Bereiche – Layout anpassen
Sie können jederzeit das Layout (Aufteilung der verschiedenen Elemente pro Inhaltsbereich), die Farben bzw. ob ein Hintergrundbild oder nicht, etc. der einzelnen Bereiche Ihrer Webseite anpassen.
Nachdem Sie sich in den Designer eingeloggt haben, befinden Sie sich auf der Startseite im Designer-Editor und somit im Bereich Baukasten. Gehen Sie wie folgt vor:
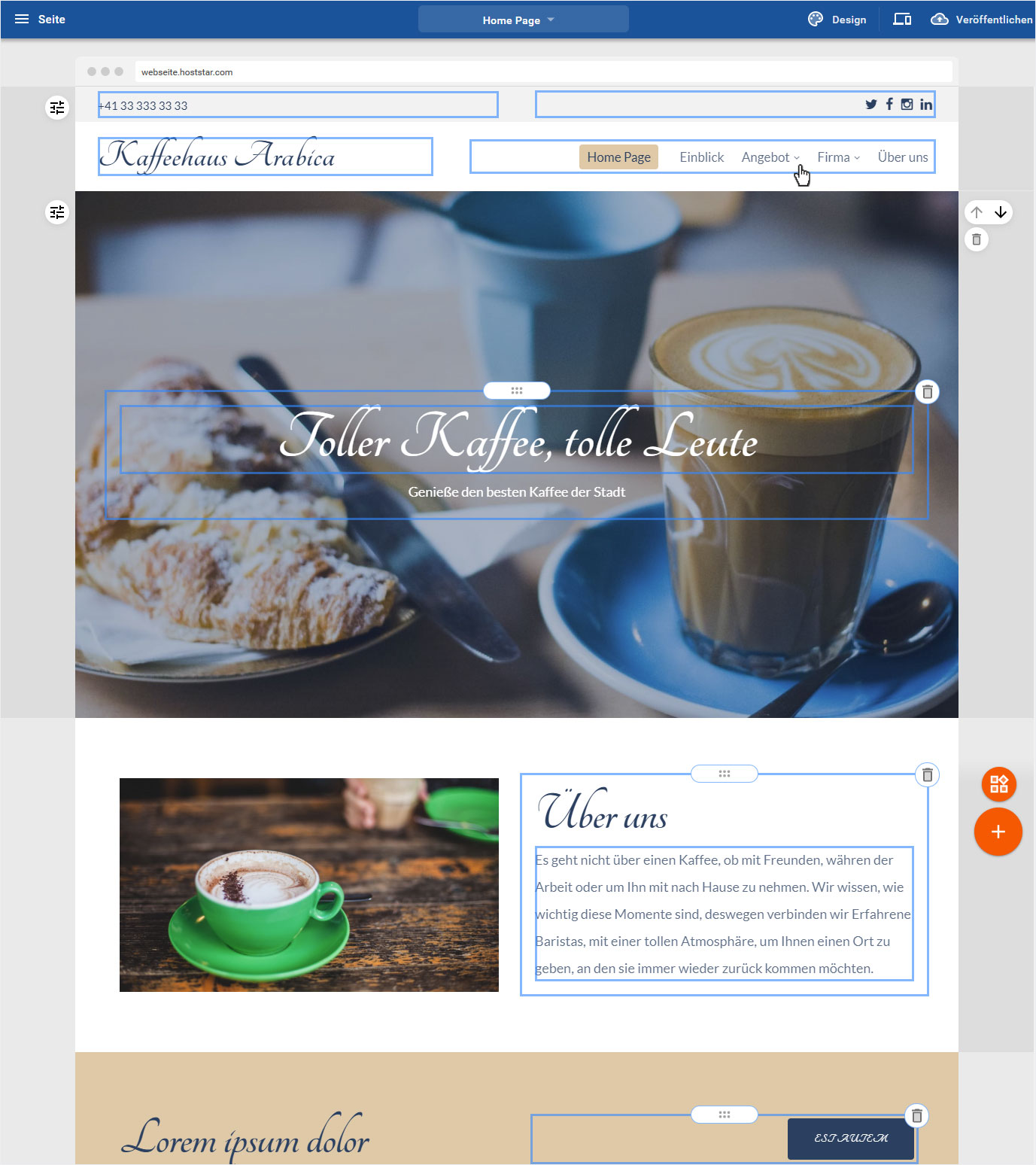
1. Navigieren
Auf jeder Seite, hier auf der Startseite des Baukastens, stellen sich die Seiten aus verschiedenen Elementen (Bereichen) zusammen. Diese können jederzeit angepasst werden.

2. Bereichsvarianten
Es gibt verschiedenen Bereichs- bzw. Inhaltstypen. Entsprechend den Typen sind die Bearbeitungsmöglichkeiten von Titel, Text und Bild unterschiedlich. Wir gehen hier auf folgende ein:
• Titel- & Menüleiste
• Header-Bereich
• Inhaltsbereich Bilder und Text
• Inhaltsbereich mit Button und Text
• Fusszeile
• Text anpassen
• Bild anpassen
• Button anpassen

3. Titel- & Menüleiste
Um den Titel- & Menübereich anzupassen, fahren Sie mit der Maus über das runde Regler-Icon links des Bereiches, es öffnet sich der Button Bereich anpassen. Klicken Sie nun auf das Icon.

3.1 Bearbeitungsmodus
Es wird automatisch der Bearbeitungsmodus angezeigt. Hier stehen Ihnen folgende Anpassungsmöglichkeiten zur Verfügung.
• Farbwahl bzw. Hintergrundbild
• Layout
• Animation
• Kopfzeilen-Anpassungen

3.2 Farbauswahl / Hintergrundbild
Gemäss Ihrem gewählten Design und dessen Farbschema, können Sie nun den Bereich gemäss den 3 Farbkomponenten definieren. Oder Sie wählen das Bild, welches sich dann als Hintergrundbild über diesen Bereich legt.

