Handschrift-Effekt, Serifenschriften abseits von Times New Roman und vieles mehr: Mit Google Webfonts ist es möglich, ohne großen Aufwand ganz unterschiedliche Schriftarten auf der Website anzuzeigen. Hier erklären wir am Beispiel von WordPress, wie Sie Google Fonts lokal einbinden können – und was das Ganze mit der DSGVO zu tun hat!
Was sind Google Webfonts?
Google Webfonts sind Schriftarten, die man mithilfe des Google-Services und HTML bzw. CSS auf der eigenen Website einbinden kann. Anders als sogenannte Web Safe Fonts (Arial, Times New Roman, Calibri) sind die Webfonts noch nicht auf einem Betriebssystem oder Geräten vorinstalliert, sondern müssen separat im Browser geladen werden.
Wenn Sie also auf Ihrer Website individuelle Fonts wollen, können Sie entsprechende Webfonts anlegen. Es handelt sich bei Google Fonts um Open-Source-Fonts, d. h. es gibt eine freie Lizenz für die Schriftarten. Besonders beliebt sind folgende Fonts:
- Roboto
- Open Sans
- Lato
- Montserrat
- Raleway
Und was bringt das? Ganz einfach, die Webfonts ermöglichen kürzere Ladezeiten. Um das etwas genauer zu erklären, ein kurzer Sprung in die (jüngste) Vergangenheit!
Bevor Webfonts als HTML-Schrift aufgekommen sind, waren andere Schriftarten auf der Website primär mithilfe eines Bilder-Uploads möglich. Mehr Bilder auf einer Seite bedeuten allerdings längere Ladezeiten und mehr Datenverbrauch. Hinzu kommt, dass jeglicher Text auf Bildern für Google nicht lesbar ist und der Suchmaschinen-Algorithmus somit nicht einordnen kann, ob der Inhalt relevant ist.
Google Webfonts wiederum werden über die Google Fonts API bereitgestellt und beim Herunterladen – d. h. bei einem Seitenaufruf – automatisch komprimiert. Sie liegen danach im Browser-Cache, sodass sie von anderen Websites mit der Google Fonts API jederzeit wiederverwendet werden können.
