Pages and folders – Link to hidden site
Link to hidden site
It is possible to create pages that are not listed in your navigation but still possible for your visitors to reach through a link or a button.
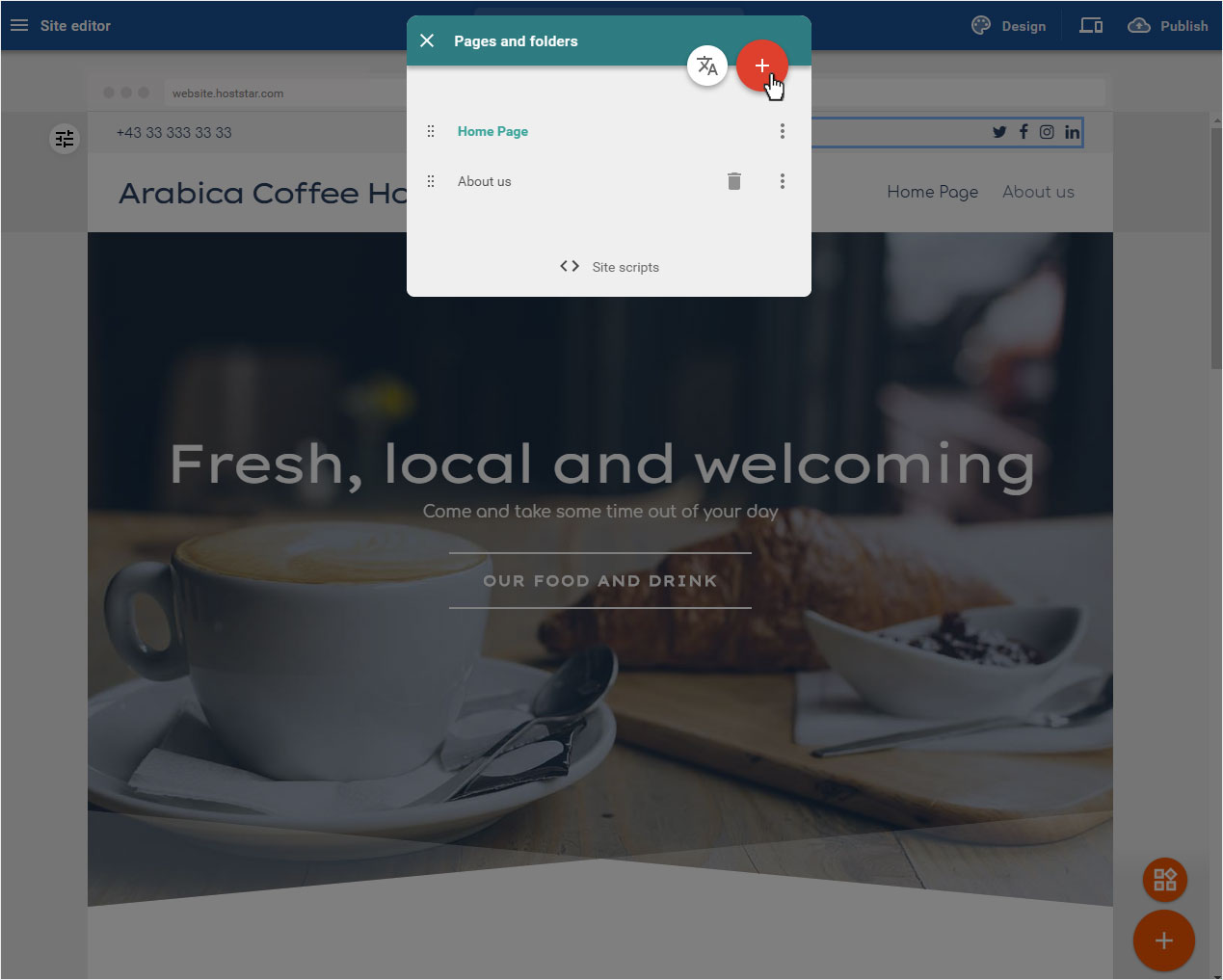
