My site - editing options
Learn how to define the main features of your DesignerX website.
After you have logged in to the Designer you will find yourself in the Designer Editor on the start page and thus in the Site editor area. Proceed as follows:
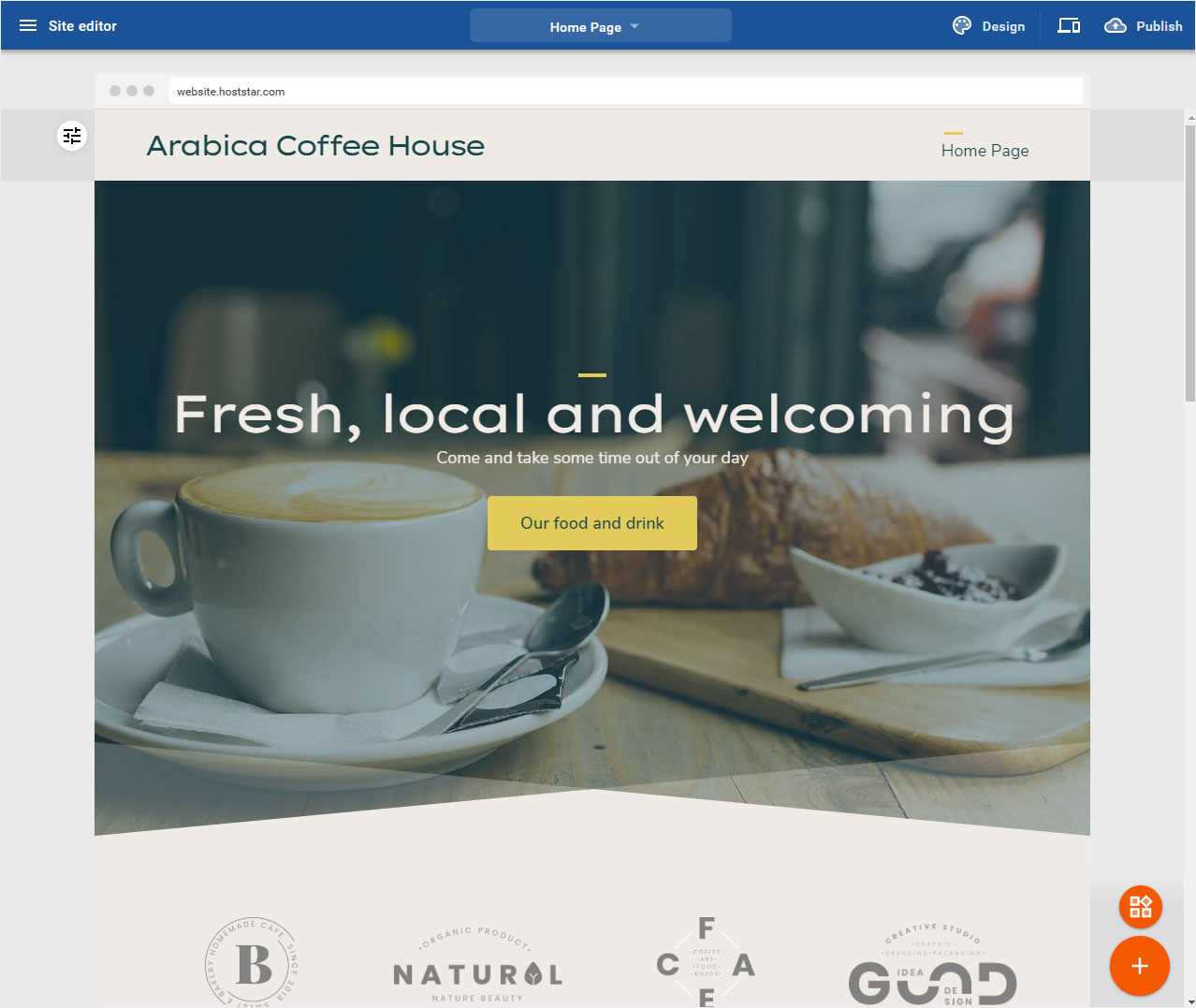
1. Start page - View
You are in the Designer Editor on the start page and thus in the Site editor area.

