Edit background
You have many design options for your website’s background.
After logging into Designer, follow these steps:
1. Navigate
You begin on the home page of Designer's editor and are thus in the Site editor view. Click on Pages and Styles on the blue header bar.

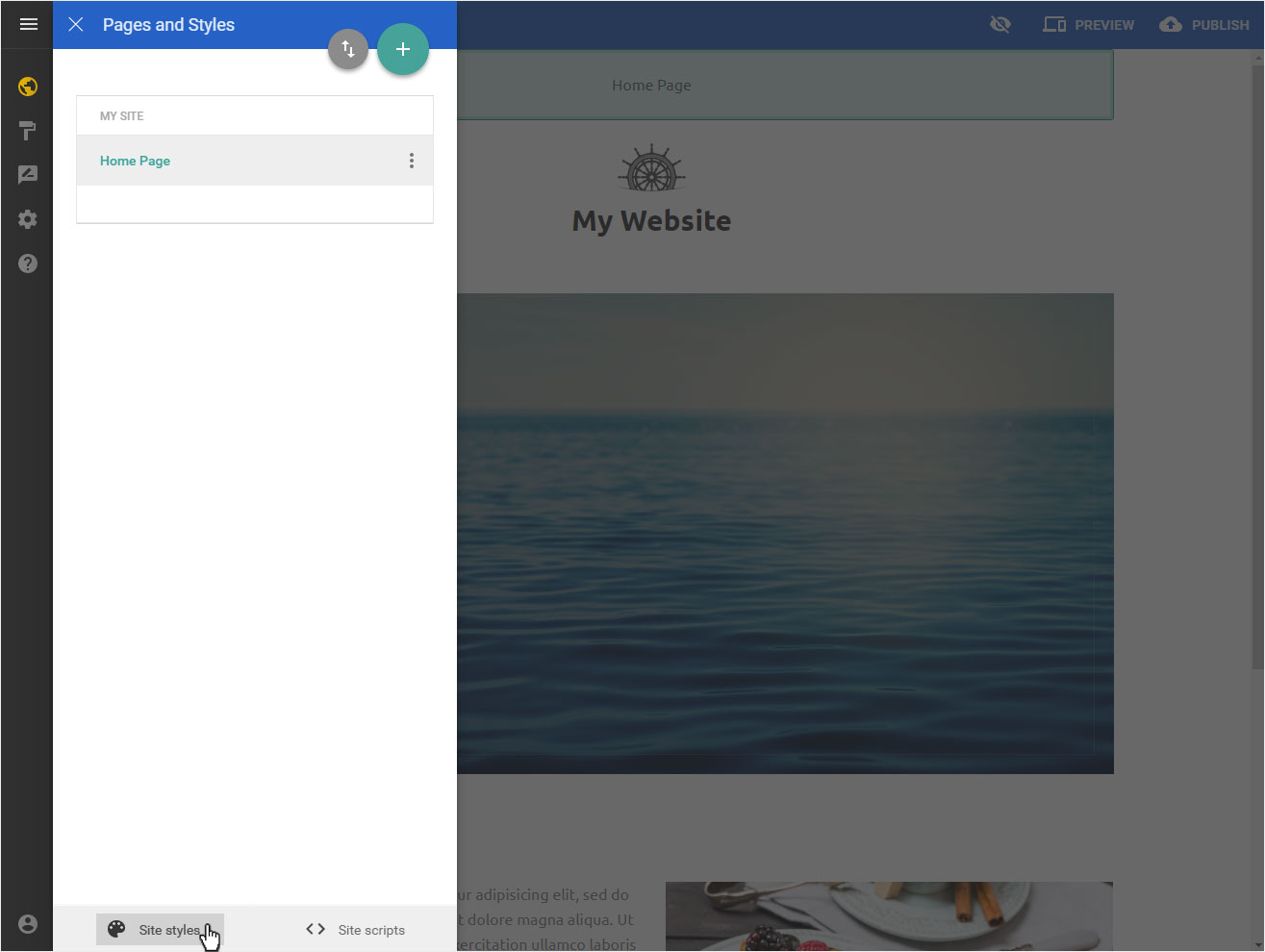
The following view opens with these options:
- Reordering pages and folders
- Site styles
- Site scripts
Click on Site styles in the undermost area.