After signing in to the Designer you will land on the home page of the Designer Editor, which is the area called Site editor. From here on you will have to proceed as follows:
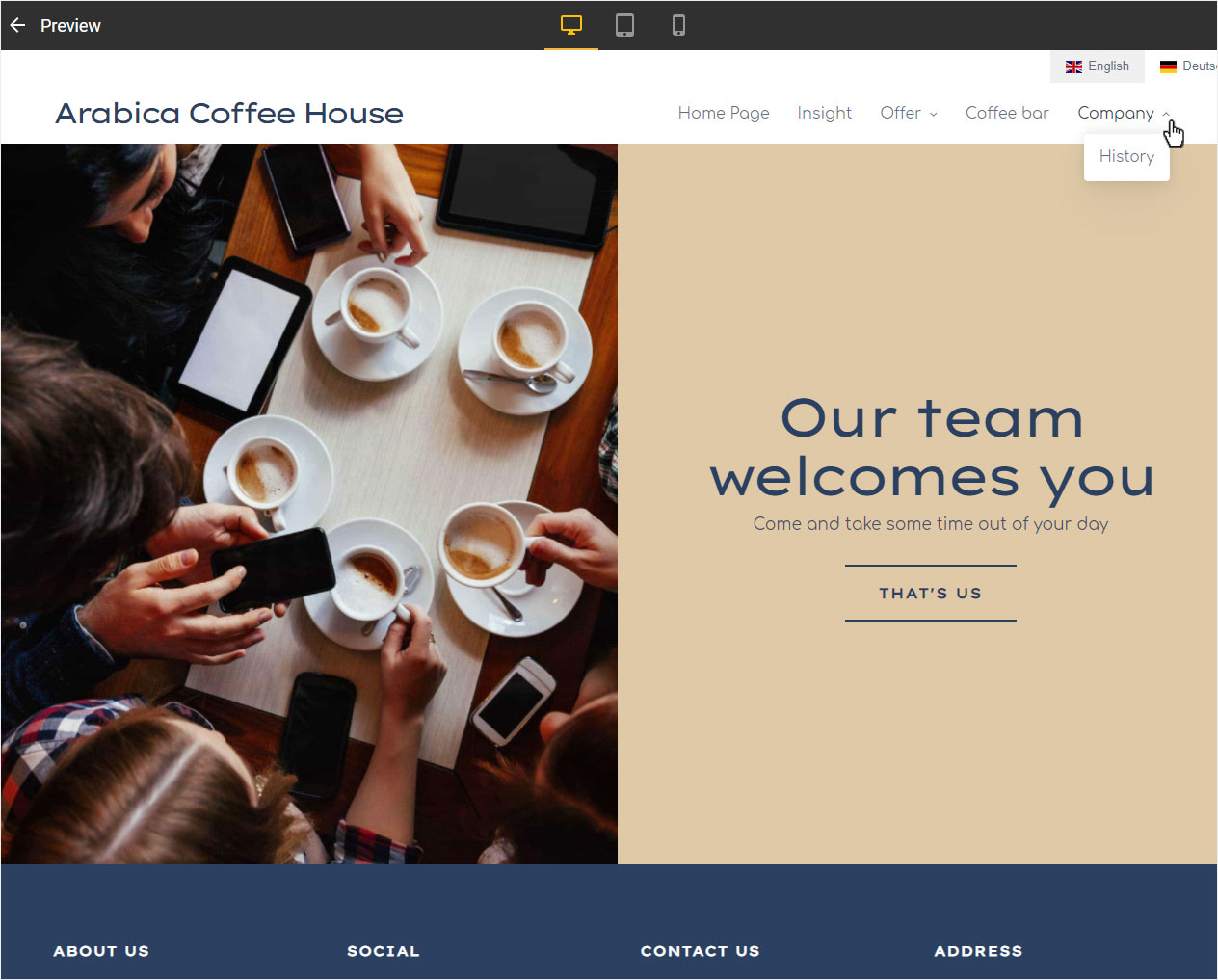
