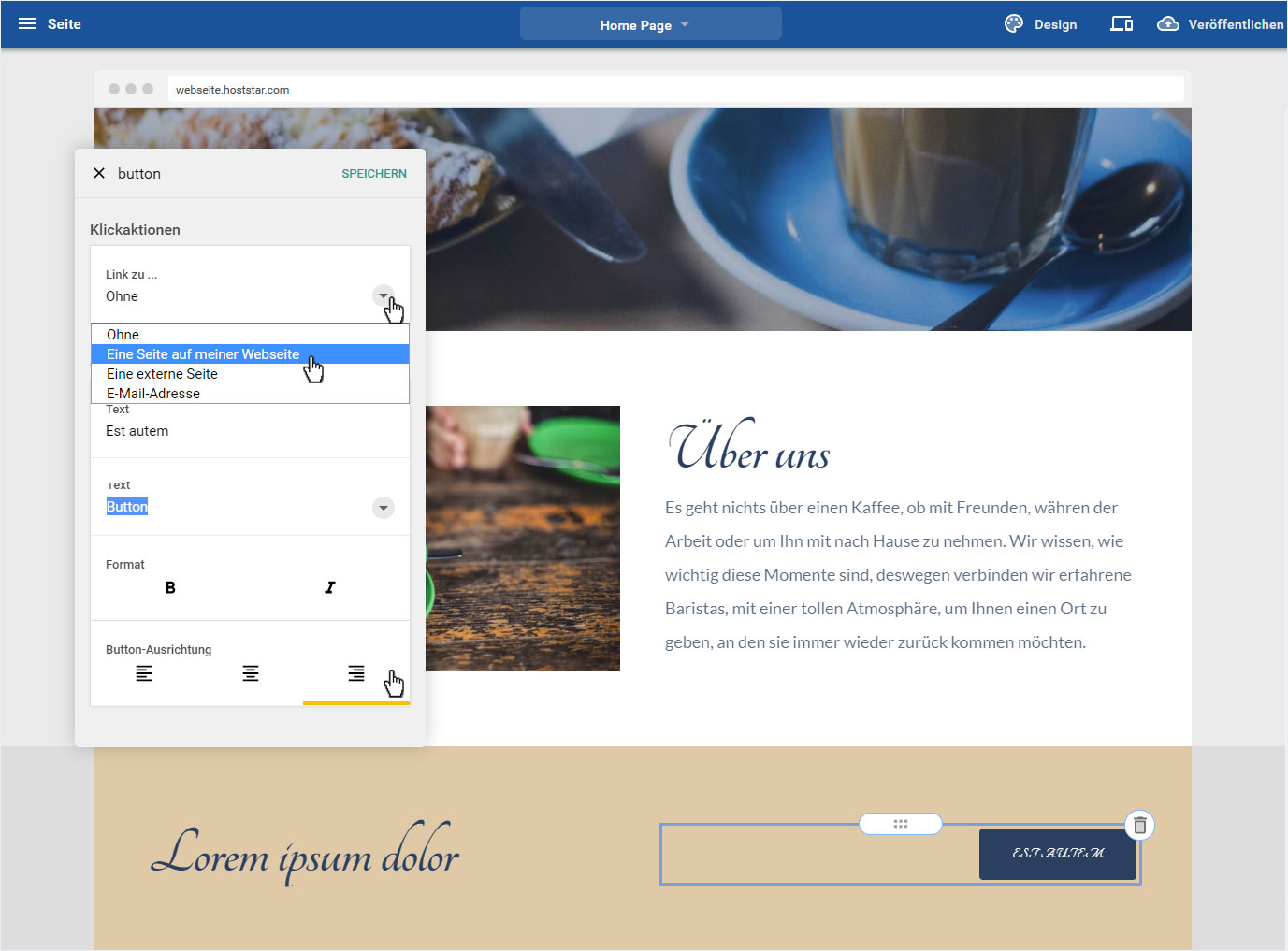
Im sich öffnenden Popup Button können Sie nun den Button verlinken im Bereich Klickaktionen. Geben Sie den Button-Text ein im Bereich Optionen anzeigen / Text, definieren Sie die Grösse, das Format und die Ausrichtung.
Sichern Sie Ihre Eingaben mit Klick auf den Button Speichern.