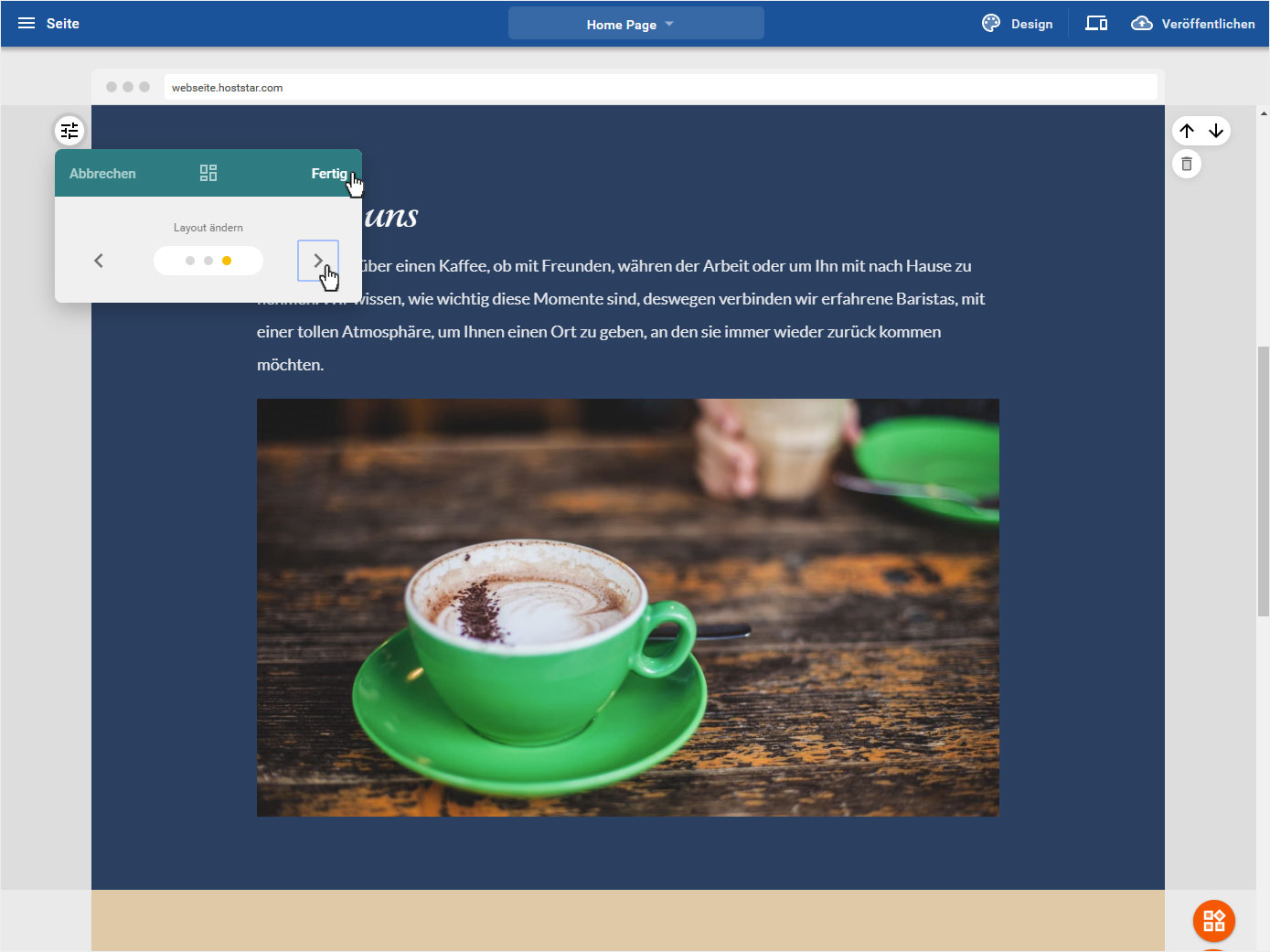
3.3 Layout ändern
Um zu definieren, welche Inhalte im Headerbereich angezeigt werden, können Sie aus verschiedenen vorgefertigten Header-Bereichen auswählen. Klicken Sie dafür auf Layout ändern.

Wählen Sie durch Klick Ihr gewünschtes Header Layout aus und klicken Sie anschliessend auf Aktualisieren. Das neue Layout wird umgehend angewendet.

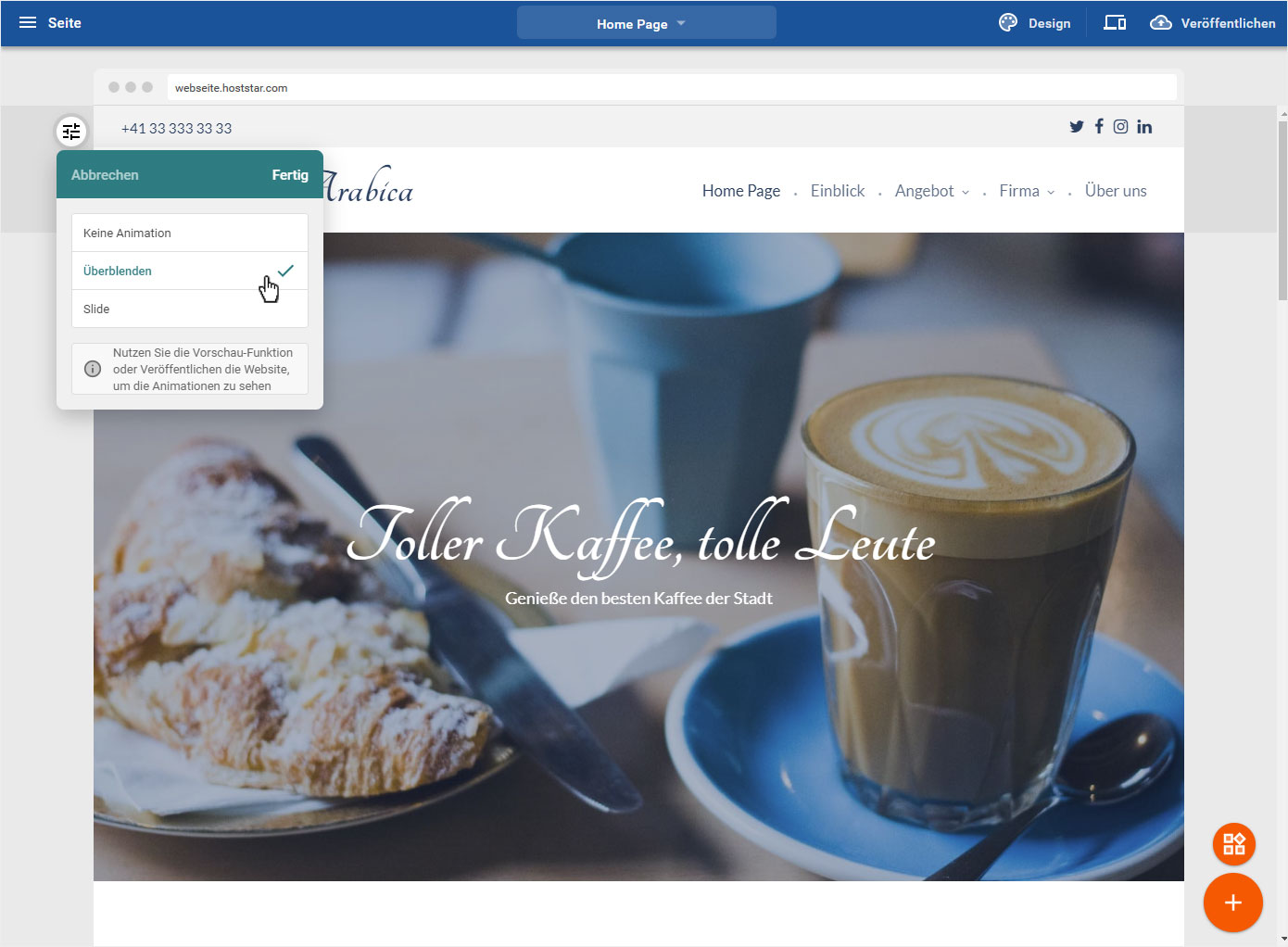
3.4 Animation
Sie können den Textbereichen eine Animation hinzufügen und sie entsprechend einblenden lassen. Klicken Sie dazu auf Animation.

Jetzt können Sie zwischen Überblenden und Slide wählen. Klicken Sie dann auf Fertig.
Schauen Sie sich entweder die Animation auf der Vorschau an oder veröffentlichen Sie die Animationen der Abschnitte direkt.

3.5 Kopfzeilen-Anpassungen
Sie können definieren, ob Sie das gewählte Layout nur für die Startseite oder für alle Seiten anwenden möchten. Klicken Sie dafür auf den untersten Bereich, hier: Geteilte Kopfzeile.