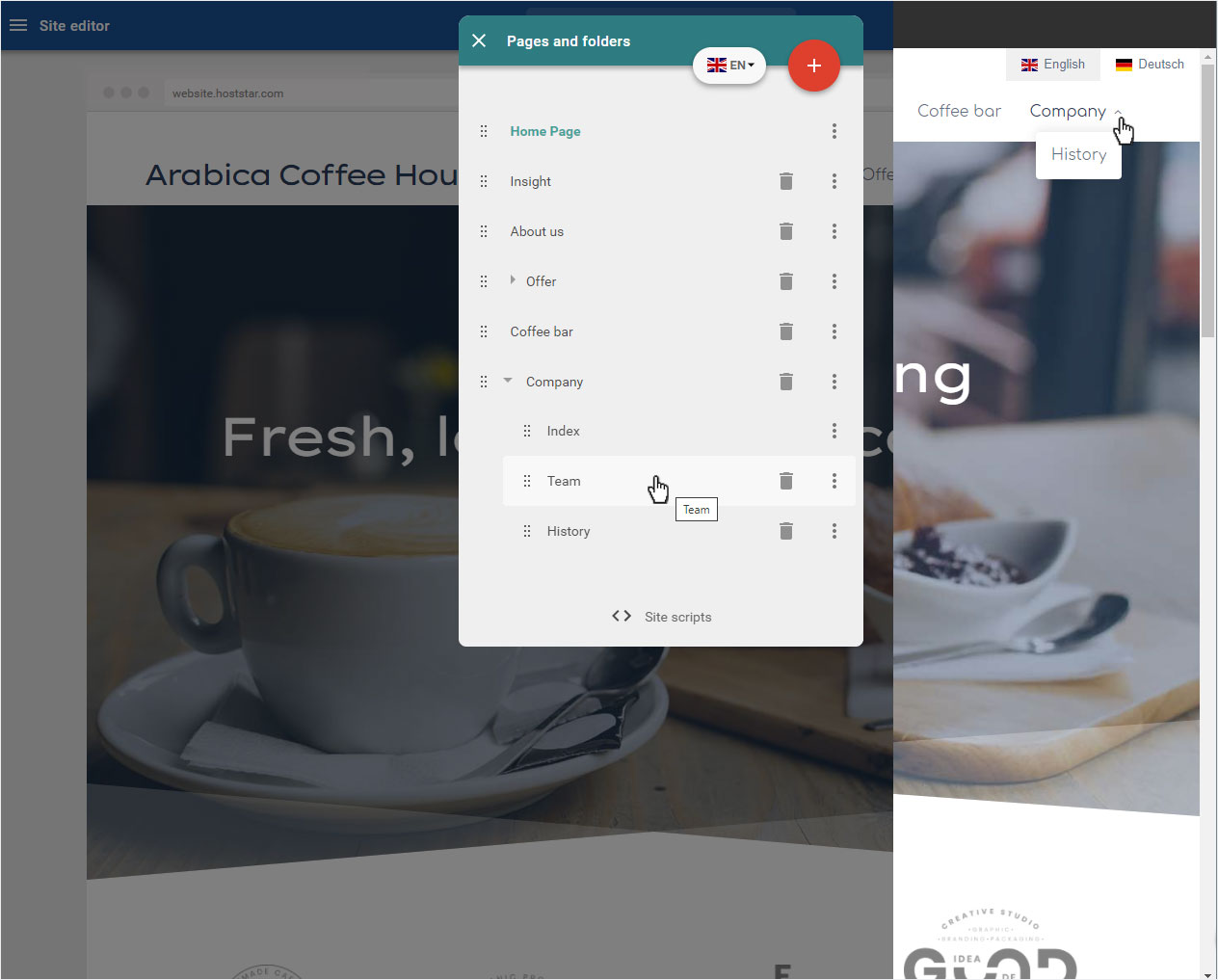
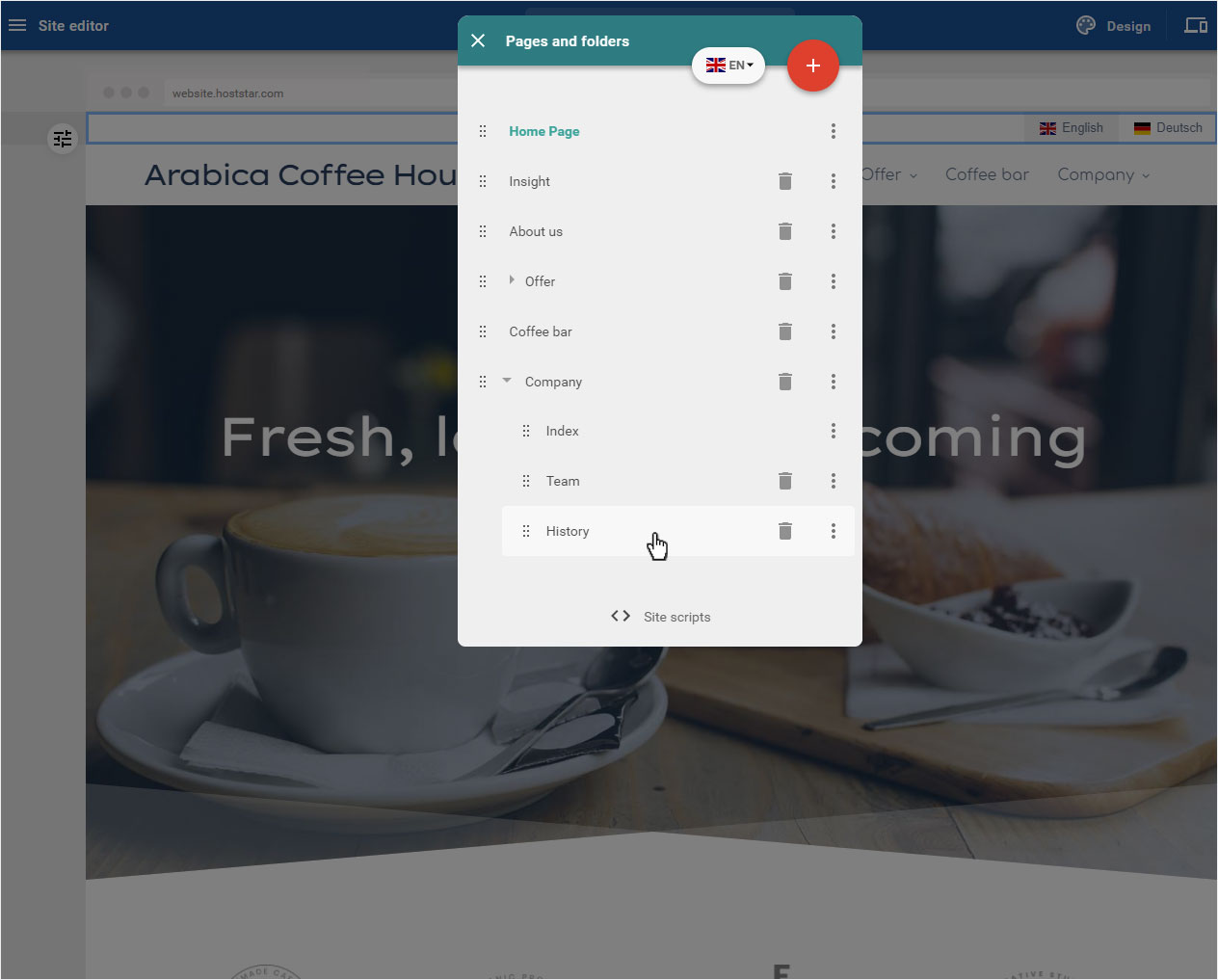
A hidden page is visible in the Site editor (screenshot left side) but not in the Preview (screenshot right side).

3. Link hidden page
To now link to the hidden page from one of your visible pages, you will have to proceed as follows:
3.1 Choose page
Choose the page that you would like to create the link on to your hidden page (in our example History).

