Eine gut funktionierende, responsive, optisch ansprechende und nutzerfreundliche Website ist für Unternehmen jeglicher Art und Größe eine unabdingbare Sache. Um dies auch umsetzen zu können, benötigt eine moderne Website einige Bausteine, die Nutzer/innen schnell zu den gesuchten Leistungen und Informationen führen und die Conversion vorantreiben. Im folgenden Beitrag erfahren Sie, welche Elemente im Website-Layout unverzichtbar sind und wie die optimale Aufteilung der Website aussehen kann.
Was ist mit Website-Layout gemeint?
Das Website-Layout bezeichnet den Rahmen, der alle Bausteine, aus denen die jeweilige Seite besteht, sinnvoll strukturiert. Sinnvoll in dem Sinne, dass das Layout Nutzer und Nutzerinnen auf kürzestem Wege zu dem führen soll, was sie suchen – das können Informationen, Leistungen oder Produkte sein. Ein Layout bildet die Basis für Homepage, Produktseiten, Landing Pages und Blogs – all diese Seitentypen profitieren von einem durchdachten und strukturierten Layout.
In diesem Zusammenhang gibt es die sogenannte Sitemap, die vom Layout klar abgegrenzt werden muss. Die Sitemap ist ein Dokument, das alle einzelnen Seiten von Websites auf hierarchische Art und Weise abbildet. Der Zweck dahinter: Eine Sitemap macht Webpräsenzen für Suchmaschinen leichter crawlbar.
Warum ist das Website-Layout so wichtig?
Das Layout ist essenziell, wenn etwa die Leistungsseite eines Unternehmens User/innen zu gewissen Handlungen wie etwa Käufen oder Abonnements führen möchte. Dies sollte ohne Umwege passieren und die Nutzer/innen auf keinen Fall in die Irre führen.
Das Layout einer Website hat die Aufgabe, User/innen an der Hand zu nehmen und sie zu dem gewünschten Ziel zu führen, ohne dabei von ihnen zu verlangen, groß nachzudenken. Schafft eine Website dies nicht innerhalb weniger Sekunden, so verlassen Nutzer/innen diese meist umgehend.
Der so wichtige erste Eindruck ist also ein negativer und die Nutzer/innen werden der Website aller Wahrscheinlichkeit nach keine Chance mehr geben. Ein schlechtes Website-Layout mit missverständlicher Navigation schickt potenzielle Kund/innen direkt zum Internetauftritt der Konkurrenz.
Welche Elemente einer Website dürfen nicht fehlen?
Grundsätzlich sollte das Layout bzw. die Aufteilung einer Website auf den jeweiligen Zweck abgestimmt sein. Einige Elemente sind jedoch für jede Art von Seite wichtig, egal ob es um Informationsübermittlung oder um den Verkauf von Dienstleistungen oder Produkten geht. Wir widmen uns in diesem Artikel primär der Homepage, also der Startseite eines Internetauftritts, weil hier viele Aspekte zusammenkommen.
Im Folgenden erfahren Sie mehr zu den unverzichtbaren Elementen einer Website. Natürlich sind viele der Elemente nicht nur auf der Startseite, sondern auch auf Unterseiten wie Produkt- oder Leistungsseiten sowie in Blogartikeln sinnvoll.
Wir beziehen uns zuerst auf diejenigen, die für User/innen umgehend sichtbar werden. Weiters gehen wir auf Website-Elemente und Begriffe wie Hosting, Sicherheit und Responsive Design ein – also auf Aspekte, die im Hintergrund wirken aber genauso wichtig sind wie die optische Komponente.
Im letzten Abschnitt dieses Ratgebers finden Sie die Elemente gesammelt als Infografik zum Herunterladen.
Sichtbare Design-Elemente einer Website
Besucht man eine Website, so gibt es einige Bestandteile des Webdesigns, die für User/innen innerhalb kürzester Zeit sichtbar werden sollen. Die sichtbaren Elemente einer Website sollen Besucher/innen idealerweise dort abholen, wo sie gerade sind – dies gilt vor allem für Nutzer/innen, denen die Seite gänzlich unbekannt ist. Die visuelle Hierarchie soll ihren Gewohnheiten entsprechen, denn in der Regel fangen User/innen im Bereich links oben an, zu lesen.