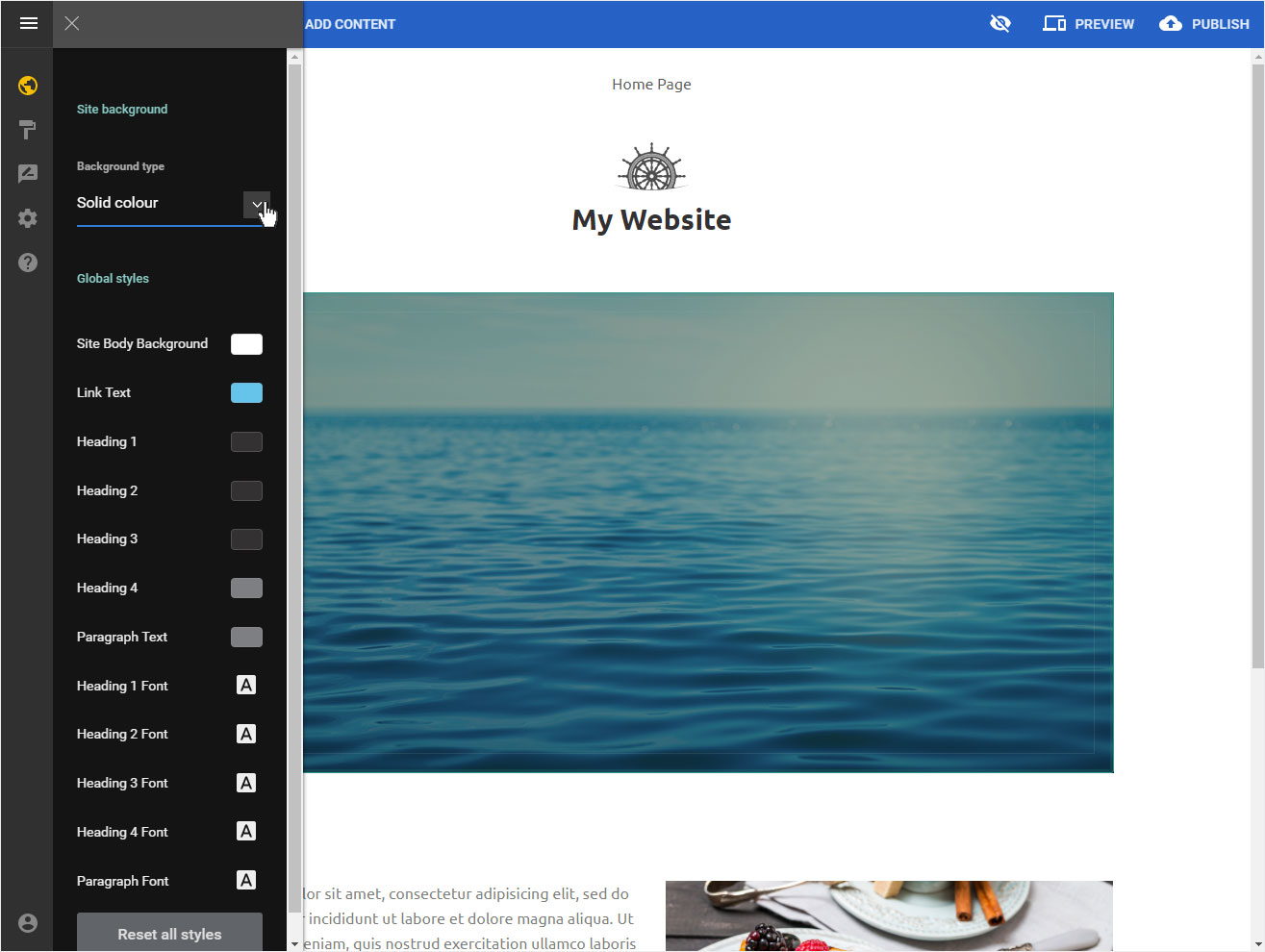
2. Select background type
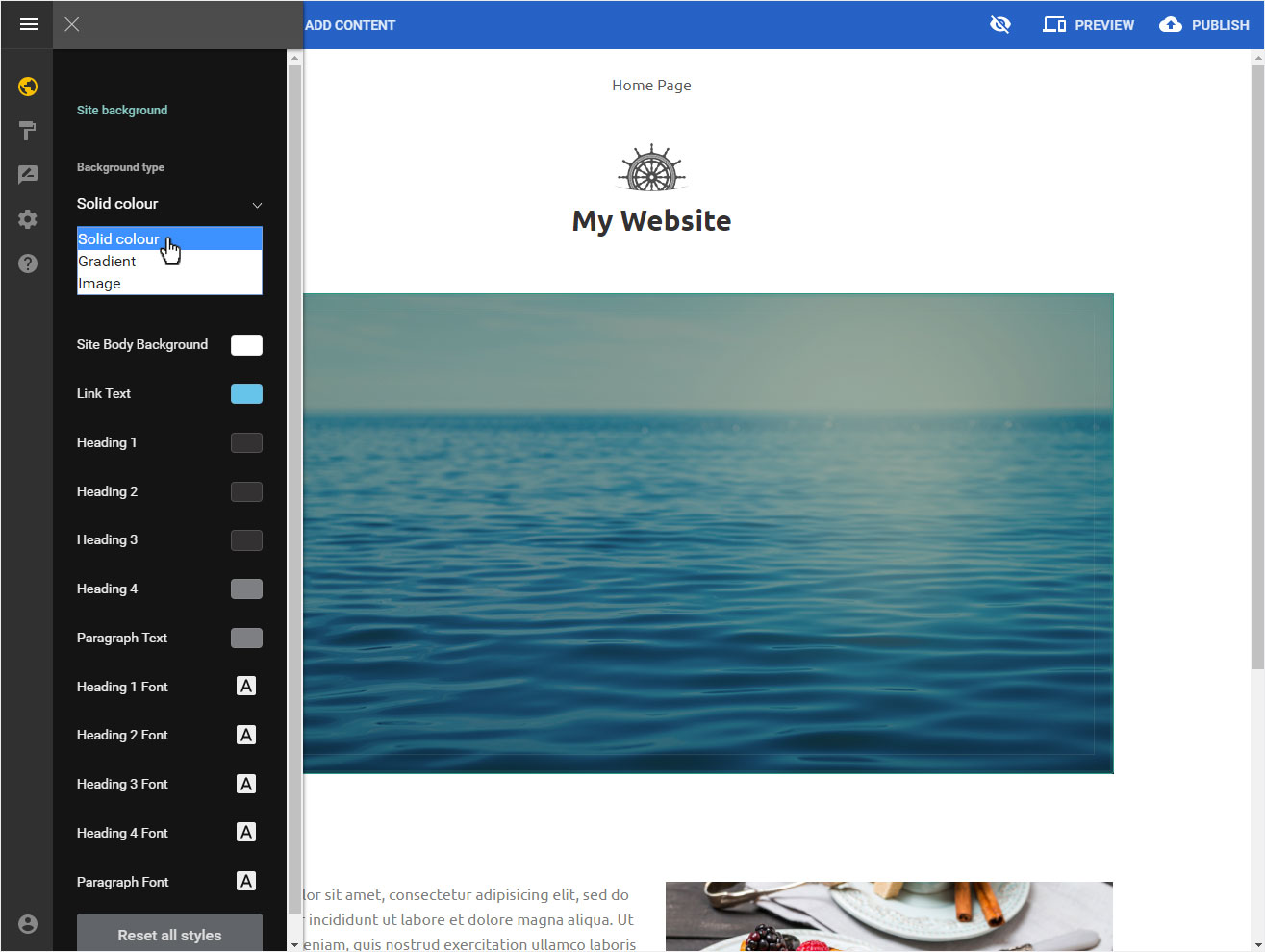
The options for website backgrounds are displayed. Solid Colour is selected by default. Click the drop-down