Google Fonts im Überblick
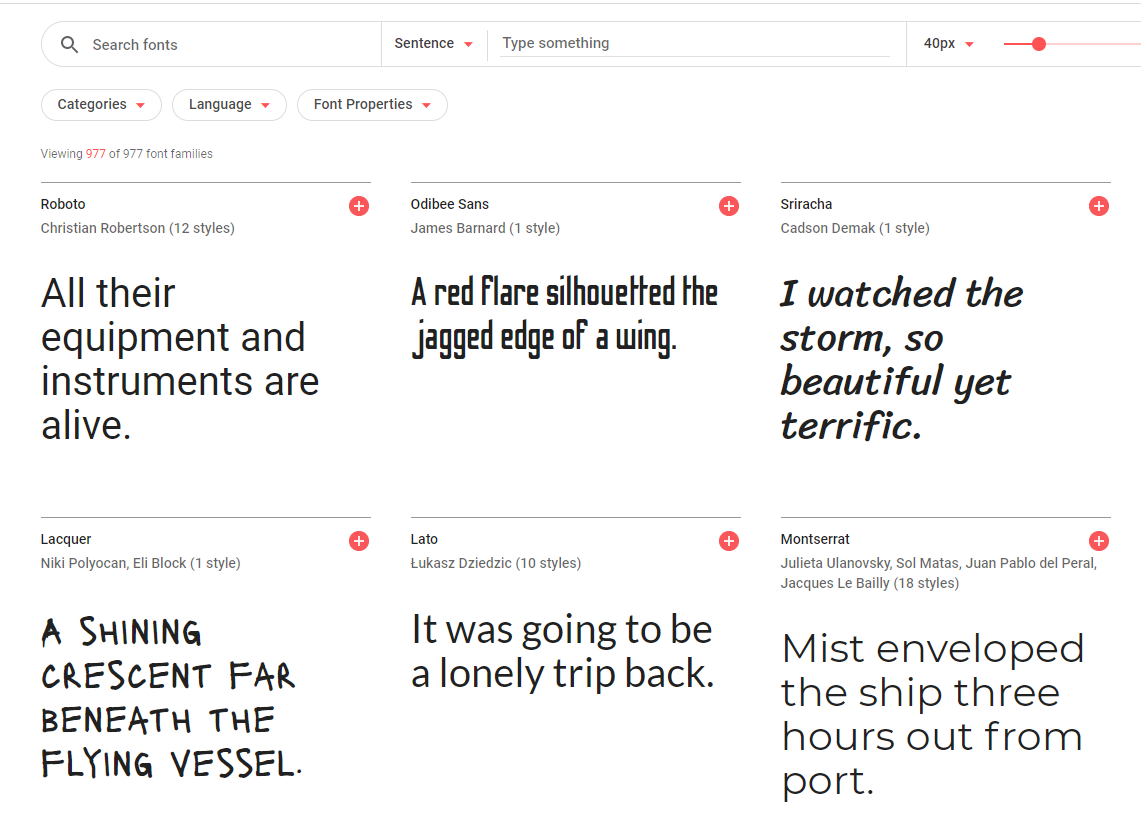
Google bietet im Webfont-Shop eine Auswahl von mittlerweile 977 Font-Familien. Im Überblick sieht das so aus:

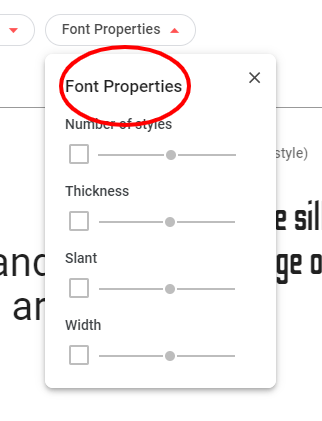
Hier haben Sie zunächst die Auswahl zwischen Kategorien von Schriftarten, der Sprache und den Eigenschaften der Schriftart:

Unter »Number of styles« legen Sie die Schriftschnitte fest, Sie wählen also z. B. Kursiv, Light und Normal aus. Behalten Sie dabei im Hinterkopf: Viele Schriftschnitte erfordern auch viel Datenvolumen beim Laden!
Google Fonts, Datenschutzerklärung und DSGVO
Die einen lieben Google Fonts, die anderen benutzen sie ausschließlich lokal auf dem eigenen Server – kurz, Webfonts von Google polarisieren. Aber warum? Nun ja: Es wird argumentiert, dass der Schutz von personenbezogenen Daten gemäß DSGVO nicht gewährleistet ist, wenn die Fonts direkt über Google-Server bezogen werden. Und das werden sie, sofern man die Webfonts nicht lokal auf dem eigenen Webspace einbindet.
Schließlich liegen die Google Fonts auf einem Google-Server und der Browser ruft sie von dort ab. So erhält Google die IP-Adresse der Person, die gerade die Website öffnen will. Dieser Datenübertragung können Seitenbetreibende nicht zuvorkommen und somit nicht kontrollieren, was mit diesen personenbezogenen Daten geschieht – wozu sie allerdings laut DSGVO verpflichtet sind.
Völlig kostenlos sind Google Fonts demnach nur bedingt, werden bei der Nutzung über den Google-Server doch einige Informationen preisgegeben.
Wer dem Google-Datenschutz nicht vertrauen und auf Nummer sicher gehen möchte, kann also theoretisch die gewünschten Schriftarten lokal auf dem Server speichern und sie von dort aus auf der Website einbinden. Sie brauchen dafür nur einen CSS-Codeschnipsel – wie’s geht, zeigen wir jetzt!