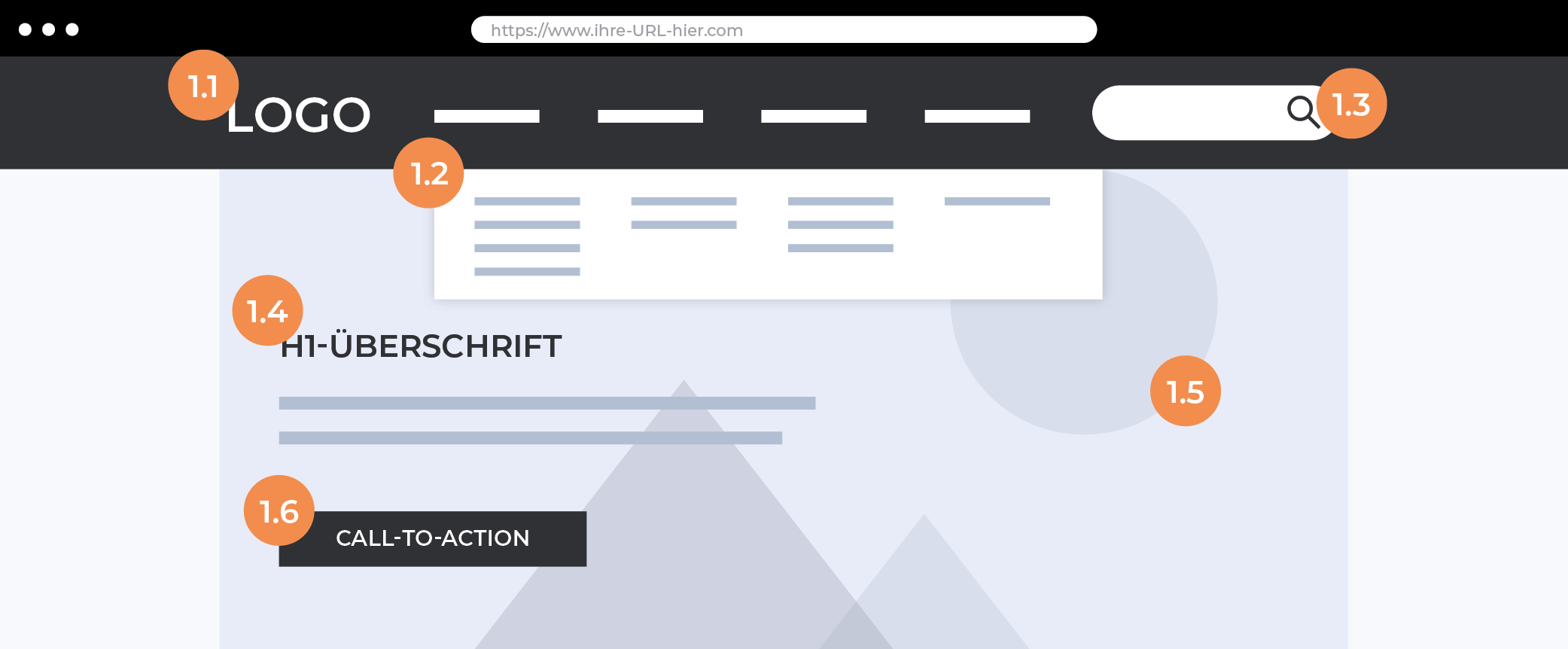
1. Above the Fold: Header und Teile des Bodys
Der Bereich, den Besucher/innen der Website sofort – ohne zu scrollen – sehen, ist besonders wichtig. Dieser Bereich wird „Above the Fold“ genannt. Hier entscheidet sich, ob jemand mehr Zeit auf der Website verbringt oder sofort abspringt.
Ein äußerst wichtiges Element ist der Header. Dort befinden sich nämlich einige Funktionen der Seite, die für die weitere User Experience entscheidend sind. Es gilt, eine gute Balance zwischen Informationsgehalt und Design zu finden und auf den Wiedererkennungswert diverser Elemente zu setzen.
Ein überladener Header überfordert Nutzer/innen, gleichzeitig sollen alle relevanten Faktoren abgebildet sein, sodass idealerweise eine selbsterklärende Navigation zustande kommt. Auch bleibt der Header für weitere Unterseiten gleich, was zur Nutzerfreundlichkeit beiträgt.
