Inhalt hinzufügen
Zur Gestaltung Ihrer Webseiten stehen Ihnen viele Elemente zur Verfügung. Mittels Drag & Drop (Ziehen und Ablegen) können Sie diese an die gewünschte Stelle im Inhaltsbereich ziehen.
Nachdem Sie sich in den Designer eingeloggt haben, gehen Sie anschliessend wie folgt vor:
1. Navigieren
Sie befinden sich auf der Startseite im Designer-Editor und somit im Bereich Seiten-Editor.
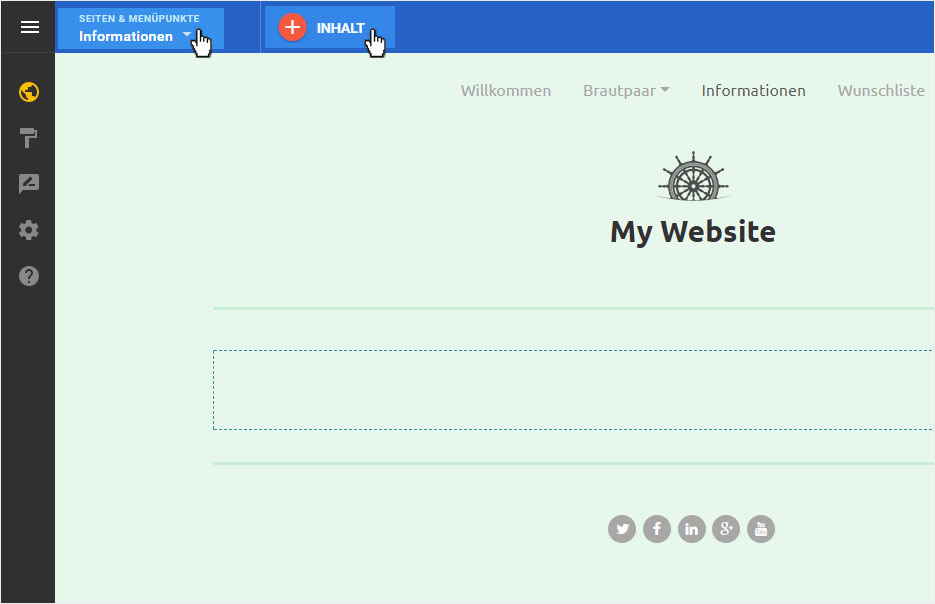
Um auf die gewünschte Seite zu gelangen, klicken Sie im blauen Header-Balken auf Seiten & Menüpunkte. Wählen Sie die gewünschte Seite.
Anschliessend klicken Sie oben Inhalt oder das Plus-Symbol im roten Kreis.

2. Anzeige Inhaltsmenü
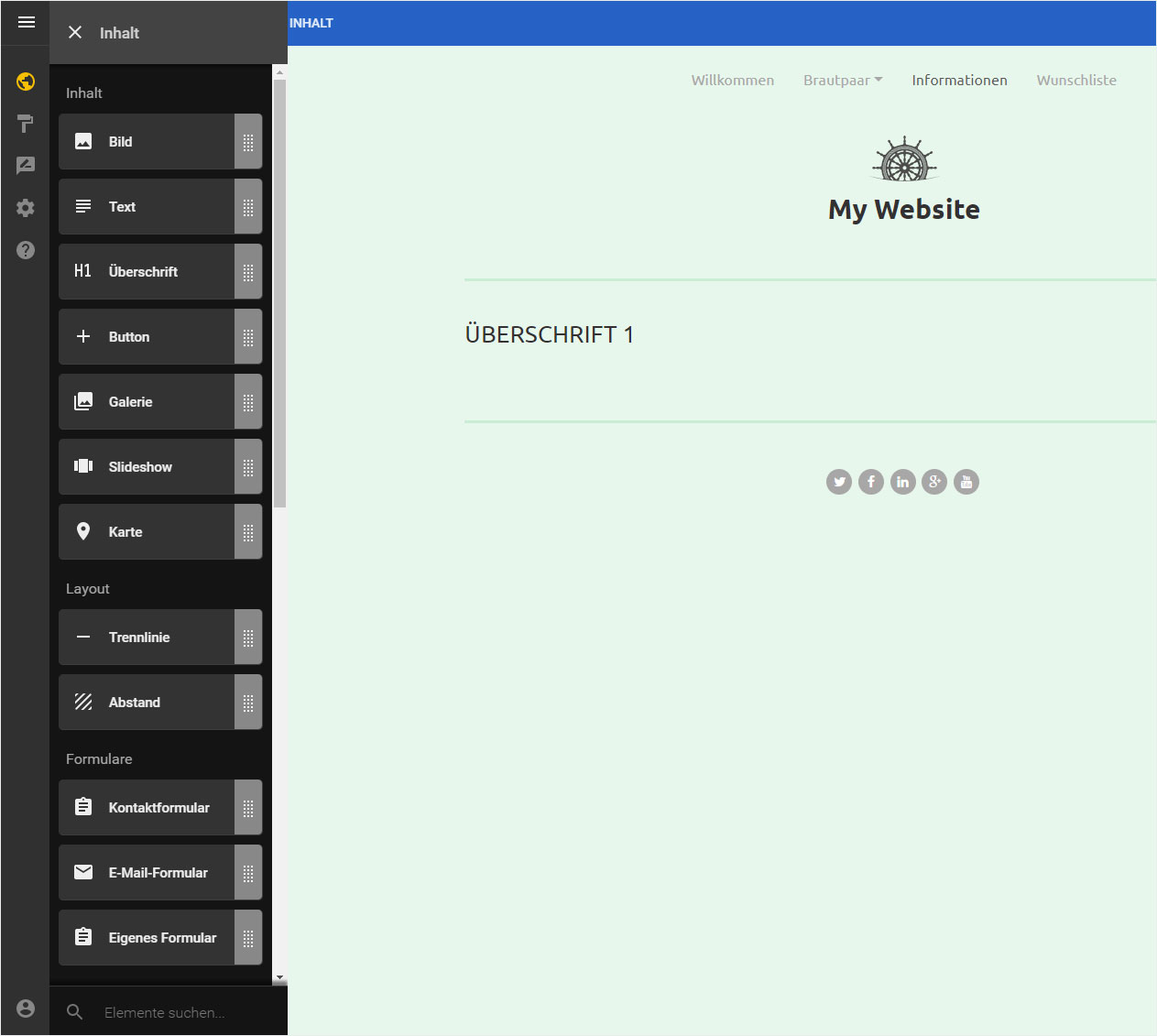
Es öffnet sich ein Menü mit einem Scrollbalken. Hier stehen Ihnen (je nach Designer-Abonnement) mehr oder weniger Elemente zur Verfügung.
Sie können nun das gewünschte Element via Drag & Drop (Ziehen und Ablegen) im Inhaltsbereich einfügen.

3. Inhaltselemente
Hier stehen Ihnen nun folgende Inhaltselemente zur Verfügung, welche Sie an einem beliebigen Ort innerhalb des Inhaltsbereichs der Seite positionieren können:
Inhalt:
- Bild: Ein Grafikelement.