menu. You can select from three types:

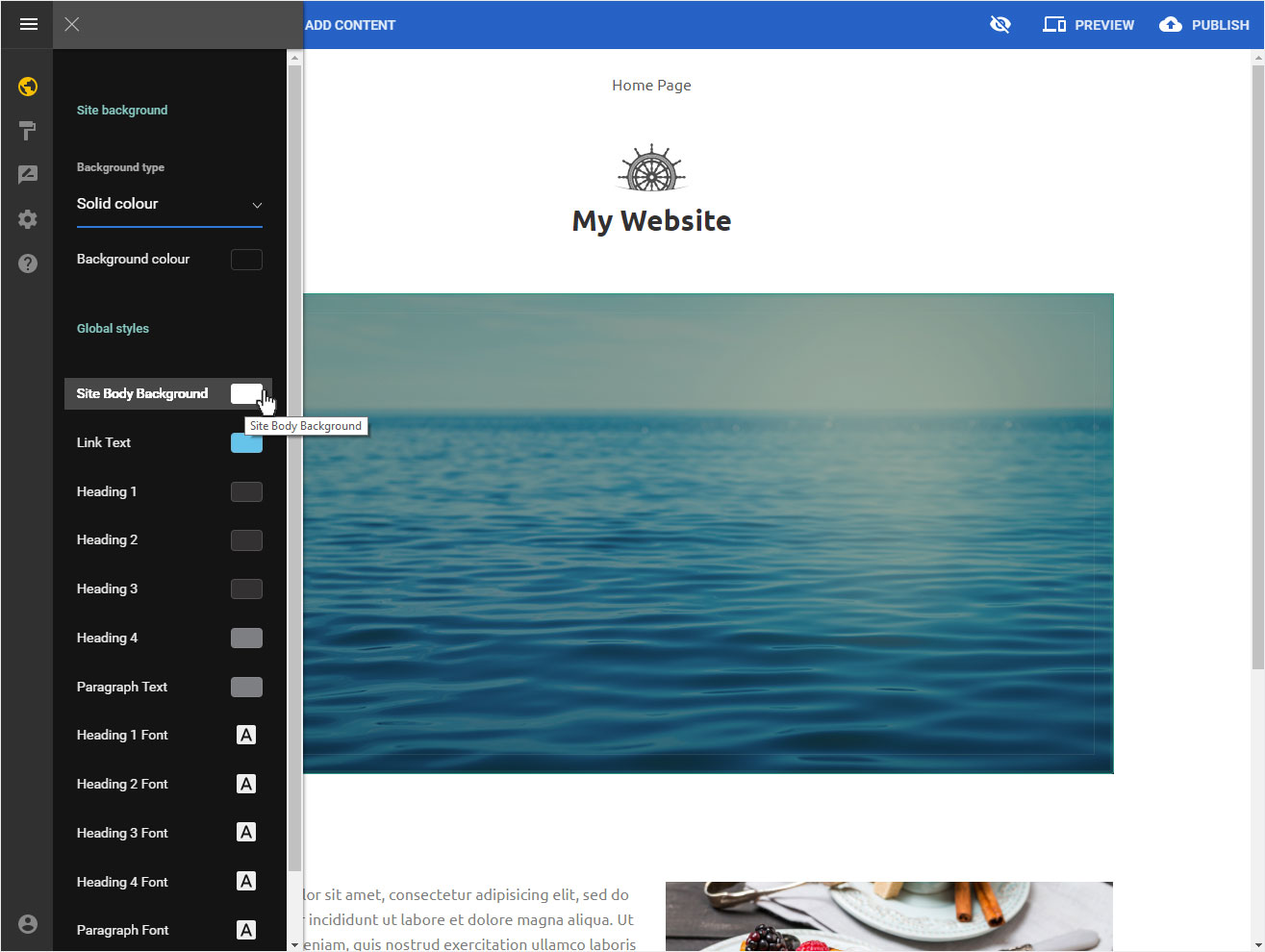
Background type: Solid Colour
If you would like to use one colour for your background, select the Solid Colour option from the drop-down menu.