Folgende Website-Elemente sind in der Regel im Header zu sehen:
1.1 Das Logo bzw. die Marke
Das Element im oberen Bereich ist in der Regel klickbar, User/innen haben sich daran gewöhnt, dass sie der Klick auf das Logo zur Startseite zurückführt. Auch die Platzierung im linken oberen Sektor ist empfehlenswert, dies entspricht der Gewohnheit und Menschen behalten – laut einer Studie zur Platzierung von Logos– die Marke besser im Kopf.
1.2 Die Navigation bzw. das Menü
Die Navigationselemente einer Website sollten gut durchdacht sein, denn hinsichtlich der User Experience gilt es als Best Practice, dass jede Unterseite oder Unterkategorie innerhalb von drei Schritten (Klicks) erreichbar ist.
Je komplexer die Website, also je mehr einzelne Webseiten vorhanden sind, desto besser durchdacht muss die Navigation sein. Klassische Menüs haben einen horizontalen oder vertikalen Verlauf. Bei umfangreichen Seiten bieten sich hierarchisch nachvollziehbare Mega-Menüs an, wo sich viele Elemente unterbringen lassen.
1.3 Die Suchfunktion
Die Suchfunktion sollte auf den ersten Blick sichtbar werden – häufig als Lupe – und sich harmonisch in den Bereich Above the Fold eingliedern. Auf vielen Websites bzw. Homepages von Unternehmen befinden sich zusätzlich die folgenden Elemente im Header:
- FAQ
- Login
- Downloads
- Hilfe
- „Über Uns“
Die folgenden zwei Elemente werden manchmal dem Header zugeschrieben, können aber auch losgelöst vom Header als wichtige Above-the-Fold-Aspekte beschrieben werden, die schon eher zum Body – dem Körper der Website – gehören.
1.4 Titel bzw. Überschrift
Eine kurze und prägnante Überschrift gehört in den sofort sichtbaren Bereich, um den Besucher/innen sofort klarzumachen, was auf der Seite angeboten wird. Hier handelt es sich um eine H1, von der es pro Webseite nur eine einzige geben sollte. Eine Unterüberschrift (H2), die in ein paar Worten das Angebot näher definiert, kann unter der H1 ebenfalls Sinn ergeben.
1.5 Bild bzw. Titelbild
Häufig befindet sich auf der Startseite als Hintergrund zur Überschrift (mit eventueller Unterüberschrift) ein passendes Bild, das einerseits schön anzusehen ist und andererseits die Corporate Identity untermauert. Das Featured Image ist das Titelbild.
Bilder und Titelbilder werden häufig nicht seitenübergreifend verwendet, sondern zielgerichtet eingesetzt. Zu viele Bilder machen die Website unruhig und überfordern die User/innen.
1.6 Call-to-Action
Ein unaufdringlicher aber klar erkennbarer Call-to-Action (CTA), der User/innen zur Conversion – also zum Kauf oder zur Buchung – leitet, befindet sich bei Dienstleistungsseiten und Online-Shops häufig im Headerbereich. Nutzt eine Website interaktive Elemente im Above-the-Fold-Bereich, handelt es sich oft um Buttons mit der Aufforderung „Jetzt kaufen“, „Jetzt buchen“ oder „Jetzt anmelden“.
Die folgende Grafik zeigt eine Above-the-Fold-Aufteilung als Beispiel. Die komplette Infografik finden Sie zum Download am Ende des Beitrags.

2. Below The Fold: Der Body der Homepage
Wie bereits erwähnt, kann es je nach Seite sein, dass der Titel, das Titelbild und ein CTA noch im Above-the-Fold-Bereich zu sehen sind und dem Header zugewiesen werden. Oder sie werden schon zum Body gezählt, von dem eben ein Teil Above the Fold zu sehen ist.
2.1 Vorteile
Es ist nicht nur wichtig, dass Websitebesucher/innen auf der Seite sofort wissen, was dort geboten wird. Es ist für den Erfolg ausschlaggebend, dass konkret übermittelt wird, wieso diese Dienstleistung bzw. das Produkt hier gekauft werden sollte und welche Vorteile aus einem Kauf bzw. einer Buchung entstehen.
2.2 Merkmale
Der vorher genannte Punkt der Vorteile sollte noch weiter untermauert werden. Die überzeugendsten Merkmale, die das Produkt oder die Dienstleistung ausmachen und von der Konkurrenz unterscheiden, sollten hier in übersichtlicher Form dargestellt werden.