3.2 Add Link
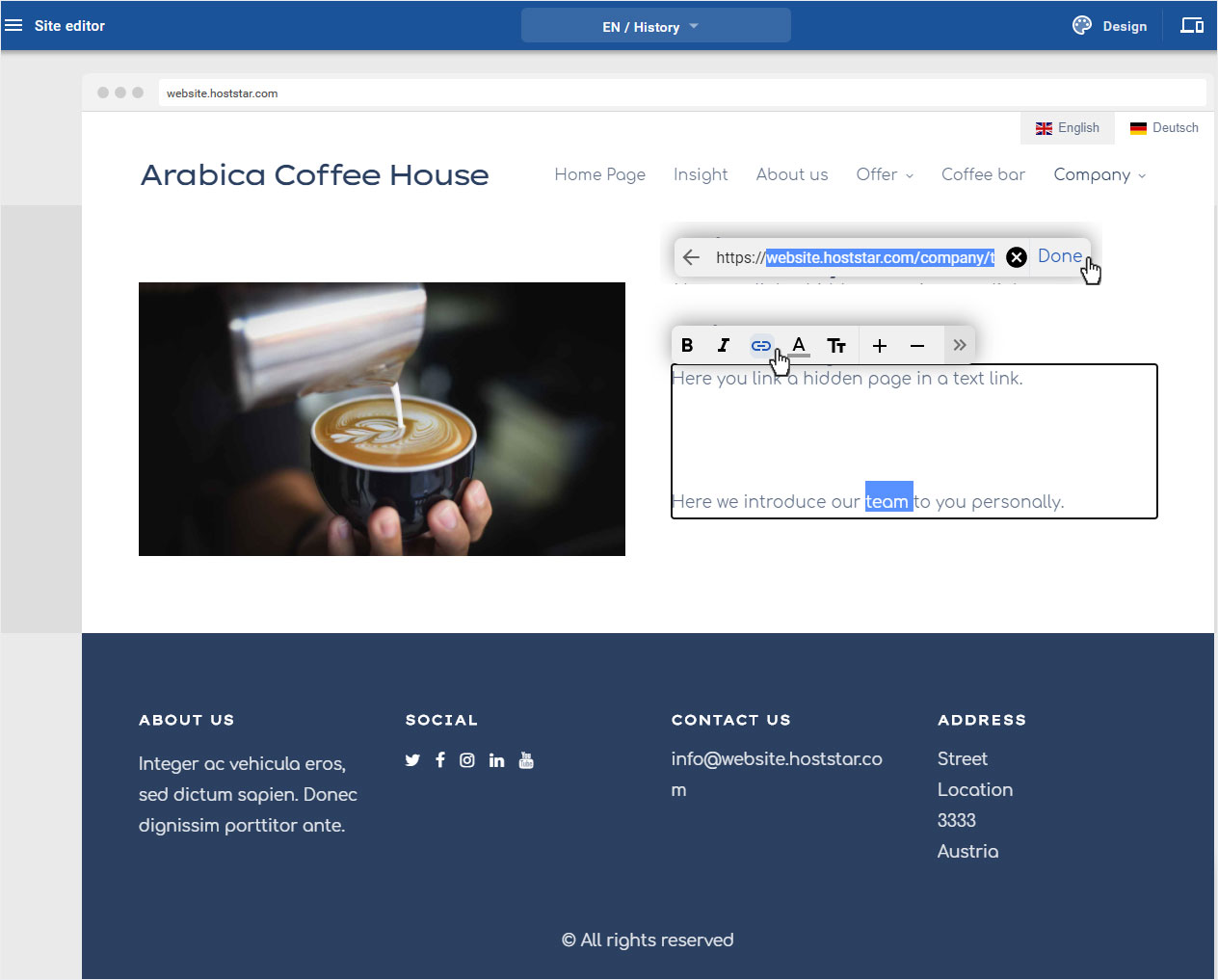
To put a link on your page follow the instructions of Add content / widget and choose between content and widget (in our example a text widget). Enter your text and highlight the word (or words) that you would like to make into a link (in our example Team). Click on the hyperlink icon to open up the context menu for the link settings. Here you can enter the URL to your hidden page. The correct way to build a valid URL is as follows:
- Structure: https://domain/ folder-name/page-title
- Example: https://www.hoststar.com/company/team
Then click on Save.

