Favicon
A favicon (short for favourite icon) is a 16x16 or 32x32 pixel graphic in the file type .ico. This is displayed in the address line of a web browser to the left of the URL and serves to identify the associated website in a recognizable way. Some older mobile devices may not be able to display a favicon larger than 4 kB. To create an .ico favicon, you can use one of the many favicon generators available on the web.
After logging into Designer, follow these steps:
1. Navigate
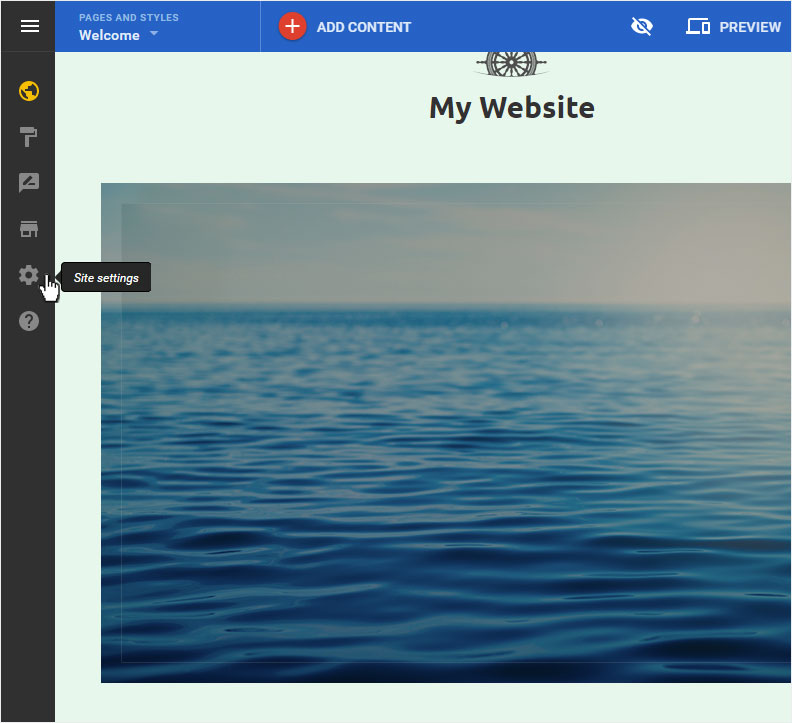
You begin on the home page of Designer's editor and are thus in the Site editor view. Click left on the menu item Site settings.

You can now see the Site status page of the Site Settings area.
Click on Favicon in the menu on the left.
2. Favicon overview
The overview page is now displayed. Here you have the possibility to upload your own favicon.
3. Upload favicon
After you have created your favicon with the file type .ico and not larger than 32x32 pixels, click here on the button Choose an image.
4. Select file
Select the desired favicon file in your folder and file structure and click on Open.
5. Successfully uploaded
The file is immediately uploaded to the server and a success message is displayed.
6. Remove
You can delete your favicon at any time by clicking on Remove. The favicon is immediately deleted. The favicon will be deleted immediately and a success message will be displayed.
7. View favicon
Once you have published your website, you can check to see how your favicon looks in a browser.