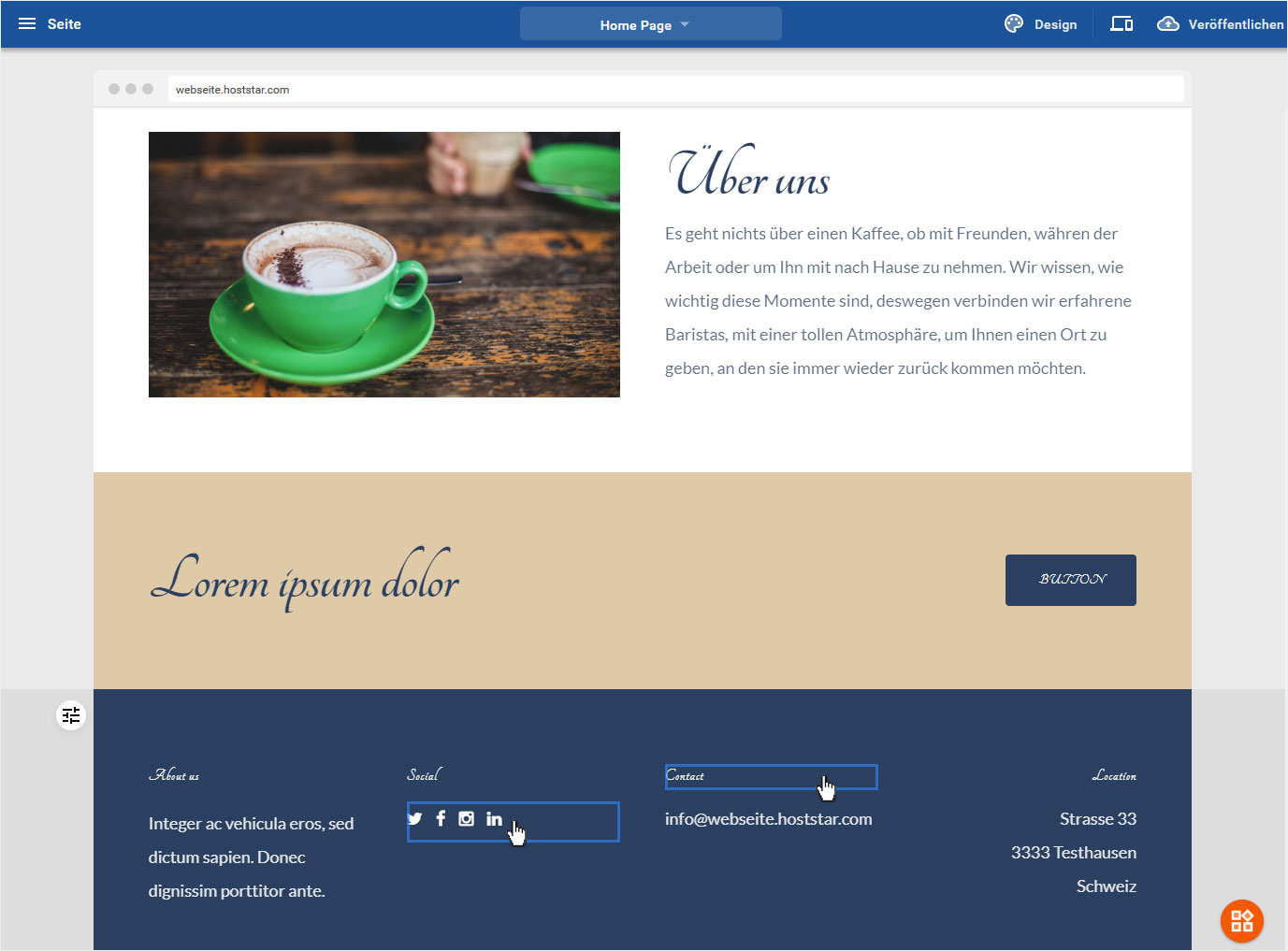
9. Fusszeile
Je nach dem was für ein Bereichslayout Sie für Ihren Footer-Bereich gewählt haben, können Sie hier verschiedene Texte, Titel, Social Medias usw. hinterlegen.
Es wird hier zwischen direktem Editiermodus und allfälligen Eingaben über ein Popup unterschieden.