Google Fonts mit Download einbinden
Wie bereits erwähnt, können Sie Google Fonts lokal speichern, sodass der Browser die Webfonts von Ihrem Server abruft. Dazu sind im Wesentlichen drei Schritte nötig:
- Schriftart(en) herunterladen und entpacken
- Webfont auf den eigenen Server hochladen und CSS-Code einbinden
- Google-Server-Abfrage trennen
(Bitte beachten Sie: Im Anschluss orientieren wir uns am CMS WordPress, doch der Ablauf ist an sich immer gleich!)
#1 Google-Schriftarten herunterladen
Es gibt verschiedene Möglichkeiten zum Webfont-Download. Der schnellste Weg führt direkt über den Google-Font-Shop:
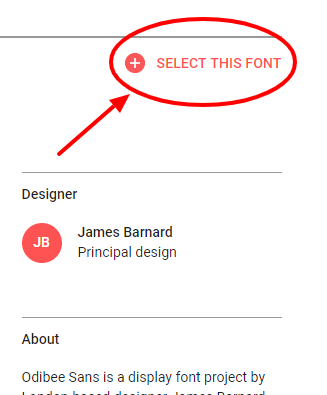
- Wählen Sie (mit dem roten Plus-Symbol) beliebig viele Fonts aus.

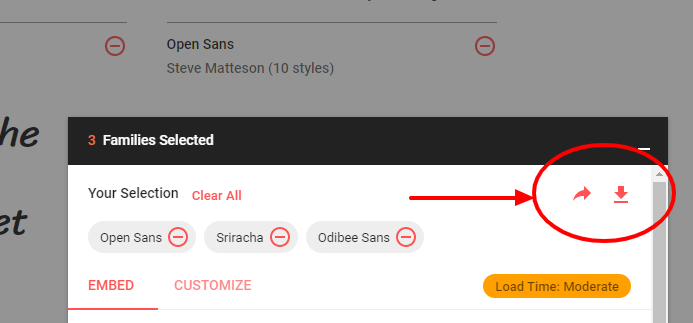
- Im Bildschirmbereich rechts unten erscheint ein schwarzer Balken. Wenn Sie diesen anklicken, können Sie Ihre Auswahl herunterladen.

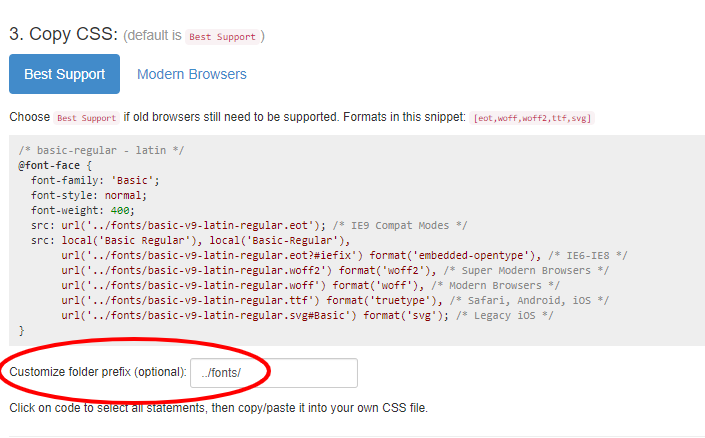
Alternativ können Sie für diesen Schritt den Webfonts Helper oder Github verwenden und dort zunächst wieder die gewünschten Schriftschnitte auswählen. Im Google Webfonts Helper zum Beispiel sehen Sie dann diese Oberfläche (gewählt wurde hier die Schriftart Basic):

Der dritte Punkt im Webfonts Helper enthält den CSS-Codeschnipsel, den Sie bei unserem nächsten Schritt benötigen. Hier können Sie zudem bereits einstellen, unter welchem Ordner-Präfix die Webfonts später auf dem Webspace liegen sollen; standardmäßig ist /fonts eingestellt. Sie können diesen Code entweder in einen Text-Editor kopieren, damit Sie ihn später gleich parat haben, oder einfach den Browser-Tab geöffnet lassen.