2.3 CTAs
Im Body befindet sich meist ein weiterer Call-to-Action, der sich unaufdringlich aber klar und schnell ersichtlich im Inhalt einfügt. Je nach Aufbau der Website und Leistungsumfang etc. kann es auch Sinn ergeben, zwei sekundäre Calls-to-Action Below the Fold einzufügen.
2.4 Testimonials & Trust-Elemente
Vertrauenswürdiges Auftreten ist erfolgsentscheidend. Testimonials unterstreichen die Qualität des Produktes bzw. der Dienstleistung, denn positive Rückmeldungen von zufriedenen Kunden und Kundinnen bzw. anderen Unternehmen helfen bei der Vertrauensbildung. Hier können auch das Google-Rating und das Trusted-Shops-Siegel unterkommen.
2.5 Ressourcen (zusätzliche Infos)
Nicht alle Website-Besucher/innen kommen für den Kauf auf die Seite, viele möchten sich erstmal informieren. Wer ein Produkt oder eine Dienstleistung verkauft, sollte auf der Startseite weiterführende Inhalte verlinken, z. B. eine Unterseite, die das Angebot klar und gut verständlich beschreibt. Die Seite kann etwa „Info-Center“ oder „Medien-Hub“ genannt und schon im Header bereitgestellt werden.
2.6 Content-Angebot
Je nach Angebot auf der Website kann es zielführend sein, ein E-Book oder ein PDF zum kostenlosten Download anzubieten, um die Ressourcen-Seite (2.6.) inhaltlich zu erweitern. Über diesen Inhalt können Interessierte noch mehr zum Angebot erfahren als allein über die Unterseite. In solchen hochwertigen Content-Pieces lassen sich zudem auch Tipps zum Umgang mit dem Produkt geben etc. Hier sollte Inhalt mit Mehrwert geboten werden.
Die anschließende Grafik zeigt einen möglichen Body-Bereich. Die komplette Infografik finden Sie zum Herunterladen vor dem Fazit des Ratgebers.

3. Der Footer
Der Footer ist sozusagen die Fußzeile der Website bzw. Homepage. Im Footer kommen ebenfalls einige relevante Dinge unter, die zu einer guten Nutzererfahrung beitragen.
3.1 Kontakt
Unter dieser Option können Interessierte oder bestehende Kund/innen Kontakt mit dem Unternehmen aufnehmen – per E-Mail oder Telefon. Dieser verlinkte Kontakt führt in der Regel zu einem eigenen Kontakt-Formular. Dort sollten auch nähere Infos bereitstehen – etwa zur Zeit, die es in der Regel für eine Antwort braucht.
3.2 Impressum & AGB
Hier befinden sich die wichtigen Informationen rund um das Unternehmen, wie etwa der Sitz (und Außenstellen), Haftungsausschlüsse, Urheberrecht, Verantwortlichkeiten etc.
Die Allgemeinen Geschäftsbedingungen sollten zur eigenen Sicherheit der Website-Betreibenden nicht fehlen. Dort werden die Bestimmungen festgeschrieben, die bei jedem Vertragsabschluss (etwa dem Kaufvertrag) gültig sind. Man spart sich individuelle Vertragsregelungen.
3.3 Newsletter-Anmeldung
Unternehmen in vielen Branchen bieten die Möglichkeit, sich zu deren Newsletter anzumelden. Hier ist unter „Newsletter“ eine weitere Seite verlinkt, wo Interessierte ihre E-Mail-Adresse eingeben können. Ein Fundus an E-Mail-Adressen erlaubt ein direktes Ansprechen der Kund/innen. Dadurch, dass diese ihre E-Mail-Adresse preisgegeben haben, kann von deren grundsätzlichem Interesse am Angebot ausgegangen werden.
3.4 Social-Media-Buttons
Die jeweiligen Social-Media-Kanäle sollten auf der Seite verlinkt werden und gut sichtbar sein. Häufig reicht das jeweilige Logo bzw. Symbol des Sozialen Netzwerks aus. Nutzer/innen verstehen in der Regel, dass es hier zum Social-Media-Auftritt des Unternehmens geht.
3.5 Blog
Der Blog – ein weiterer wichtiger Bestandteil der Website – findet meist im Footer seinen Platz. Ein Klick auf den Blog öffnet die Übersichtsseite, wo Nutzer/innen verschiedene relevante Beiträge angezeigt werden. Blogs sind ein hervorragendes Mittel, um die eigene Autorität bzw. die vorhandene Expertise in der jeweiligen Branche/Nische zu untermauern.