- Text: Ein Textabsatz (entspricht einem <p>-Tag in HTML).
- Überschrift: Eine grosse Überschrift (entspricht einem <h1>-Tag in HTML).
- Button: Ein Button, womit Sie auf einen internen oder einen externen Link oder auf eine E-Mail-Adresse verlinken können.
- Galerie: Stellt hochgeladene Bilder in einer Bildergalerie dar. Die gewünschten Grafiken können Sie umgehend in einem Popup hochladen.
- Slideshow: Stellt hochgeladene Bilder in einer Slideshow dar. Die gewünschten Grafiken können Sie umgehend in einem Popup hochladen.
- Karte: Ein Kartenausschnitt aus Google Maps. Sie können die anzuzeigende Adresse, den Zoom-Faktor sowie die Höhe des Elements ändern, wenn Sie das Element anklicken.
Layout:
- Trennlinie: Ein Trennbalken (entspricht einem <hr />-Tag in HTML), zur optischen Abtrennung von Inhalten auf der Seite.
- Abstand: Ein frei veränderbarer Leerraum, mit welchem Sie die Inhalte einer Seite optisch strukturieren können.
Formulare:
- Kontaktformular: Ein einfaches Kontaktformular, bei welchem Sie den E-Mail-Titel, den Button-Text, den Stil, die Empfänger-Adresse und die Erfolgsseite frei definieren können.
- E-Mail Formular: Ein Formular zur Angabe einer E-Mail-Adresse.