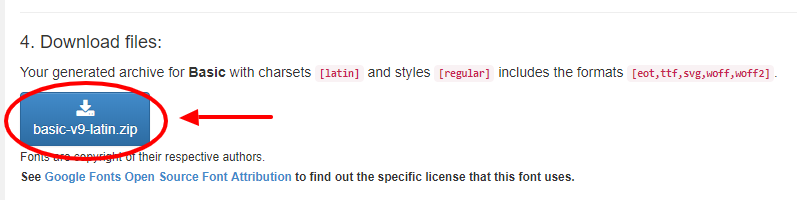
Direkt unter dem Code-Feld finden Sie den Download-Button:

In jedem Fall laden Sie nun eine ZIP-Datei herunter, die verschiedene Formate enthält (WOFF, TTF, …) und können zum nächsten Schritt übergehen (sofern Sie keine weiteren Webfonts herunterladen möchten).
#2 CSS-Schriftarten installieren & Google Fonts lokal einbinden
Nachdem Sie die ZIP-Datei entpackt haben, fehlt noch der Upload auf den Server Ihrer Website bzw. in das entsprechende Verzeichnis, also in diesem Fall /fonts. Verwenden Sie bei diesem Schritt am besten ein FTP-Programm zur Verschlüsselung.
Übrigens: Sollten Sie mit WordPress arbeiten, laden Sie die Webfonts am besten in einen Ordner im Child Theme hoch! Liegen die Schriftdateien nämlich im Parent Theme, wird der Code bei jedem Update überschrieben und Sie müssen sich wieder um den Webfont-Code kümmern. (Sie haben noch kein Child Theme? Kein Problem, für das Erstellen gibt es diverse WordPress-Plugins!)
Das Hochladen allein reicht natürlich nicht; anschließend müssen Sie noch den CSS-Codeschnipsel einbinden:
- Kopieren Sie den Code aus dem Editor-Dokument bzw. dem Browser-Tab (s. o.).
- Öffnen Sie die style.css-Datei Ihres WordPress-Child-Themes und fügen Sie den Code am Anfang der Datei ein.
- Korrigieren Sie ggf. die Pfade, damit das Präfix mit dem Namen des Unterordners übereinstimmt, in dem Sie die Webfonts abgelegt haben.
#3 Anzeige der Webfonts überprüfen
Der wichtigste Schritt ist jetzt schon erledigt! Abschließend sollten Sie prüfen, ob alles wie gewünscht angezeigt wird; außerdem muss noch die Verbindung zum Google-Server getrennt werden.
Letzteres können Sie ebenfalls schnell und einfach mit einem Plugin erledigen – es ist in der Regel nicht nötig, diese Erweiterungen extra zu konfigurieren. Sie müssen nichts weiter tun, als das Plugin Ihrer Wahl zu installieren und aktivieren. Gern genutzt werden bei WordPress beispielsweise:
- Remove Google Fonts References
- Disable Google Fonts
- Autoptimize
- Remove Google Fonts
Leeren Sie den Cache und rufen Sie die Website anschließend von verschiedenen Endgeräten und möglichst jeweils mit Windows und Mac auf. Das Ziel ist schließlich, dass die Webfonts auf jedem Gerät und in jedem Browser korrekt angezeigt werden.
Nun werden die Google Webfonts nicht mehr über den Google-Server abgerufen, sondern über Ihren Webspace. Sie haben noch kein Webhosting und möchten mehr darüber wissen? Dann beraten wir Sie jederzeit gerne – schauen Sie einfach in unserem FAQ-Bereich vorbei oder kontaktieren Sie unseren Support. Wir freuen uns, von Ihnen zu hören!