Es öffnet sich ein Popup mit den Wahlmöglichkeiten für Ihren Header-Bereich:
• Alle Seiten
• Nur diese Seite
Klicken Sie anschliessend auf Fertig, damit die gewünschten Änderungen gespeichert.

4. Header-Bereich
Im Header-Bereich können Sie einerseits das Header-Bild und andererseits den Header-Text anpassen. Klicken Sie auf den entsprechenden Bereich. um fortzufahren.

4.1 Header-Bild
Wenn Sie einen Vollbild-Bereich anpassen möchten, fahren Sie mit der Maus über das runde Regler-Icon links des Bereiches, es öffnet sich der Button Bereich anpassen. Klicken Sie nun auf das Icon.

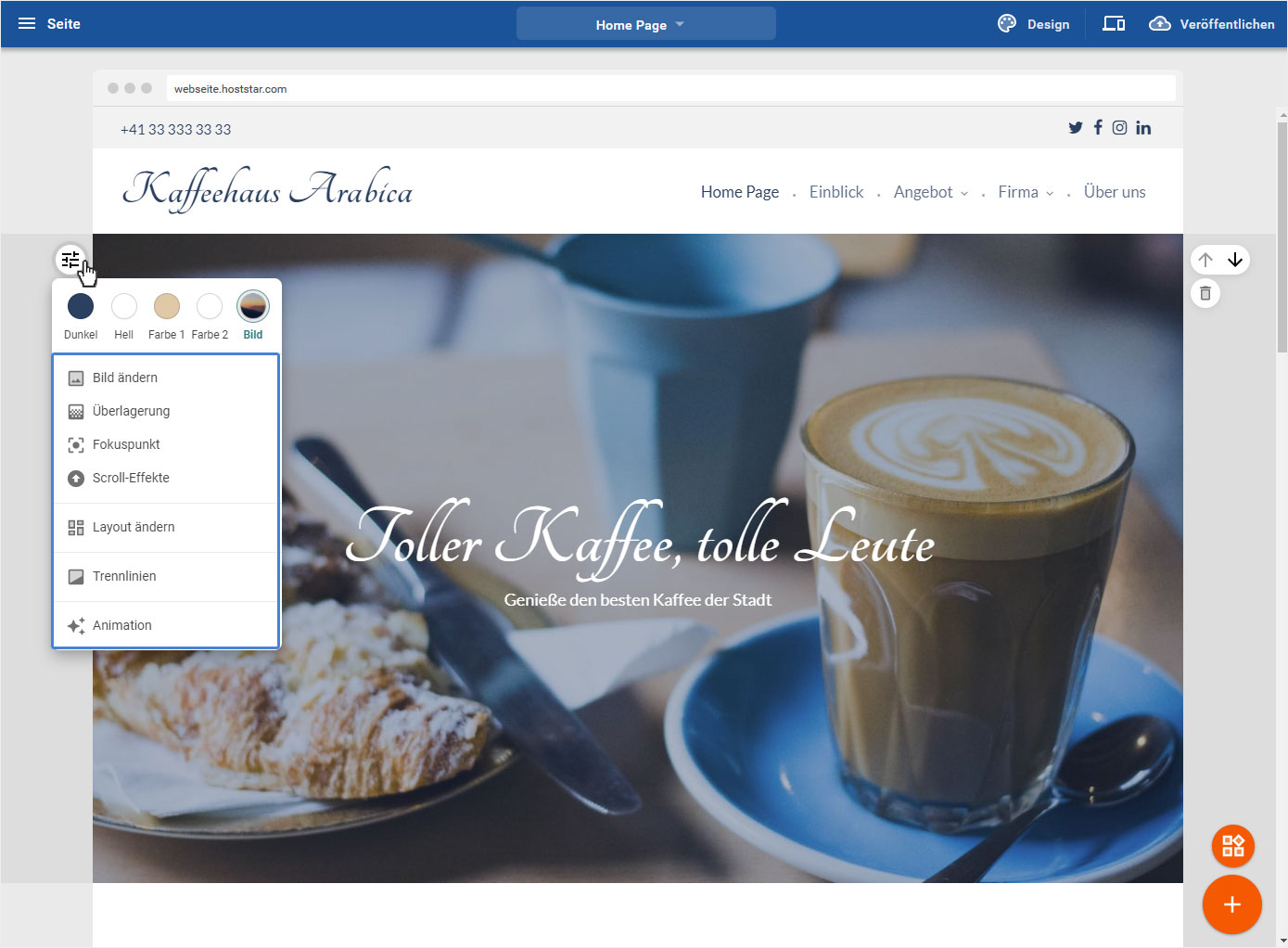
4.2 Header-Bild - Bearbeitungsmodus
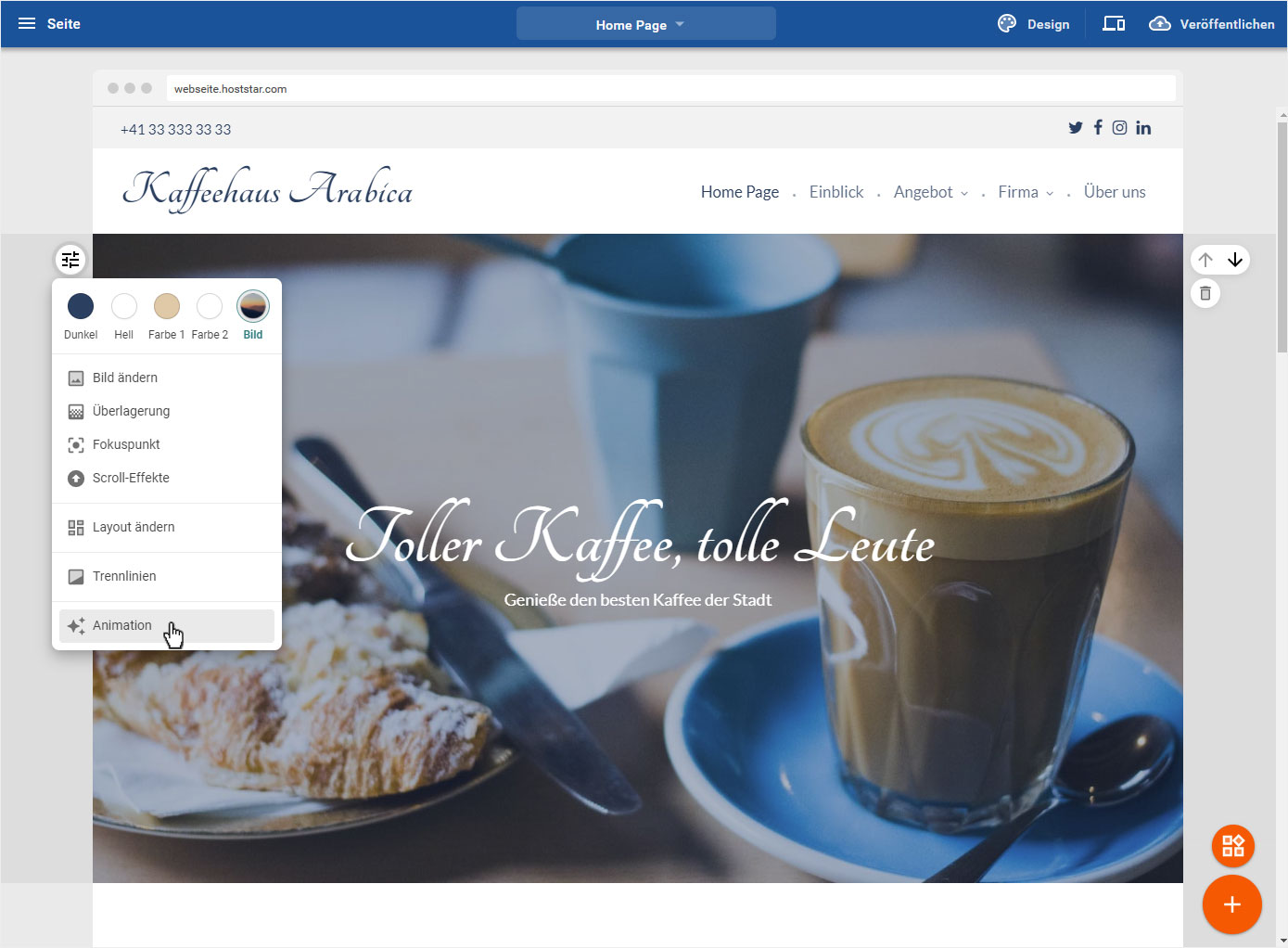
In diesem Beispiel ist unser Startbild ein Vollbild-Bereich. Es stehen nun für die Anpassung am Bild folgende Einstellungen zur Vefügung:
• Bild ändern
• Überlagerung
• Fokuspunkt
• Scroll-Effekte
• Layout
• Trennlinien
• Animation