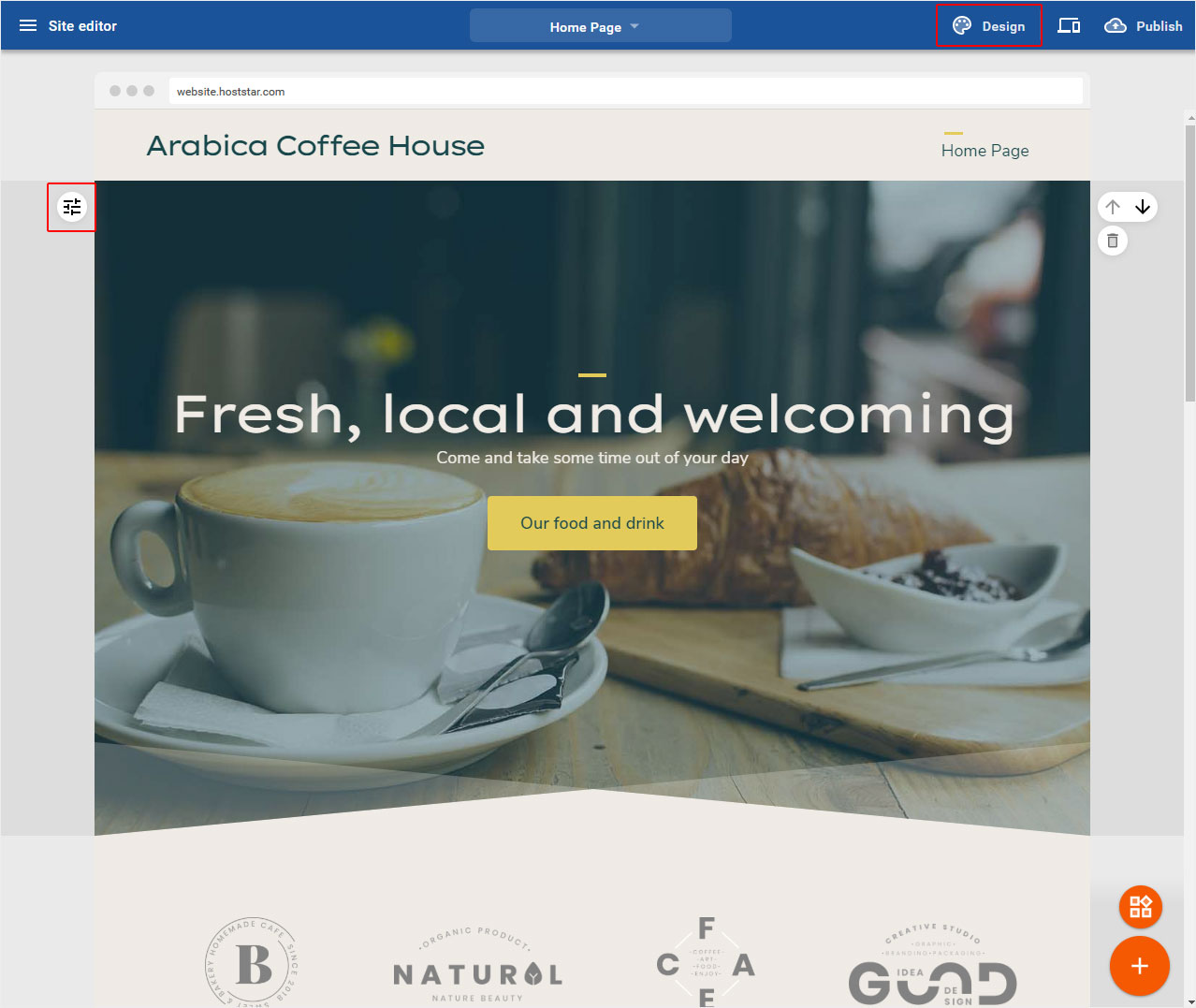
2. Design mode
In this area you can adjust or define the color and font combinations for the design of your website.