- Eigenes Formular: Ein Formular zur Angabe einer E-Mail-Adresse, welches Sie noch erweitern können mit Zusatzfeldern.

Dateien:
- Dropbox: Verlinken Sie einen beliebigen Dropbox-Link auf Ihrer Seite.
- PDF-Download: PDF-Dateien einfach per Klick hochladen und via Download-Button auf der Seite platzieren.
Video & Audio:
- YouTube: Binden Sie ein beliebiges YouTube-Video in Ihre Seite ein.
- Code¹: Ein Element, bei dem Sie beliebigen HTML- und JavaScript-Code einfügen können. Beispielsweise um externe Widgets einzubinden.
- SoundCloud: Betten Sie beliebige Audio-Inhalte von SoundCloud ein.
Social:
- Twitter: Ein Widget zur Einbindung der neusten Tweets eines Twitter-Profils.
- Facebook: Ein Widget zur Empfehlung der jeweiligen Seite auf Facebook (Teilen-Funktion).
- Tweet: Ein Widget zur Empfehlung der jeweiligen Seite auf Twitter.
- Privat: Ein Widget zu Ihrem privaten LinkedIn-Profil.
- Business: Ein Widget zu Ihrem geschäftlichen LinkedIn-Profil.
Blog:
- Beitragsliste: Listet die Blog-Artikel auf, welche Sie in der Blog-Funktion erstellen können.
- Disqus: Ein Widget für das Einfügen einer DISQUS-Diskussion.