Next, click on the Background colour square.

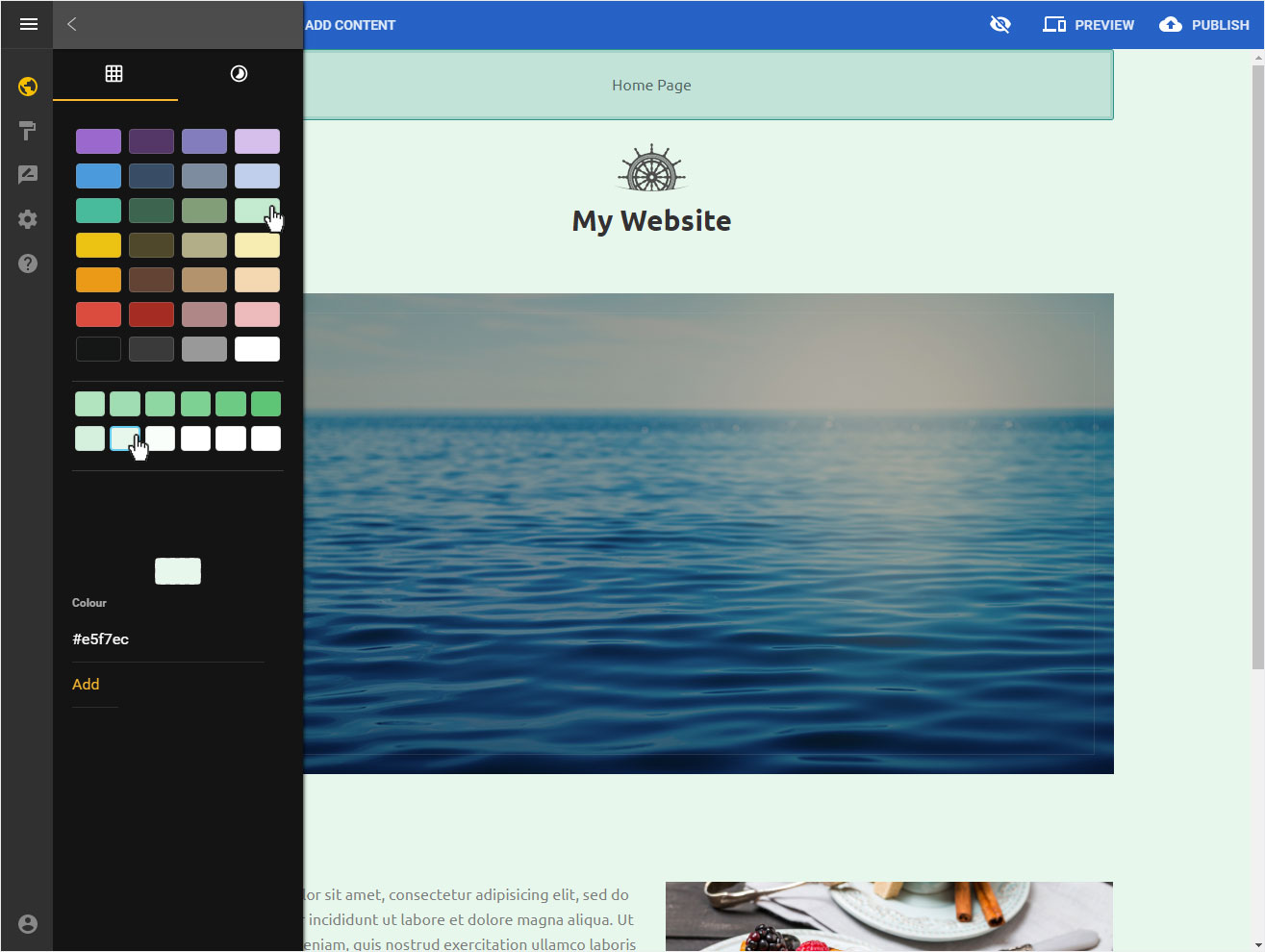
The colour picker is now being displayed. You can click on one of the coloured tiles to select that colour.