4.2.1 Bild ändern
Sie können jederzeit dieses Bild austauschen. Klicken Sie dazu auf Bild ändern.

Sie können nun entweder ein neues Bild hochladen Upload oder ein Kürzlich hinzugeführtes Bild bzw. eines aus Ihrem Facebook-Account auswählen oder ein Professionelles Bild beziehen.
Bitte beachten Sie, dass Ihnen je nach Abonnement eine bestimmte Anzahl Fotos-Credits für den Designer zur Verfügung steht.
Wenn Sie Ihr Bild ausgewählt haben, klicken Sie darauf. Es wird umgehend gespeichert und die Ansicht aktualisiert.

4.2.2 Überlagerung
Der Vollbild-Bereich ist standardmässig mit einer Farbüberlagerung angezeigt. Möchten Sie die Farbe oder die Deckkraft der Farbüberlagerung anpassen, so klicken Sie auf Überlagerung.

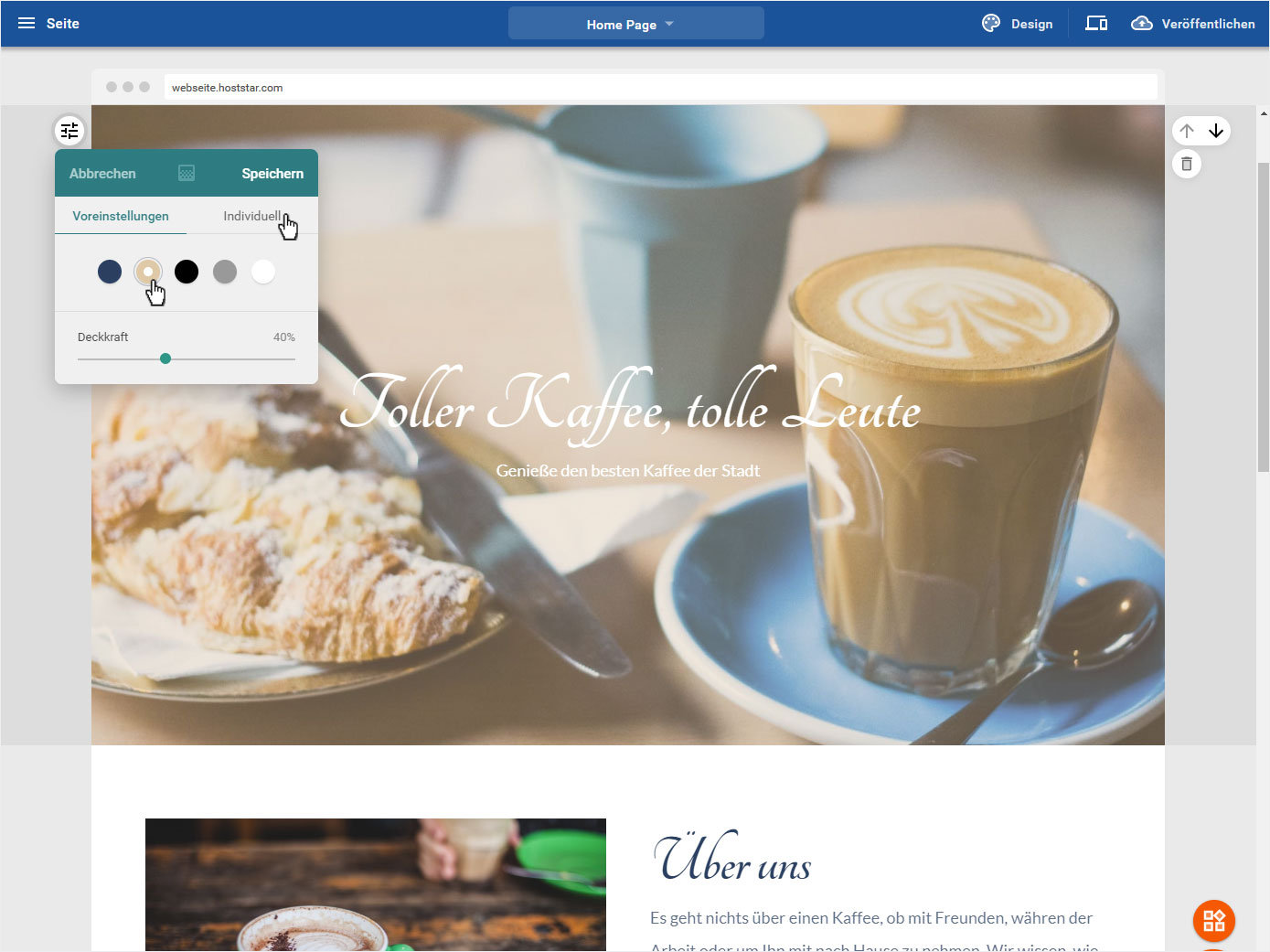
Gemäss Ihrem gewählten Design und dessen Farbschema, können Sie nun im Bereich Voreinstellungen aus der Dunklen oder hellen Akzentfarbe oder aus Schwarz, Grau oder Weiss die Überlagerungsfarbe auswählen.
Im Bereich Individuell können Sie Ihre Wunschfarbe bzw. die Farbe Ihres Logos durch Hex- oder RGB-Daten einfügen.