• Select design scheme (select ready-made scheme) - (Painter palettes button or Design in the upper right corner of the blue bar)
• Adjust scheme (choose from various color combinations and font suggestions) - (Painter palettes button or design in the upper right corner of the blue bar)

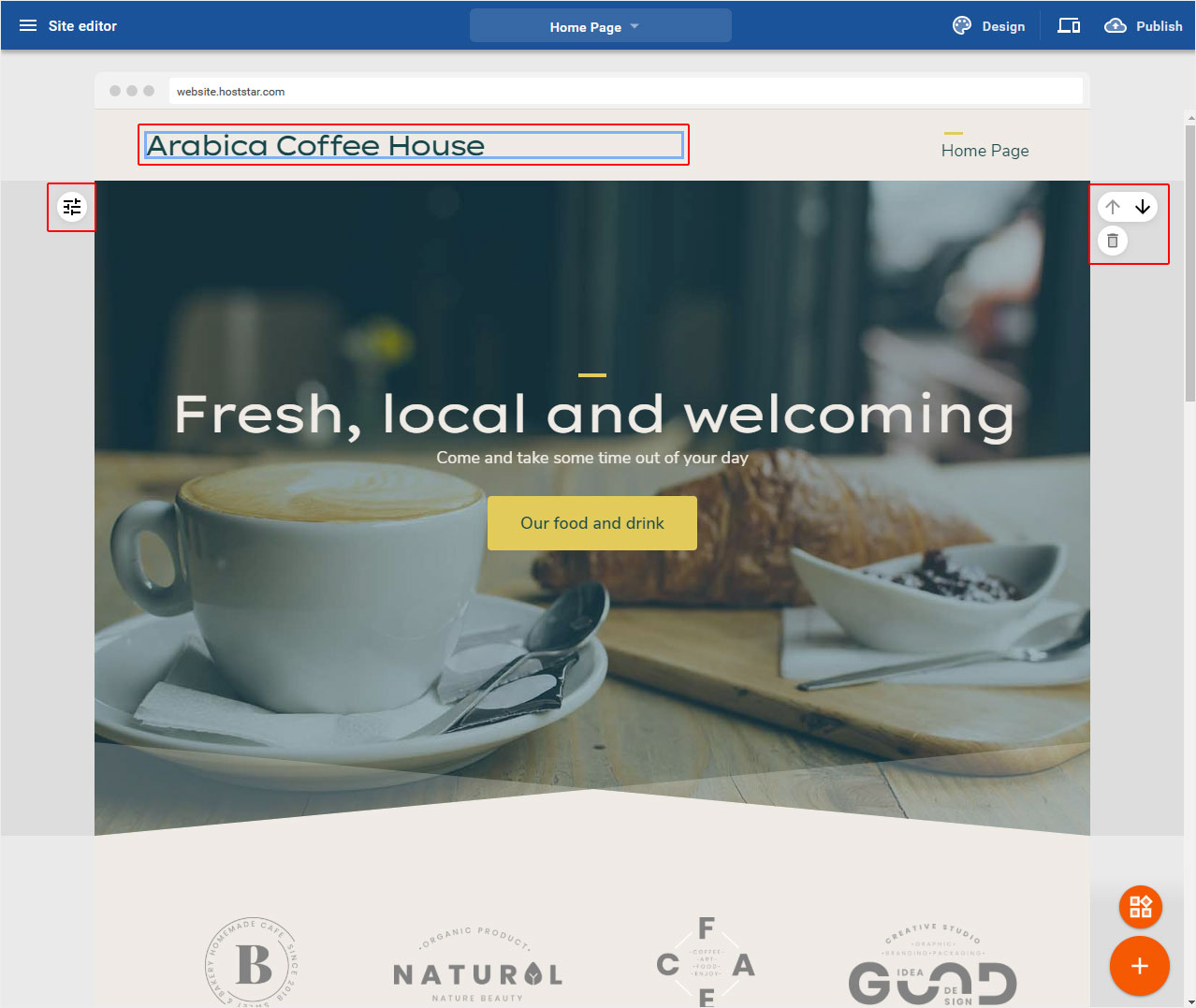
3. Areas
Here you will find all instructions to add, edit or delete content and area elements.