The website automatically updates to reflect the colour you select. That way you can check if the colour is to your liking.
You can also insert the colour RGB value in the input box bellow, should you have one already.

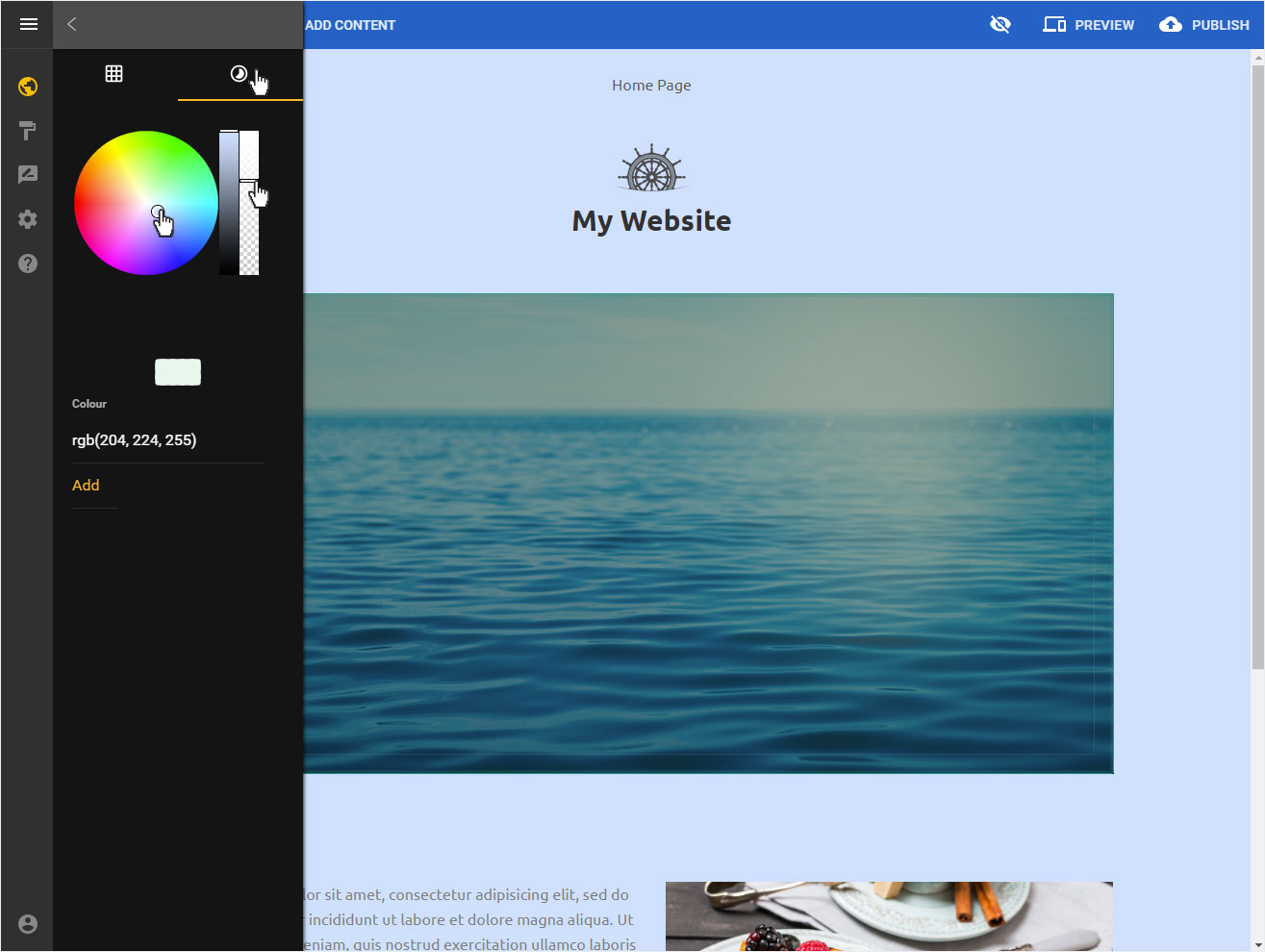
You can also use the colour wheel, with which a wider area of colour variances can be chosen from. To do so, click on the corresponding icon on top.