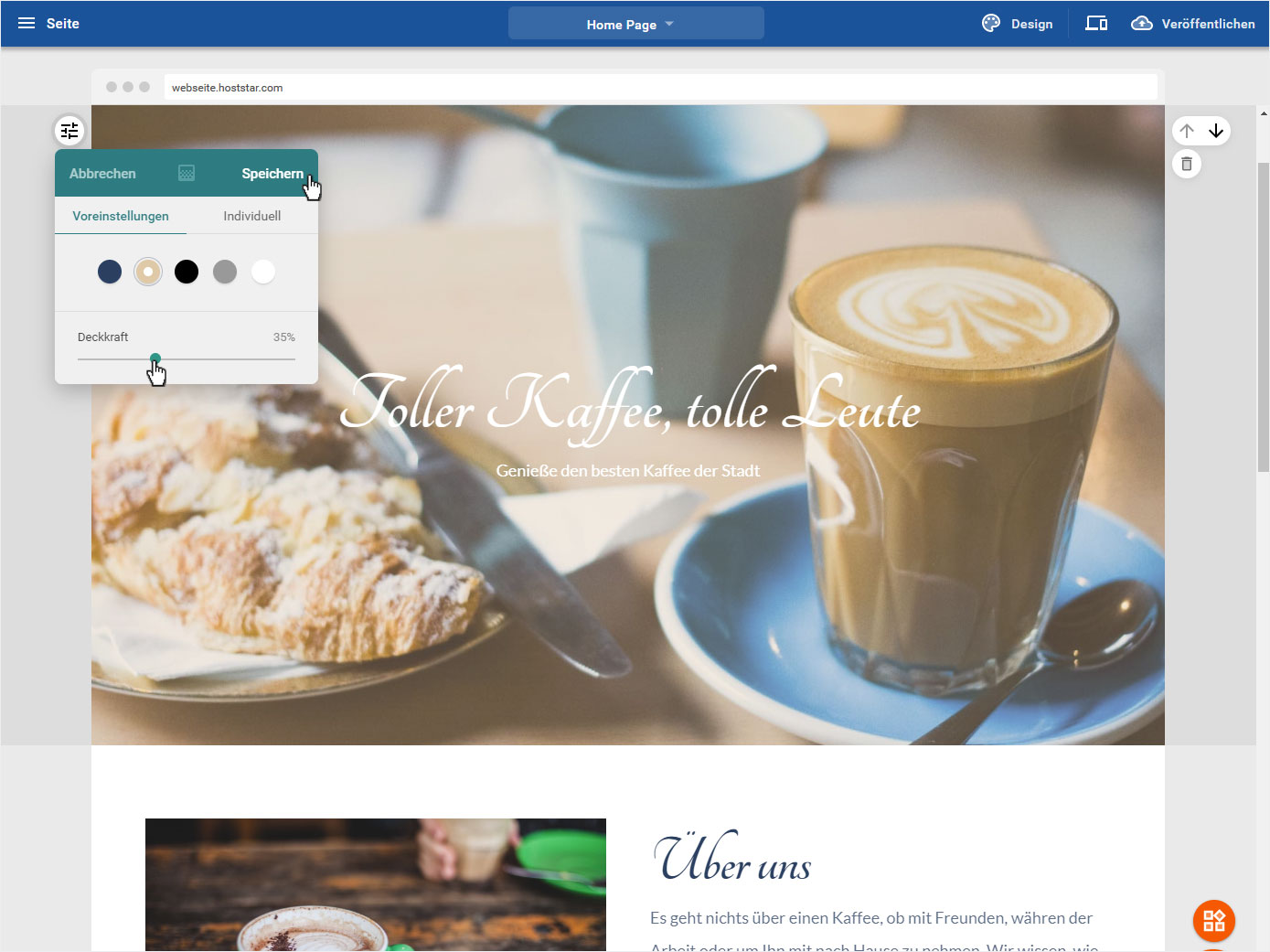
Und wählen Sie nun im Bereich Deckkraft die Intensität aus, mit welcher die gewählte Farbe das Bild überlagert. Wenn Sie den Regler bewegen, passt sich das Vorschaubild umgehend an.
Sind Sie mit Ihren Einstellungen zufrieden, so klicken Sie auf Speichern.

4.2.3 Fokuspunkt
Im Vollbild-Bereich können Sie einen Fokuspunkt für dieses Bild setzen. Klicken Sie dazu auf Fokuspunkt.

Sie können nun im sich öffnenden Popup den Fokuspunkt via Mausklick im Bereich der Bildvorschau den Fokuspunkt setzen. Das Vorschaubild passt sich umgehend an.
Sind Sie mit Ihren Einstellungen zufrieden, klicken Sie anschliessend auf Fertig.

4.2.4 Scroll-Effekt
Wenn Sie möchten, dass der Kopfbereich einen Scroll-Effekt hat, klicken Sie auf die Schaltfläche Scroll-Effekte.

Jetzt können Sie zwischen Parallax, Zoom und Fixed wählen. Klicken Sie dann auf Fertig.
Um die Scroll-Effekte anzusehen, klicken Sie entweder auf Vorschau oder Sie veröffentlichen Ihre Webseite direkt.

4.2.5 Layout
Im Vollbild-Bereich können Sie durch die Wahl des Layout festlegen, wo bzw. an welcher Stelle im Bild der Text-Bereich platziert wird. Klicken Sie dazu auf Layout.

Klicken Sie nun auf das Pfeil-Icon um in der Vorschau die verschiedenen Layouts anzusehen.
Sind Sie mit Ihren Einstellungen zufrieden, klicken Sie anschliessend auf Fertig.

4.2.6 Trennlinien
Möchten Sie im Bild noch einen farblichen Akzent setzen, dann wählen Sie hier Trennlinien.

Wählen Sie nun die gewünschte Form der Trennlinie aus. In der Vorschau wird die Auswahl umgehend angepasst. Sie können nun gemäss Ihrem gewählten Design und dessen Farbschema auswählen, in welcher Farbe die Trennlinie dargestellt wird.
Sind Sie mit Ihren Einstellungen zufrieden, klicken Sie anschliessend auf Fertig.

4.2.7 Animation
Sie können dem Header-Bild eine Animation hinzufügen und sie entsprechend einblenden lassen. Klicken Sie dazu auf Animation.

Jetzt können Sie zwischen Überblenden und Slide wählen. Klicken Sie dann auf Fertig.
Um die Animation anzusehen, klicken Sie entweder auf Vorschau oder Sie veröffentlichen Ihre Webseite direkt.

4.3 Header-Text
Wenn Sie einen Text im Vollbild-Bereich anpassen möchten, fahren Sie mit der Maus über den gewünschten Text. Dieser wird nun mit einem Rahmen markiert.
Es stehen Ihnen folgende Anpassungsmöglichkeiten zur Verfügung:

4.3.1 Header-Text anpassen
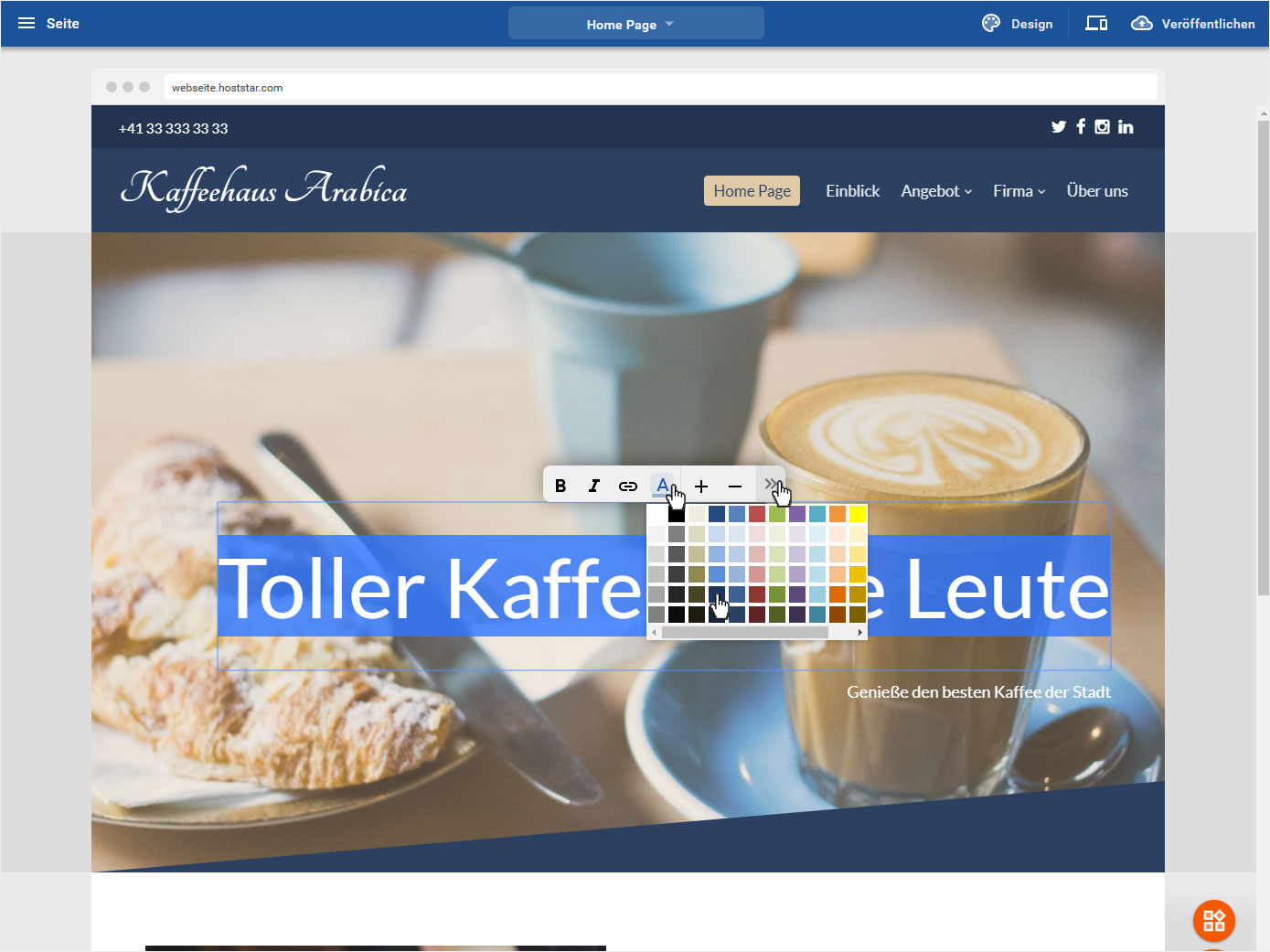
Um den Textbereich im Header-Bild zu verändern, klicken Sie auf den entsprechenden, markierten Text.

Im sich nun öffnenden Bearbeitungsmodus können Sie den Text in gewohnter Manier anpassen (Fett, Kursiv, Verlinken, Farbe, Grösser, Kleiner) und durch Klick auf das Pfeil-Icon rechts, öffnet sich noch der Ausrichtungs- und Listenbereich.
Sind Sie mit Ihren Anpassungen zufrieden, so klicken Sie mit der Maus ausserhalb des Textes und der Textbereich wird automatisch aktualisiert und gespeichert.

4.3.2 Header-Bereich löschen
BEACHTEN SIE, wenn Sie auf das Abfall-Eimer-Icon neben dem Text klicken, wird nicht nur der Textbereich gelöscht, sondern das ganze Inhaltsmodul (hier: Header-Vollbild inkl. Textbereich).

5. Inhaltsbereich mit Bilder und Text
Um den Bilder & Text-Bereich anzupassen, fahren Sie mit der Maus über das runde Regler-Icon links des Bereiches, es öffnet sich der Button Bereich anpassen. Klicken Sie nun auf das Icon.
Natürlich können Sie auch die einzelnen Bereiche wie Text und Bild anpassen.

Ihnen stehen folgende Bearbeitungsmöglichkeiten zur Verfügung:
• Farbe
• Layout
• Trennlinien
• Animation

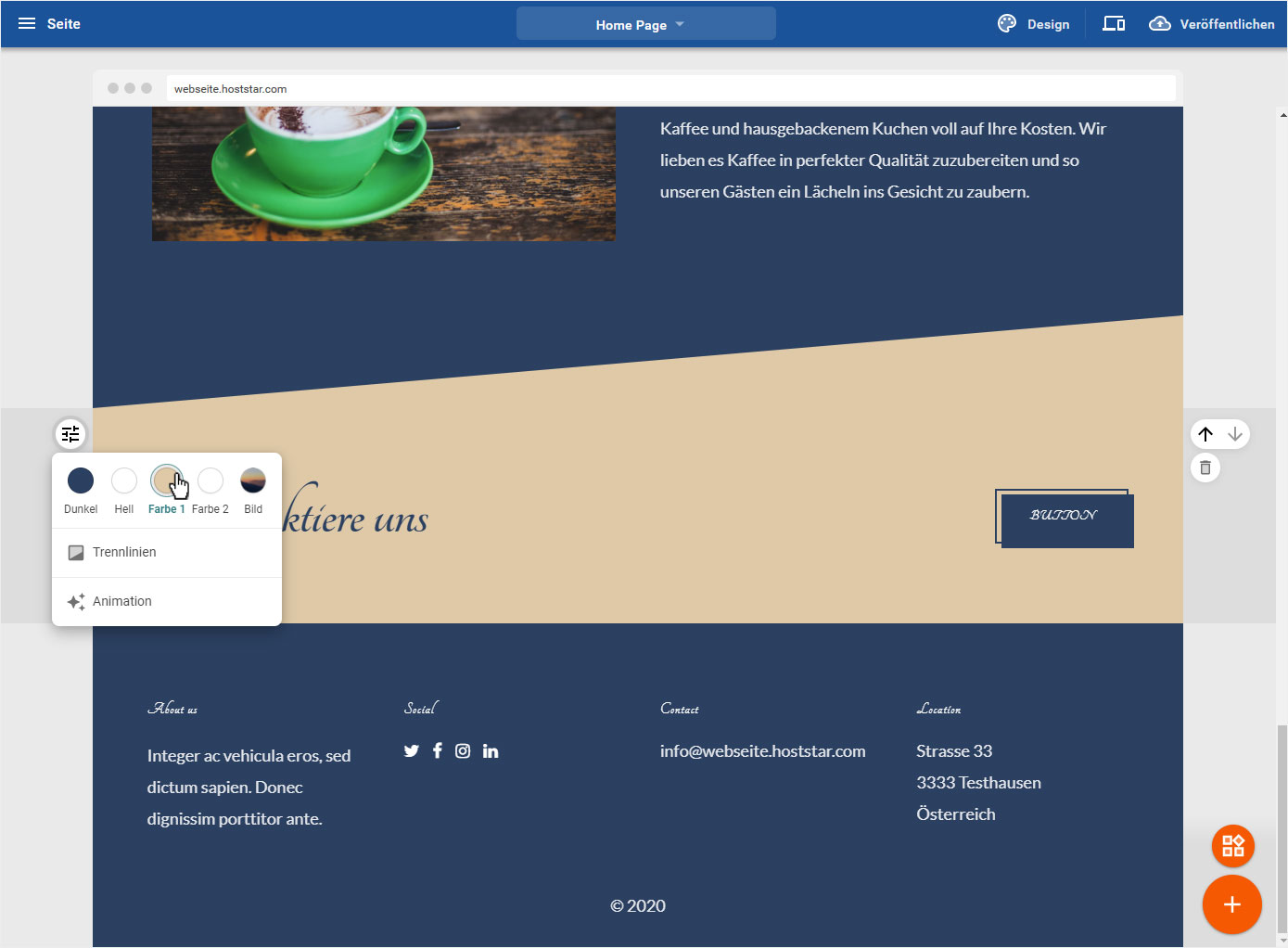
5.1 Farbe
Um die Hintergrundfarbe des Bild-Text-Bereiches zu verändern, klicken Sie auf eine der Farben, die Ihnen gemäss Ihrem gewählten Design und dessen Farbschema zur Verfügung stehen. Die Vorschau wird umgehend angepasst.