• Edit content (edit existing website areas) – (click on the corresponding area or title, text or image)
• Customize layout (adjust color scheme, image areas and layouts for this specific area) – (controller icon on the left side of the element)
• Add content / element (insert new web page areas from a variety of pre-defined elements) - (orange + button (add content) at the bottom right)
• Rearrange areas (move web page elements) - (up/down arrow button) for each individual web width element on the top right-hand side
• Delete areas (delete web page elements) - (rubbish bin button) for each individual web width element on the top right-hand side

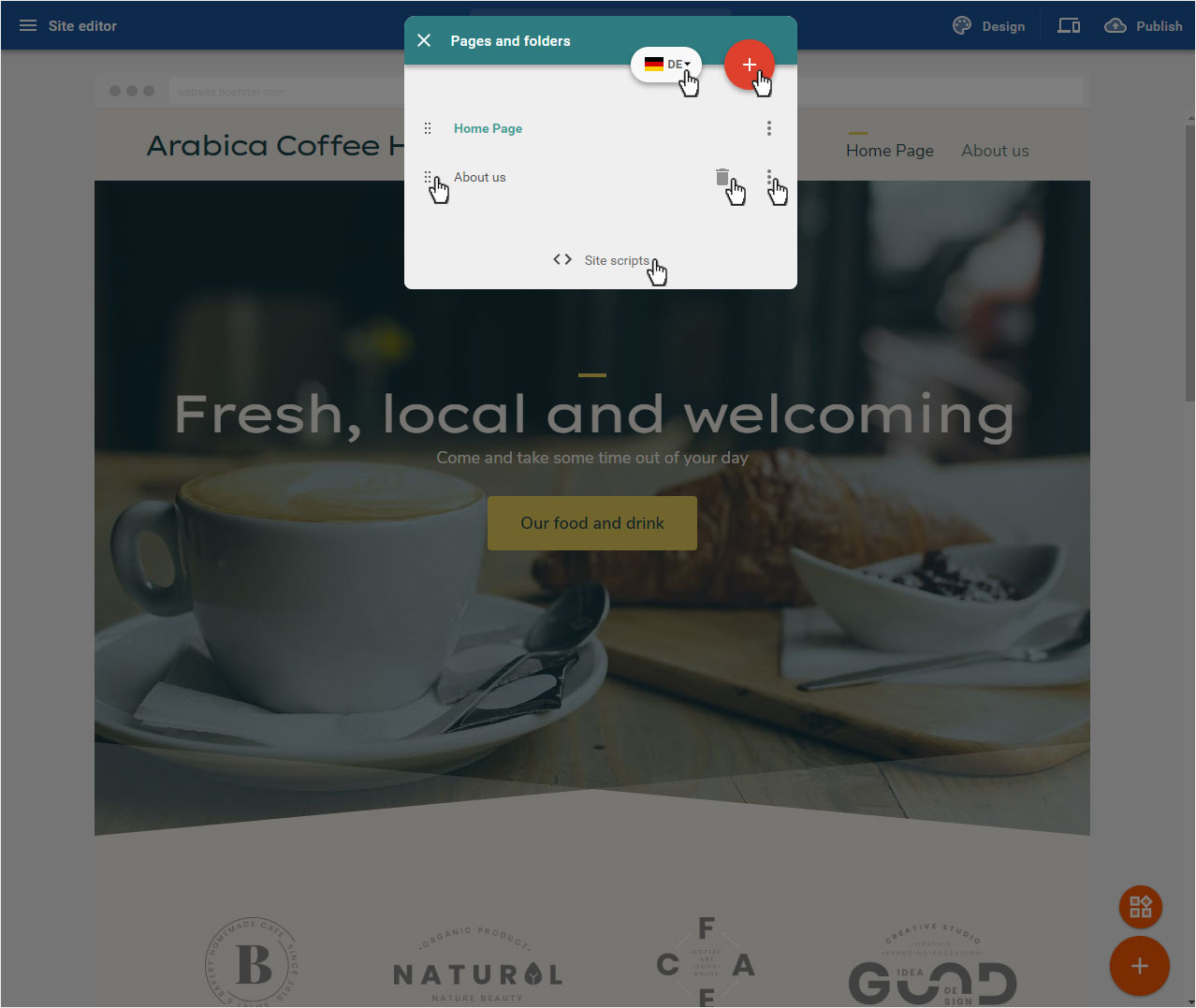
4. Pages & folders
In this area you will find everything about new pages or menu items for your website as well as various settings areas.
• Add page (red, round + button on top)
• Add menu items with subpages (red, round + button on top)
• Duplicate page (3 points icon on the right)
• Site settings (edit) - (3 points icon on the right)
• Hide page ((3 points icon on the right)
• Link to hidden page (3 points icon on the right)
• Sort menu items (6 points icon on the left)
• Delete page (grey rubbish bin icon on the right)
• Site scripts (bottom, centered Text with brackets icon) or (3 points icon on the right)
• Multilingual website(grey, round letter icon on top) or (language menu icon)