Choose a colour in the colour wheel and the website automatically updates. Adjacent to the colour wheel are two additional sliders which allow further customizatoin in colour brightness and opacity.
You can also insert the colour RGB value in the input box bellow, should you have one already.

Click the Back-icon and than the X icon to save your changes once you found the colour you want to use.

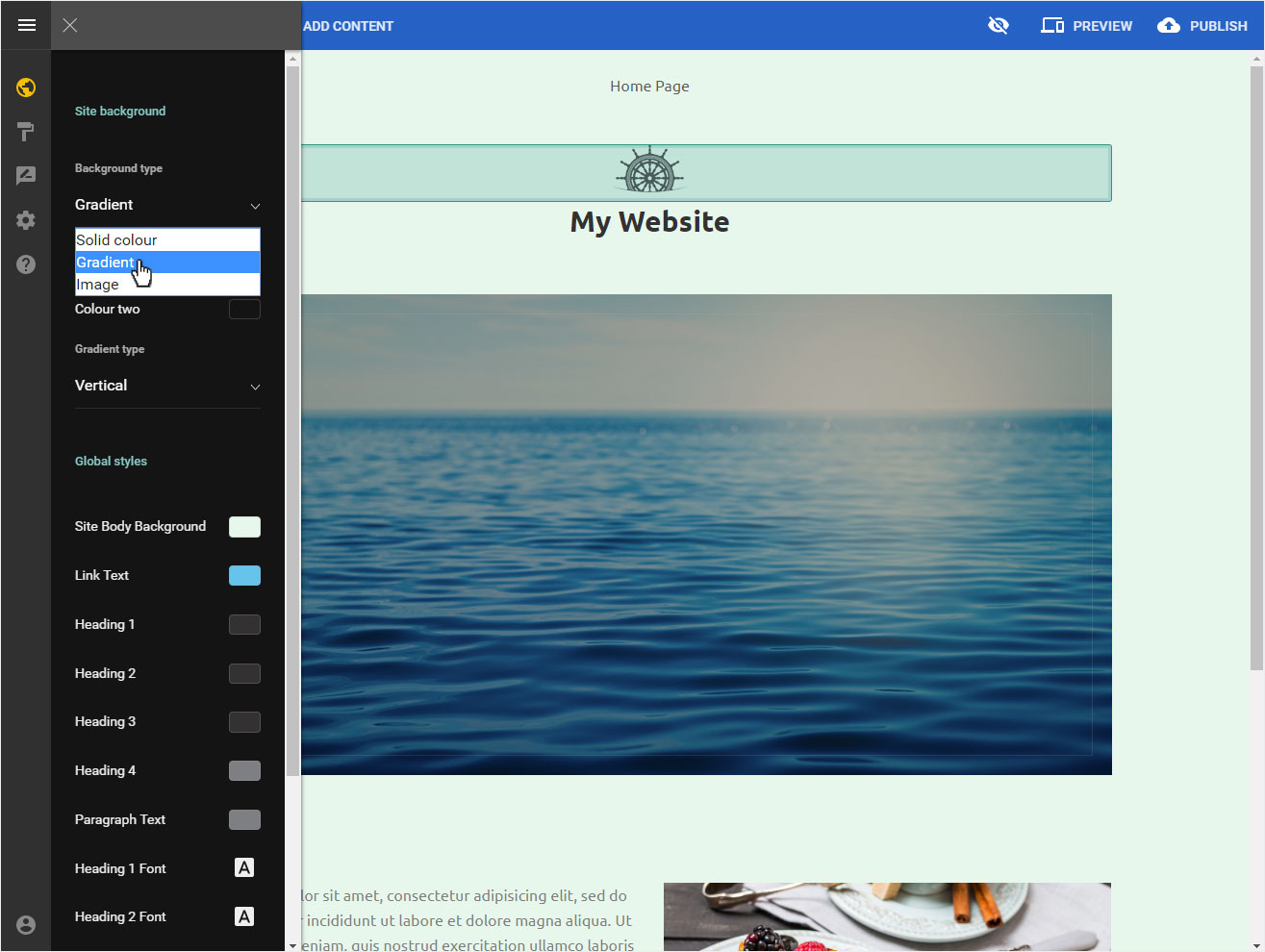
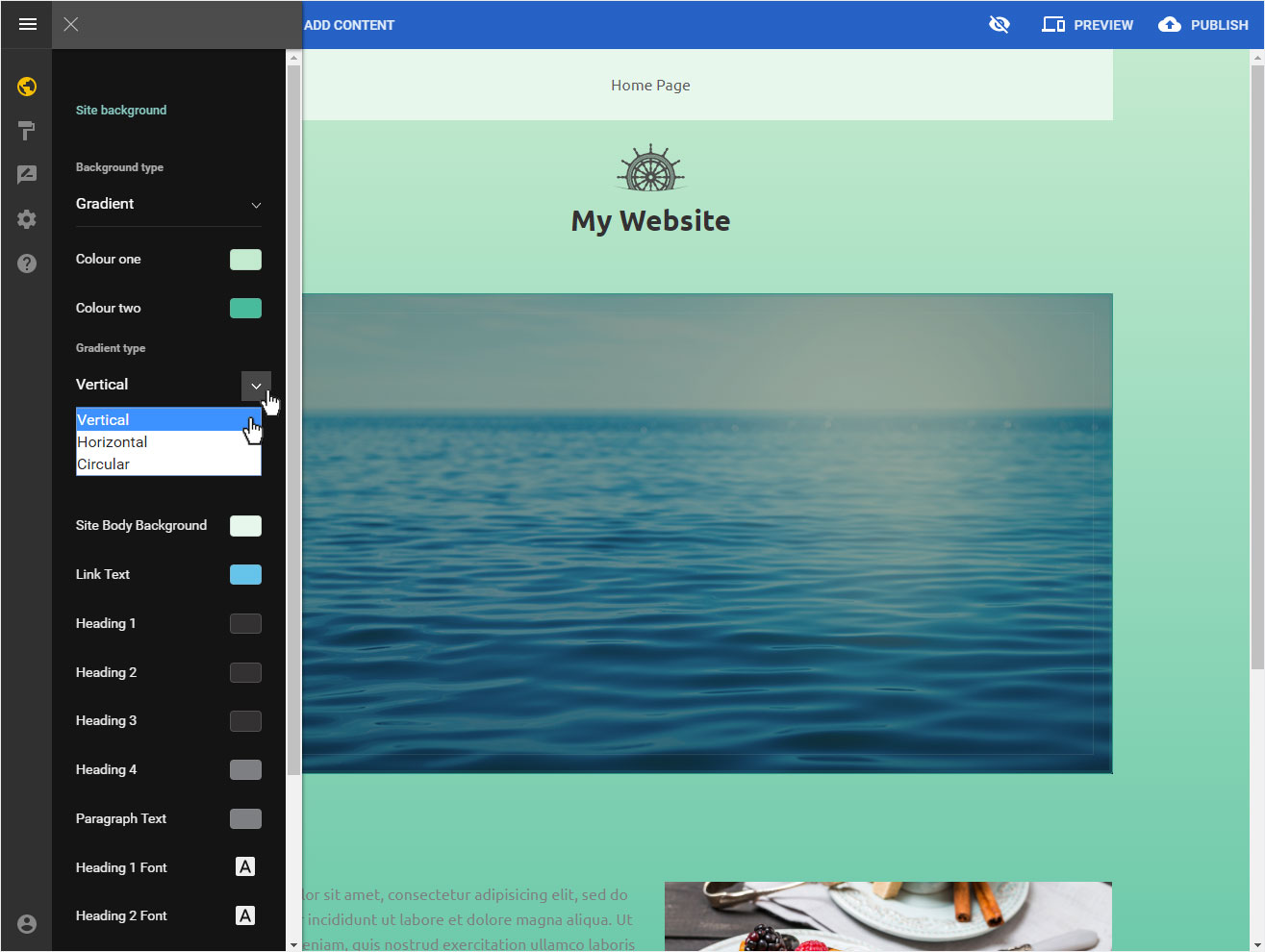
Background type: Gradient
If you would like a gradient for your background, click Gradient in the drop-down menu.

You can now select the two colours that will constitute the gradient and specify exactly how the gradient should appear: Vertical, Horizontal or Circular.
If you are happy with your choice, click the X icon to save the new settings.