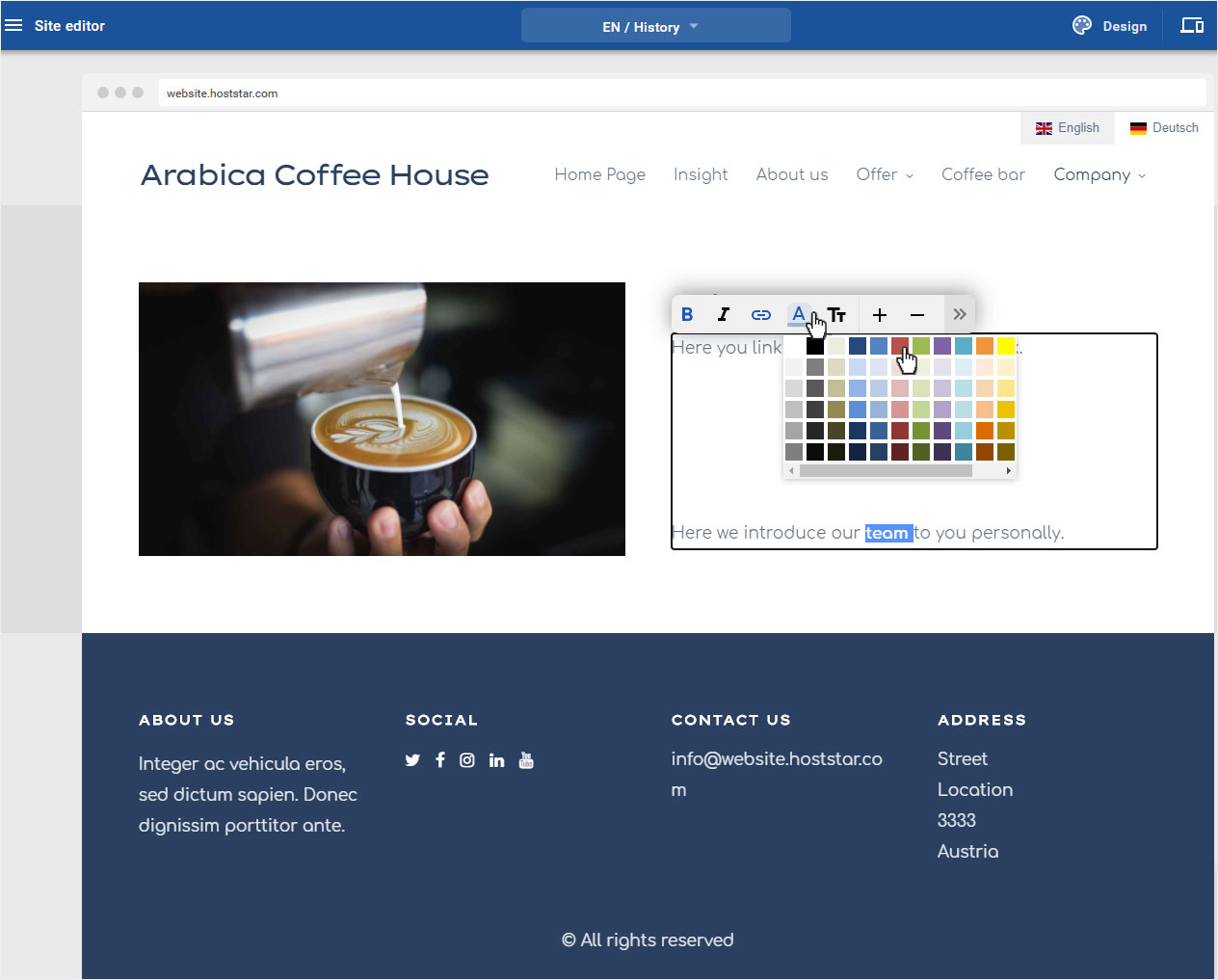
Choose a color for your link by clicking on the A icon and then on one of the color squares.

3.3 Add button
Now add a button to the page using Add content / widget.