- Blog-Suche: Eine Suchfunktion für die Blog-Artikel, welche Sie in der Blog-Funktion erstellt haben.
- Facebook-Kommentare: Facebook-Plugin für Kommentare.
Shop¹:
- Paypal²: Fügt ein Feld hinzu, bei welchem Sie anschliessend Produktname, Produktpreis, Versandkosten, Button-Text, Ausrichtung sowie die PayPal-Einstellungen (E-Mail-Konto & Währung) einstellen können. Danach erhalten Sie den gewünschten PayPal jetzt kaufen-Button.
- Artikelliste¹: Fügt Artikel aus Ihrem Shop hinzu.
- Empfohlene Produkte¹: Fügt Artikel aus Ihrem Shop gemäss dem gewählten Schlagwort hinzu. Wählen Sie das Stichwort, den Text über der Auswahl und die Anzahl der angezeigten Artikel.
- Kategorien¹: Fügt die definierten Kategorien Ihres Shops hinzu.

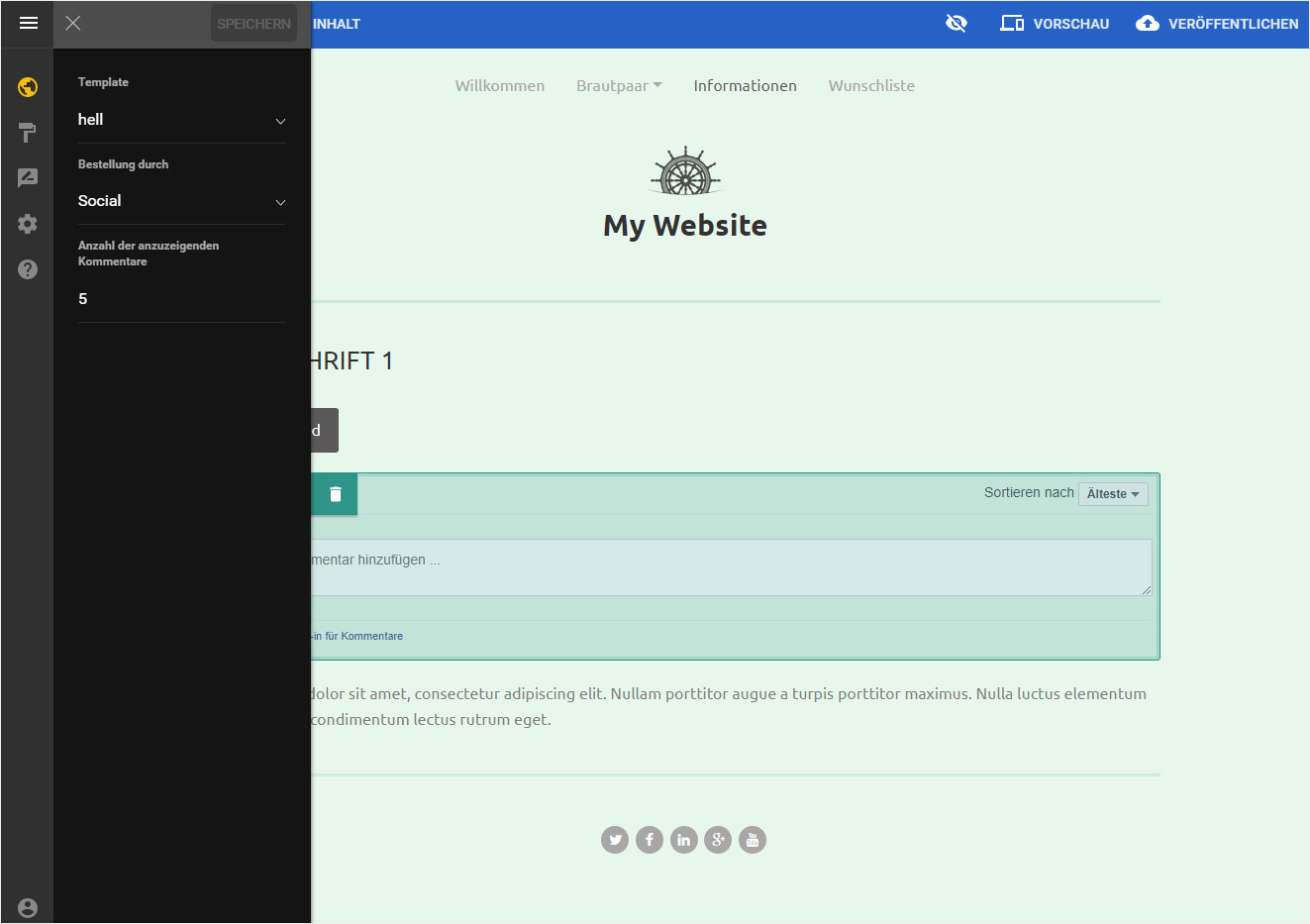
4. Bearbeitungsmodus
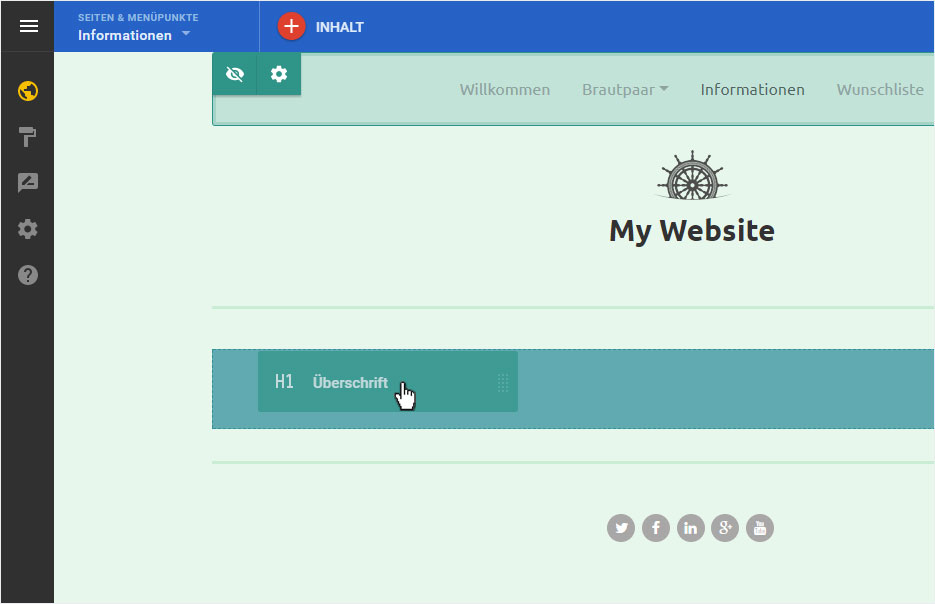
Sämtliche Inhalte können Sie nachträglich ändern, indem Sie ein eingefügtes Element anklicken, dadurch öffnet sich der jeweilige Bearbeitungsmodus (hier z.B. Bearbeitungsmodus des Elements Eigenes Formular).

1 Diese Funktion steht Ihnen ab dem DesignerBiz-Abonnement zur Verfügung.
2 Diese Funktion steht Ihnen im DesignerPlus-Abonnement zur Verfügung.