5.2 Layout
Über das Layout definieren Sie, wo das Bild bzw. der Text platziert wird (Bild links, rechts oder oben). Klicken Sie dazu auf Layout ändern.

Im sich nun öffnenden Popup können Sie durch Klicken auf die Pfeil-Icons die verschiedenen Layouts wählen. Die Vorschau wird Ihnen umgehend auf der Webseite angezeigt. Haben Sie Ihr gewünschtes Layout gewählt, klicken Sie auf Fertig um die Auswahl zu speichern.

5.3 Trennlinien
Möchten Sie im Bild noch einen farblichen Akzent setzen, dann wählen Sie hier Trennlinien.

Wählen Sie nun die gewünschte Form der Trennlinie aus. In der Vorschau wird die Auswahl umgehend angepasst. Sie können nun gemäss Ihrem gewählten Design und dessen Farbschema auswählen, in welcher Farbe die Trennlinie dargestellt wird.
Sind Sie mit Ihren Einstellungen zufrieden, klicken Sie anschliessend auf Fertig.

5.4 Animation
Sie können dem Bild&Text-Bereich eine Animation hinzufügen und sie entsprechend einblenden lassen. Klicken Sie dazu auf Animation.

Jetzt können Sie zwischen Überblenden und Slide wählen. Klicken Sie dann auf Fertig.
Um die Animation anzusehen, klicken Sie entweder auf Vorschau oder Sie veröffentlichen Ihre Webseite direkt.

6. Inhaltsbereich mit Button und Text
Wenn Sie einen Button-Text-Bereich anpassen möchten, fahren Sie mit der Maus über das runde Regler-Icon links des Bereiches, es öffnet sich der Button Bereich anpassen. Klicken Sie nun auf das Icon.
Natürlich können Sie auch die einzelnen Bereiche wie Text und Button anpassen.

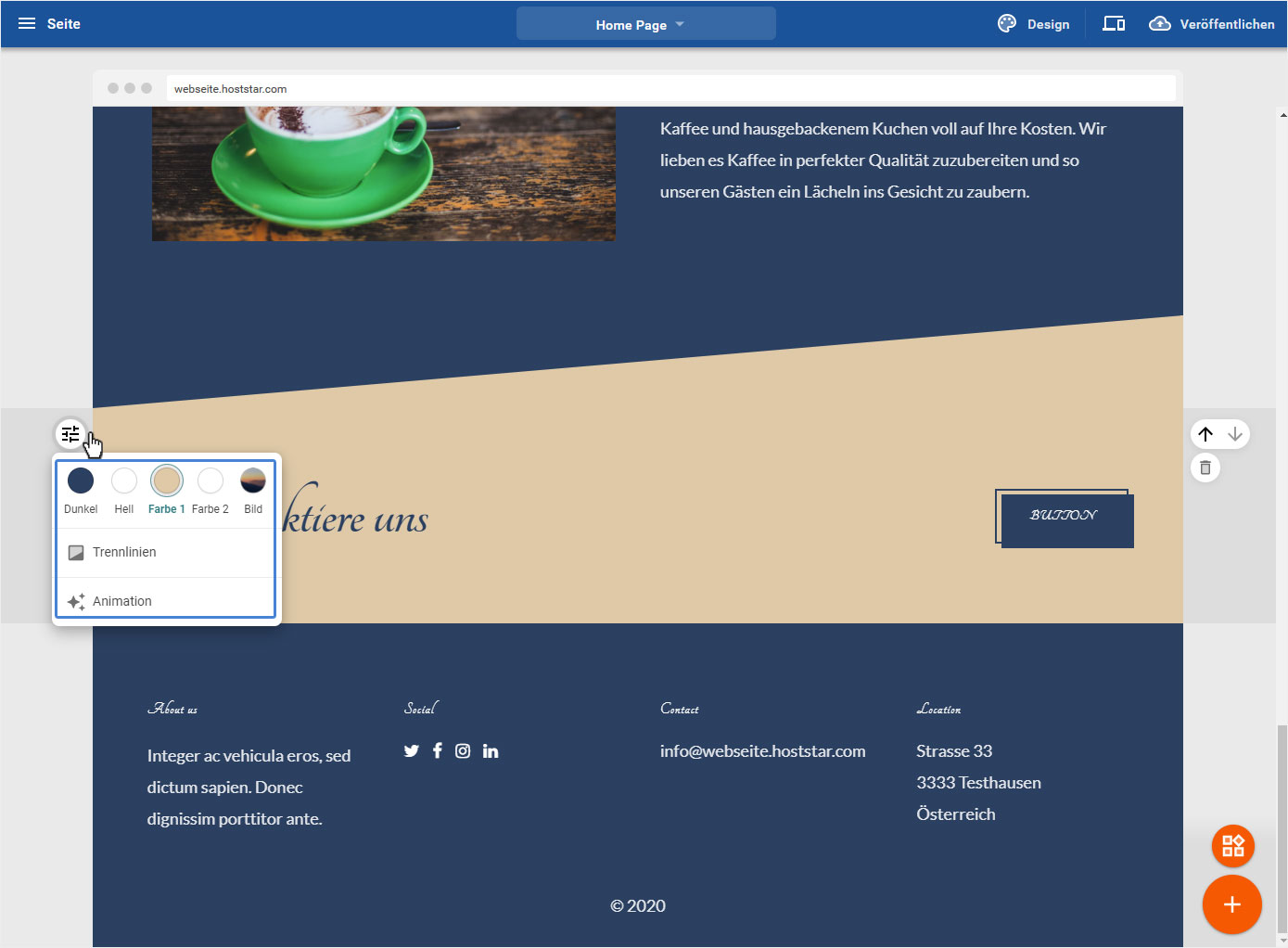
6.1 Farbe
Um die Hintergrundfarbe des Button-Text-Bereiches zu verändern, klicken Sie auf eine der Farben, die Ihnen gemäss Ihrem gewählten Design und dessen Farbschema zur Verfügung stehen. Die Vorschau wird umgehend angepasst.

6.2 Trennlinien
Möchten Sie einen farblichen Akzent setzen, dann wählen Sie hier Trennlinien.

Wählen Sie nun die gewünschte Form der Trennlinie aus. In der Vorschau wird die Auswahl umgehend angepasst. Sie können nun gemäss Ihrem gewählten Design und dessen Farbschema auswählen, in welcher Farbe die Trennlinie dargestellt wird.
Sind Sie mit Ihren Einstellungen zufrieden, klicken Sie anschliessend auf Fertig.