3.6 Zahlungsmethoden
Die Zahlungsmethoden, die bei einem Kauf oder einer Buchung genutzt werden können, finden hier in Form von Logos (PayPal, Visa, Klarna, Sofort…) Platz.
In der folgenden Grafik wird ein beispielhafter Footer dargestellt. Die komplette Infografik können Sie am Ende des Artikels herunterladen.

4. Unsichtbare Usability-Elemente einer Website
Wie bereits erwähnt, gibt es auch Website-Elemente bzw. Mechanismen, die im Hintergrund arbeiten und für Nutzer/innen nicht direkt sichtbar sind, deren User Experience aber maßgeblich beeinflussen. Diese Faktoren dürfen nicht vernachlässigt werden, denn ohne sie lässt sich die Benutzerfreundlichkeit der Website nicht gewährleisten. Folgende Faktoren spielen hier eine große Rolle:
4.1 Hosting
Schnelles und sicheres Hosting über einen Anbieter, der in dem Bereich Erfahrung und Expertise hat, zahlt sich für Betreiber/innen sowie Nutzer/innen aus. Sicheres Hosting bedeutet, dass die Daten DSGVO-konform gespeichert werden – so wie etwa beim Webhosting von Hoststar. Auch die Geschwindigkeit und der Leistungsumfang bzgl. Speicher und Support ist hier besonders relevant.
4.2 Sicherheitszertifikate
HTTPS-gestützte Verbindungen sowie SSL-Zertifikate und weitere Mechanismen, die die Daten der Kund/innen schützen, sind unverzichtbar. Ungeschützte Daten, die missbräuchlich benutzt werden können, führen zu einem unwiederbringlichen Vertrauensverlust.
4.3 Responsive Design
Der Computer bzw. der Laptop ist nicht mehr das Gerät Nummer eins, wenn es um Websitebesuche geht. Die meisten Menschen nutzen heute ihr Smartphone, um durchs Netz zu surfen und sich ihre Informationen zu beschaffen. Responsive Webdesign sorgt dafür, dass die Website auch auf iOS und Android genauso gut aussieht wie auf einem Notebook bzw. einem PC-Bildschirm.
Die drei im Hintergrund wirksamen und essenziellen Elemente einer Website auf einen Blick:

Fazit zum Website-Layout: gut durchdacht ist halb gewonnen
Das Layout einer Website bzw. der Homepage ist entscheidend für den Erfolg des Unternehmens. Website-Elemente sollen darauf abgestimmt sein, was mit der Website erreicht werden soll. Nicht alle hier vorgestellten Elemente sollen immer und überall verwendet werden. Es gilt, die geeigneten Bausteine sinnvoll zu instrumentalisieren, um ein gut durchdachtes und zielführendes Layout zu bekommen, das Nutzer/innen den Weg weist.
FAQ: Häufig gestellte Fragen
Im Folgenden finden Sie die Antworten auf häufig gestellte Fragen rund um das Thema Website-Layout.
Was ist ein Layout einer Website?
Das Layout der Website ist eine Zusammensetzung einzelner Elemente. Diese Elemente sollen in Kombination ein stimmiges Bild ergeben, das Nutzer/innen an der Hand nimmt und zu den gewünschten Inhalten führt. Das Layout sollte eine gute Mischung aus Funktionalität und Design sein.
Welches Format hat eine Website?
Standardmäßige Größen liegen bei 1440 Pixel – der tatsächliche Inhalt bei 1140 Pixel. Auch die Größe von 1920 Pixel sieht man häufig auf Bildschirmen.
Wie ist der Aufbau einer Website?
In der Regel besteht die Website aus dem Header oder Header-Bereich, dem Body und dem Footer. Es kann nicht genau gesagt werden, welche Elemente in den Bereichen untergebracht werden müssen, denn dies hängt vom Zweck der Website ab. Allerdings gibt es Elemente wie die Navigation, die Suche und die Login-Funktion, die im Grunde immer im Header zu finden sind. Der Hauptinhalt ist Bestandteil des Bodys. AGB und Impressum findet man in der Regel im Footer.
Was sind Layout-Merkmale?
Essenzielle Layout-Merkmale sind der Text bzw. die Schriftgröße und die Schriftart, die verwendeten Bilder, Primär- und Sekundärfarben, Weißräume und interaktive Elemente.