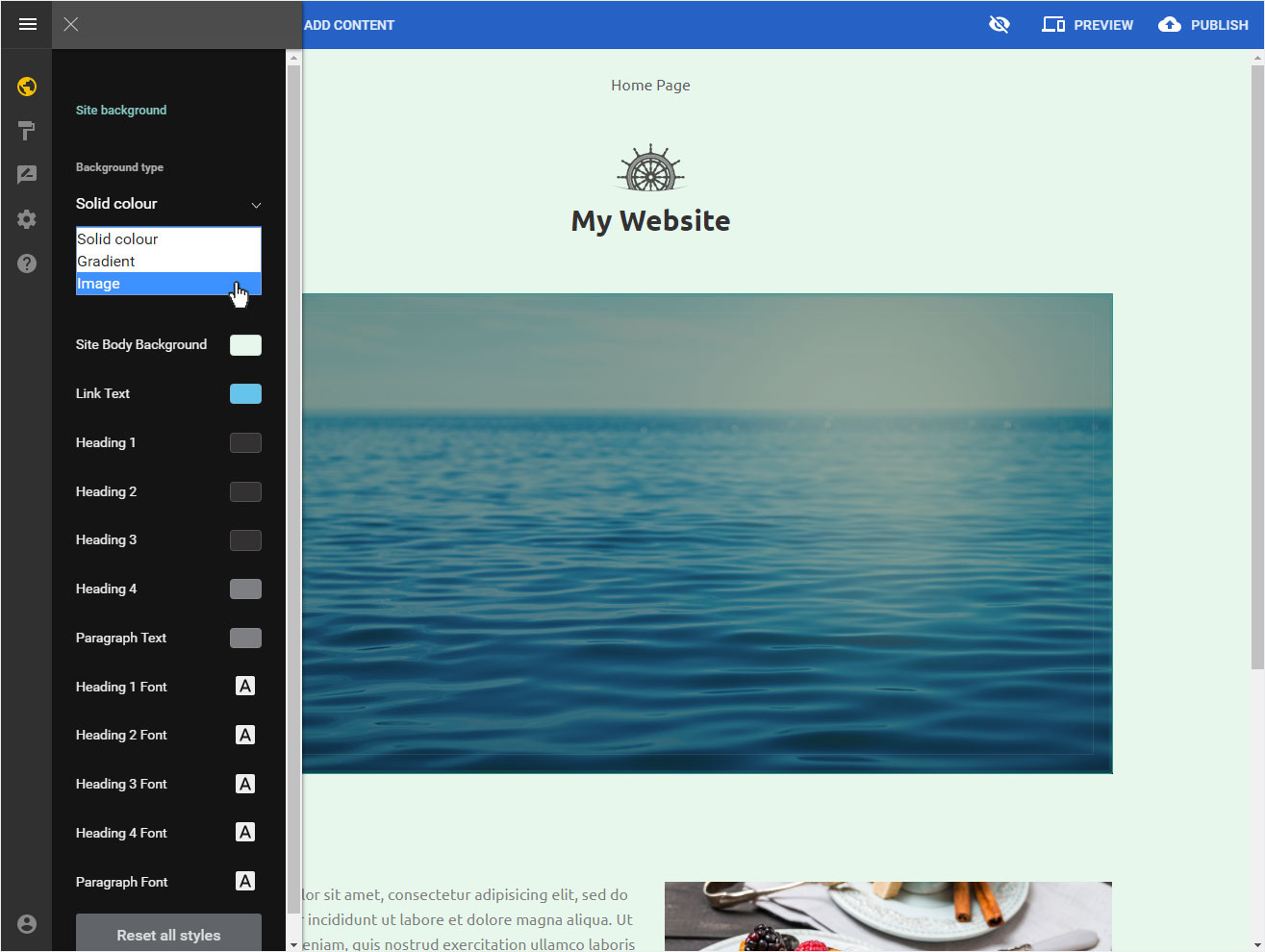
Background type: Image
If you would like to use an image for your background, click Image in the drop-down menu.

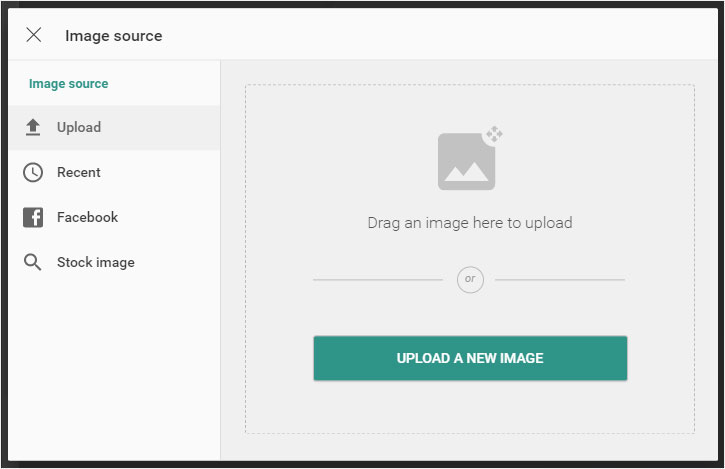
You can now select the image by clicking Change image.

Select an image that has already been uploaded and thus visible in the selection, a professional picture from the picture library or add a new image by clicking Upload a new image.

Next, you can configure other settings for the image background.
Under Scale, select Full screen or Original size.
Then you can define the Horizontal placement, such as Left, Center and Right.
In the Vertical area you define the placement such as Top, Center and Bottom.
Depending on what you select in Repeat, you can chose whether your image requires: None, Horizontal, Vertical or Both.
Save your changes by clicking the X icon.