6.3 Animation
Sie können dem Text&Button-Bereich eine Animation hinzufügen und sie entsprechend einblenden lassen. Klicken Sie dazu auf Animation.

Jetzt können Sie zwischen Überblenden und Slide wählen. Klicken Sie dann auf Fertig.
Um die Animation anzusehen, klicken Sie entweder auf Vorschau oder Sie veröffentlichen Ihre Webseite direkt.

7. Fusszeile
Der Fusszeilenbereich entspricht in der Anpassung der Titel- & Menüleiste.
Natürlich können Sie auch die Text-Bereiche anpassen.
Um eine Animation hinzuzufügen, gehen Sie nach der Anleitung in der Titel & Menüleiste vor.
Selbstverständlich können Sie auch bei der Fusszeile, gleich wie bei der Kopfzeile, wählen, ob diese für alle oder nur für diese Seite gilt.

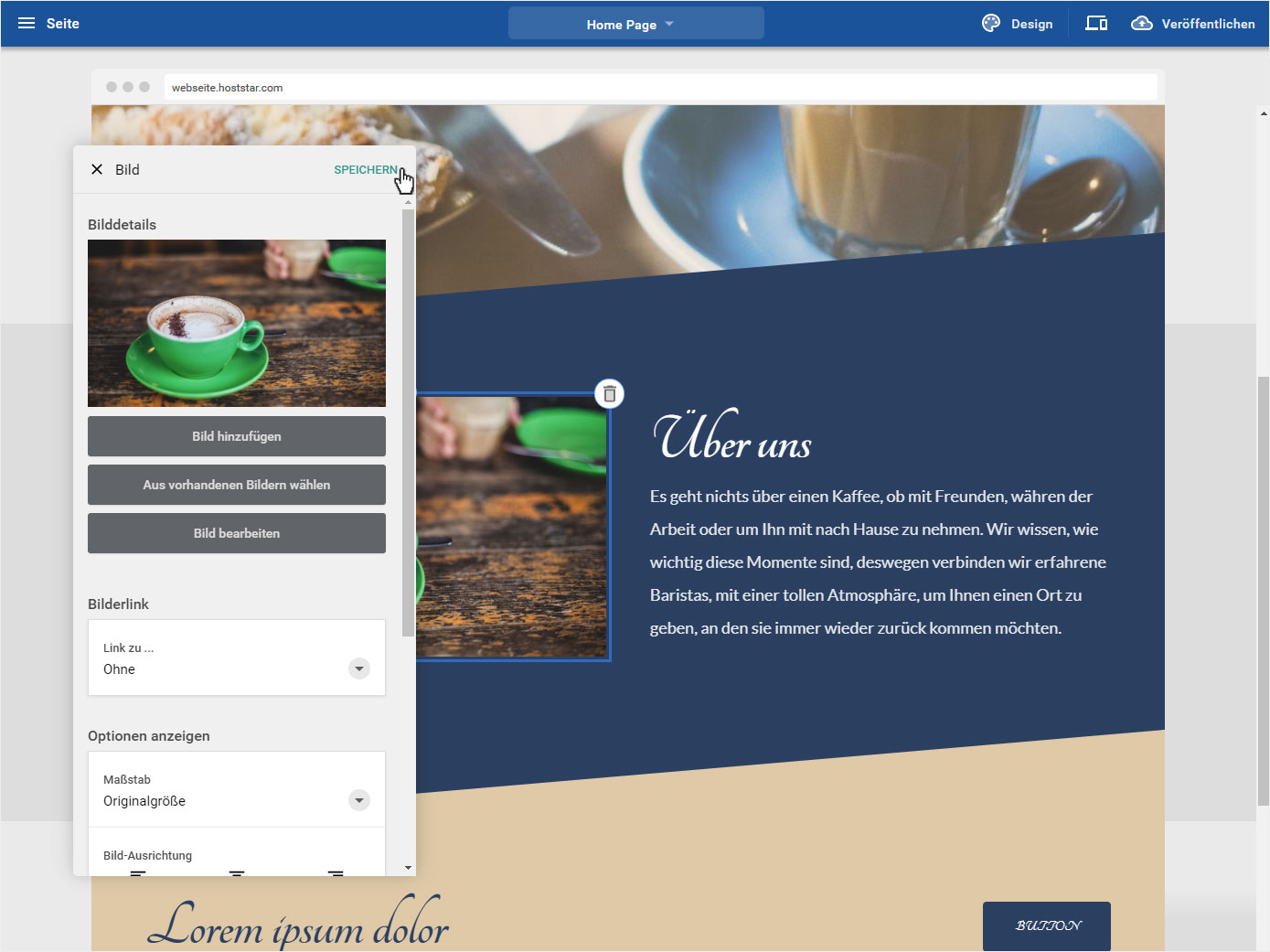
8. Bild anpassen
Um ein Bild auszuwechseln, egal in welchem Bereich, fahren Sie mit der Maus über das Bild, bis es einen Rahmen erhält. Dann klicken Sie darauf.

Im sich nun öffnenden Popup können Sie folgende Anpassungen vornehmen:
1. Bilddetails
Sie können ein neues Bild hinzufügen, aus vorhandenen Bildern wählen oder Bild bearbeiten.
2. Bilderlink
Hier können Sie dem gewählen Bild einen Link zu ordnen. Sie können wählen aus Eine Seite auf meiner Webseite, Eine externe Seite oder E-Mailadresse. Je nach dem was Sie hier auswählen, geht ein entsprechender Bereich auf, um die entsprechende Info (Seite auswählen / Externer Link und Zielfenster / E-Mail) einzutragen.
3. Optionen anzeigen
Wählen Sie den Massstab, in welchem Ihr Bild angezeigt werden soll (wählen Sie aus diversen Voreinstellungen) und bestimmen Sie die Bildausrichtung (links, mittig, rechts).
4. SEO
Hinterlegen Sie die SEO (Suchmaschinenoptimierung) relevanten Daten wie Alt-Attribut, Titel und Beschreibung.
Sind Sie mit Ihren Anpassungen zufrieden klicken Sie auf Speichern, um diese Änderungen zu sichern.

9. Button anpassen
Um einen Button Ihren Anforderungen entsprechend anzupassen, egal in welchem Bereich, fahren Sie mit der Maus über den Button, bis er einen Rahmen erhält. Dann klicken Sie darauf.

Im sich nun öffnenden Popup können Sie folgende Anpassungen vornehmen:
1. Klickaktionen
Hier können Sie dem gewählen Button einen Link zu ordnen. Sie können wählen aus Eine Seite auf meiner Webseite, Eine externe Seite oder E-Mailadresse. Je nach dem was Sie hier auswählen, geht ein entsprechender Bereich auf, um die entsprechende Info (Seite auswählen / Externer Link und Zielfenster / E-Mail) einzutragen.
2. Optionen anzeigen
Hier können Sie dem gewählen Button unter Text den anzuzeigenden Text hinterlegen. Unter Grösse wählen Sie die Textgrösse des angezeigten Button-Textes. Unter Format können Sie definieren, wenn Sie den Text Fett oder Kursiv anzeigen lassen möchten und zu guter Letzt können Sie unter Button-Ausrichtung (links, mittig, rechts) den Stanord des Buttons bestimmen.
Sind Sie mit Ihren Anpassungen zufrieden klicken Sie auf Speichern, um diese Änderungen zu sichern.