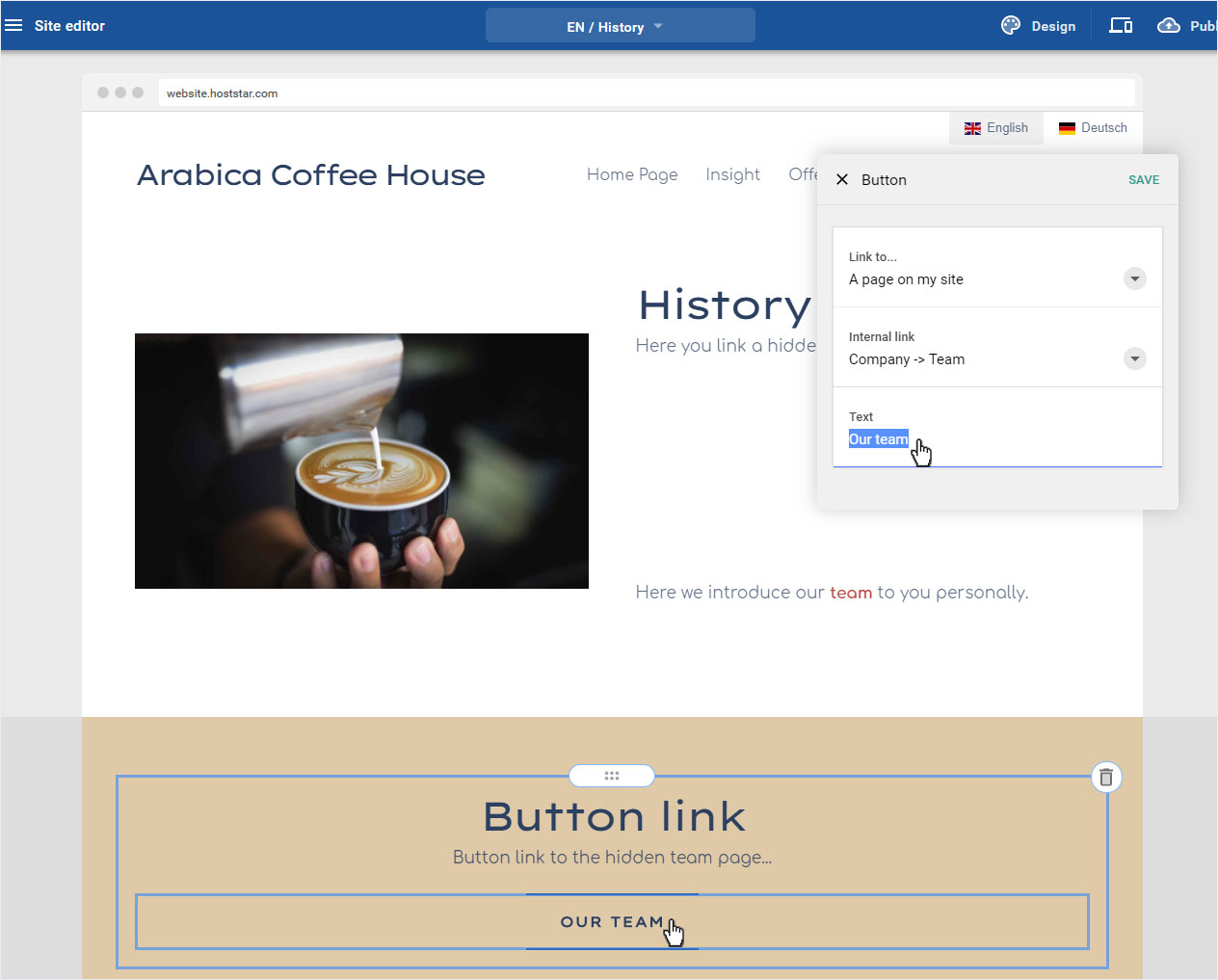
Click on the button to edit its settings.
To link the button to your hidden site proceed as follows:
- Link to...: A page on my site
- Internal link: Choose the desired page (in our example: Company -> Team)
- Text: Enter a button text (in our example: Our Team)
You can also set format settings for your button and save them using the Save link at the top right.

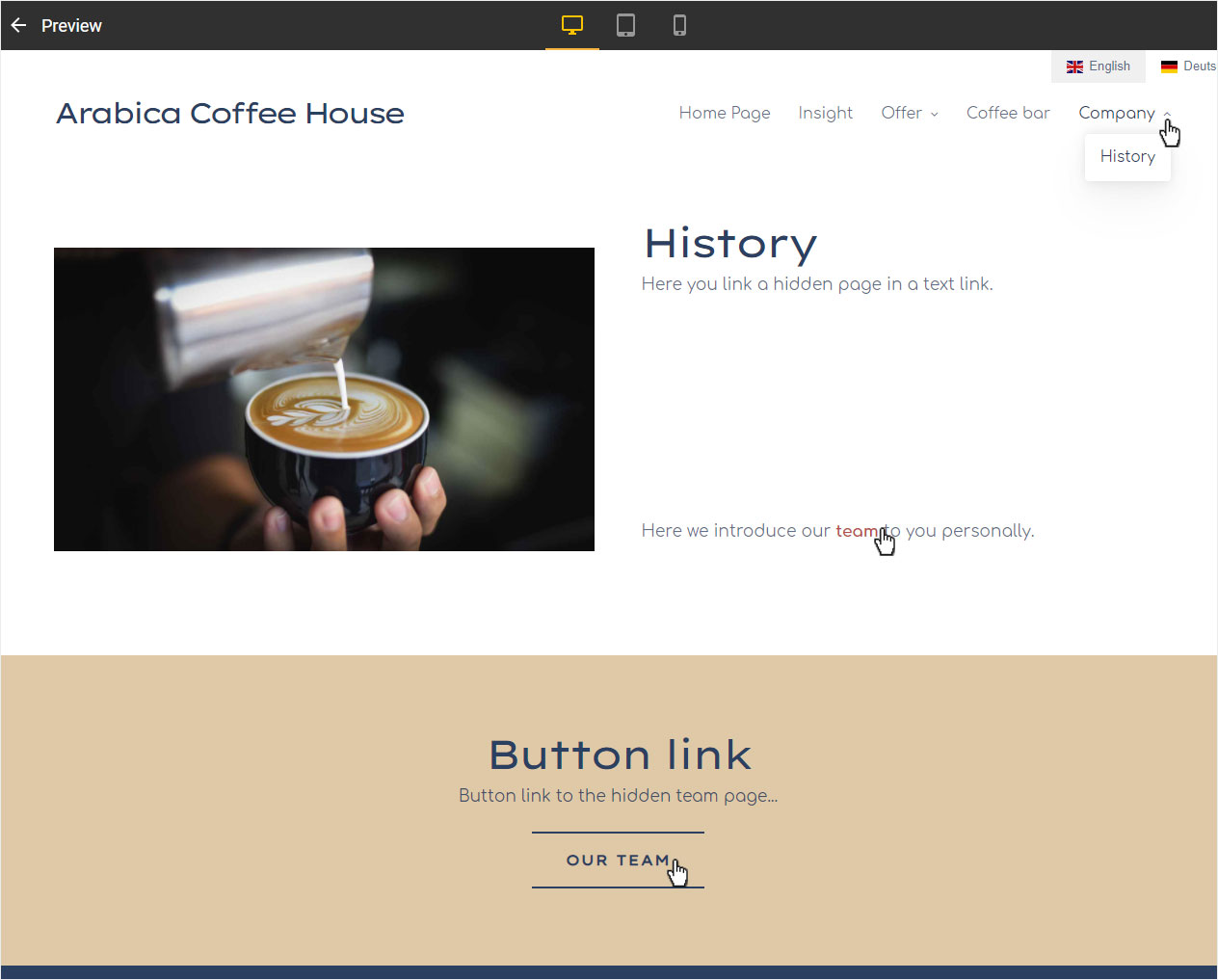
3.4 Open preview
Click on the preview icon at the top right to open Preview Mode. You will be able to see your link (in our example: Team) and button (in our example: Our Team) in the preview.

If you now click your link or button the linked (hidden) page will open up in your browser (in our example: Team).
The page is not listed in the navigation but it is still linked.